Syncfusion Flutter DataGrid 是一个用于 Flutter 的数据网格组件,它提供了丰富的功能来显示和编辑数据。这个组件提供了灵活的配置选项,使得开发者能够根据需要定制数据的显示和编辑方式。
项目中有两个需求,一是在列表中要使用可变高度,就是数据行是一个高度,还要实现一个标签行且标签行的高度要不一样;二是标签行要实现自定义的UI,即列表的网格不能满足需求。
对于第一个问题,组件中的参数onQueryRowHeight可满足

onQueryRowHeight: (details) {
return details.rowHeight;
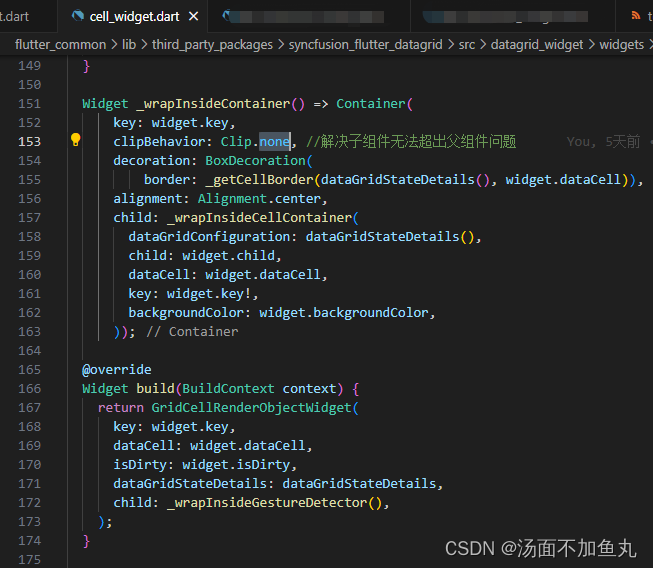
},第二个问题考虑在行的第一个格子中使用OverflowBox使其超出父组件显示,这样就可以在整个行的区域进行显示。但是测试发现组件对此做了限制,所以需要进行一些本地修改。

注意要设置alignment
return OverflowBox(
maxWidth: MediaQuery.of(context).size.width,
maxHeight: themeData.heightXxl,
alignment: Alignment.centerLeft,
child: itemButtons(),
);