尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
课程 P153节 - P155节 笔记:
P153 watch时value的问题
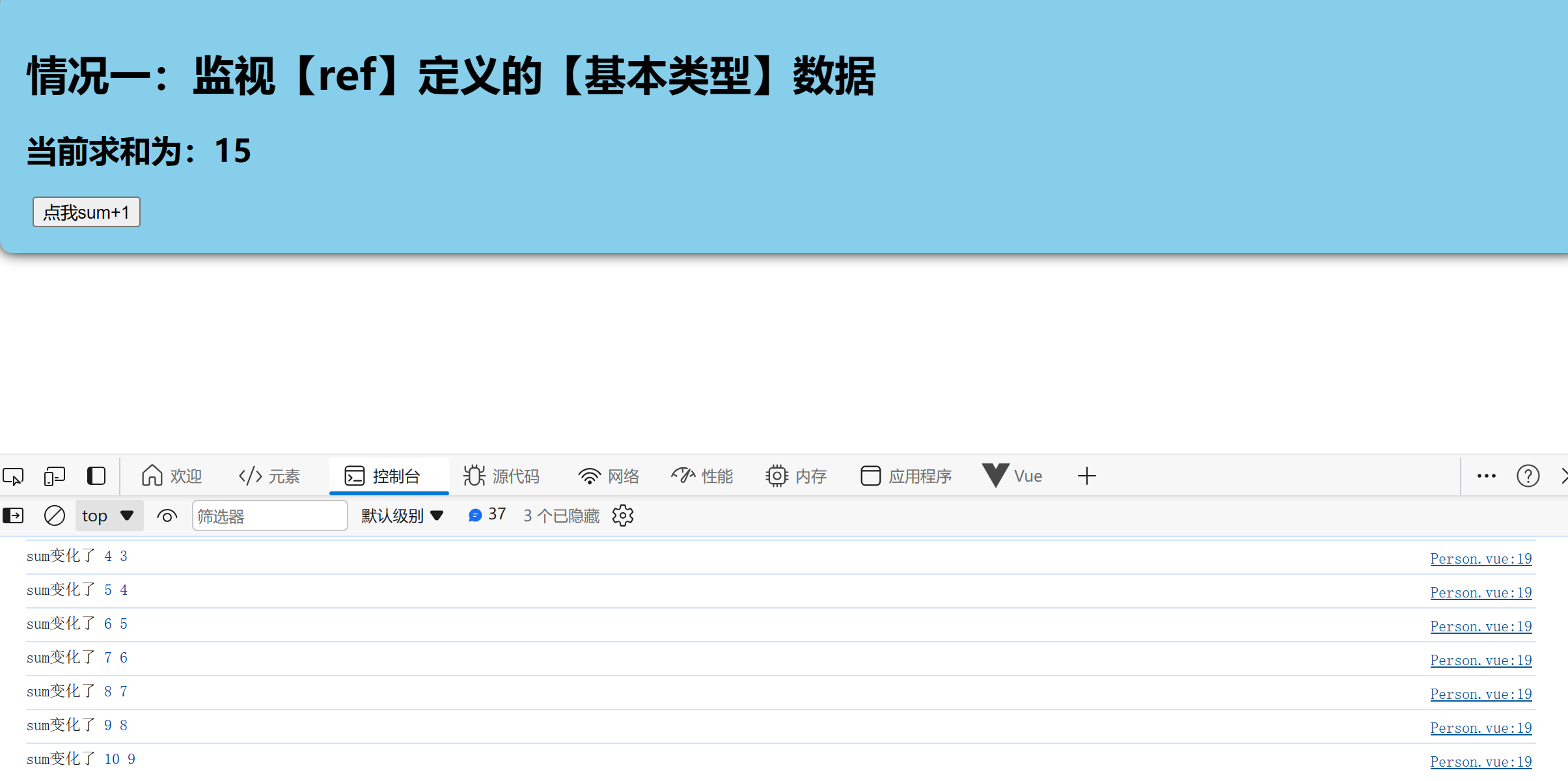
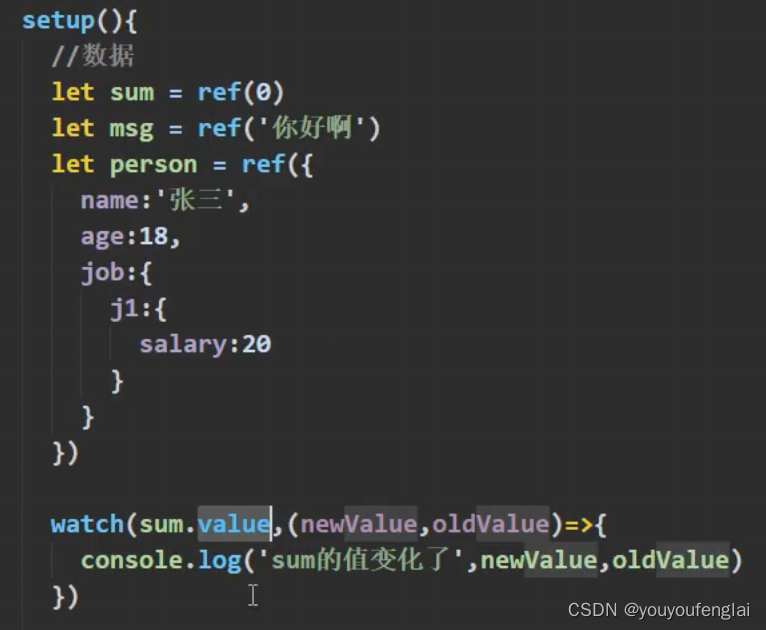
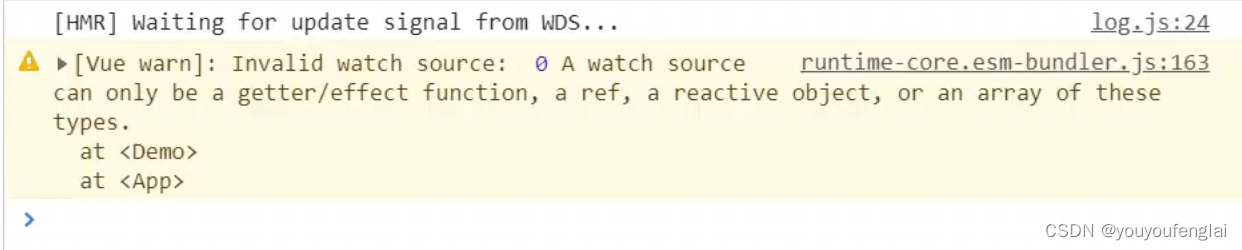
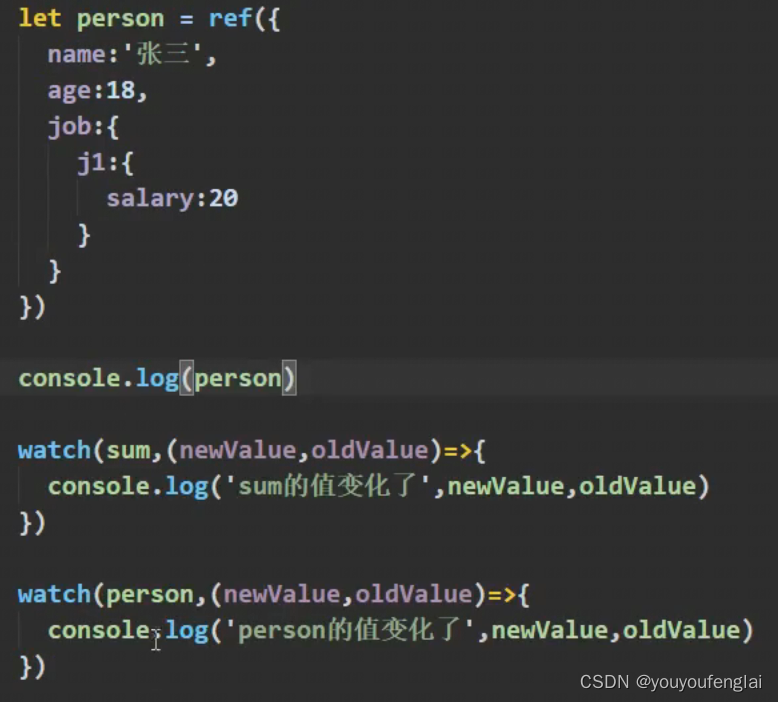
