- 今天终于发现《八部金刚功》第五部我一直做的是错的,嗨。
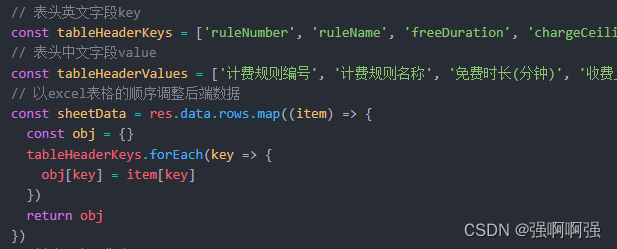
 这里这个写法非常聪明,创立的数组,以及用obj[key] =item[key]这样的写法,这个写法充分展示了js常规写法中只有等号右边会去参与运算,等号左边就是普通的键的写法,但是两个直接看起来却很对称,然后这样的写法特别好的利用了这个数组,看来js的写法里面数组和对象的利用也很关键。刚刚我终于发现一个有趣的点,那就是咱们国人的思维很适合编程的逻辑,只要掌握然后再去习惯,就比如这上面的遍历,我们的逻辑是这样的,我们需要导出后端返回的每一项数据里面,符合要求的那个别数据。所以我们要清楚,有了这个思维之后,就可以去形成代码了,先拿到后端的数据,然后去找每一项,然后去取符合要求的数据。从而就变成了
这里这个写法非常聪明,创立的数组,以及用obj[key] =item[key]这样的写法,这个写法充分展示了js常规写法中只有等号右边会去参与运算,等号左边就是普通的键的写法,但是两个直接看起来却很对称,然后这样的写法特别好的利用了这个数组,看来js的写法里面数组和对象的利用也很关键。刚刚我终于发现一个有趣的点,那就是咱们国人的思维很适合编程的逻辑,只要掌握然后再去习惯,就比如这上面的遍历,我们的逻辑是这样的,我们需要导出后端返回的每一项数据里面,符合要求的那个别数据。所以我们要清楚,有了这个思维之后,就可以去形成代码了,先拿到后端的数据,然后去找每一项,然后去取符合要求的数据。从而就变成了
后端总数据.map(每一项 item =>{
定义一个接收用的容器 const obj
拿到每一项符合要求的数据,这里是关键,这里有两种写法,一种是对“每一项”的数据进行遍历,判断是否符合要求,另一种写法是根据我们制定的要求去直接取每一项中对应的数据,就是精确查找。这里的思维一定要形成,因为已经有老程序员为我们设计了方便的运算模式,那就是对象[属性]这样的模式就能直接帮助我们精确定位到我们要的数据,而不是一个个的去遍历。也就说提炼出来就是当明确查找规则的时候,我们尽可能的应该直接把规则先定义成代码,然后直接用现有的最快的方式来获得结果,在js里面的套路就是遍历规则,然后通过每一项数据[每一条规则]这样的固定模式拿到我们要的结果,这个地方理解好了的话,以后再遇到类似的场景,马上就能反应过来这种处理手段。
遍历规则 rules.foreach(rule=>{
obj[rule] = item[rule]
})
return obj //这里别忘记了,map有返回值的,可以返回新的干净的对象。
})
- 打算重新分一个类别,用来专门记录一些工具的简单使用,以后工作中遇到某类场景,我可以快速找到自己习惯的工具的使用方法。