watch一个ref定义的基本类型响应式数据时,是不需要 .value 的。如果写了.value 会报出警告且无法实现监视功能:


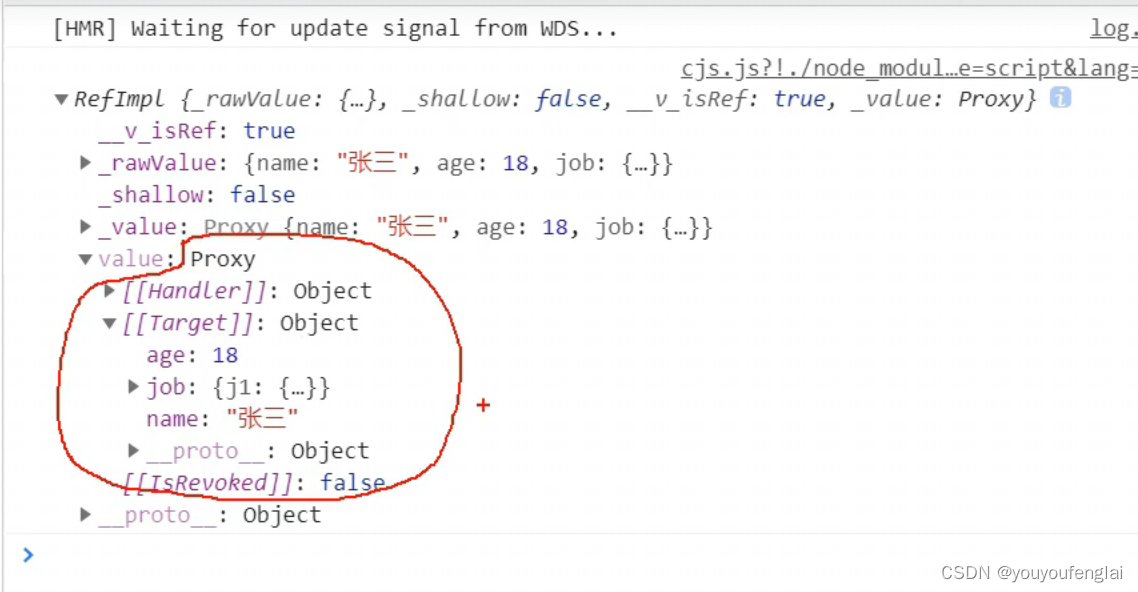
watch监视一个ref定义的对象式响应数据时,需要 .value。如果不写 .value,此时监视的是一个RefImpl的实例对象,这个对象的任一属性改变时,才会监视到。即value值整个被替换掉时,value值对应的对象在内存中的地址发生变化时才会被监视到;如果只是修改该对象里面的属性值,则value对应的对象在内存中的地址并没有发生变化,所以vue不认为value变化了,故而监视不到;


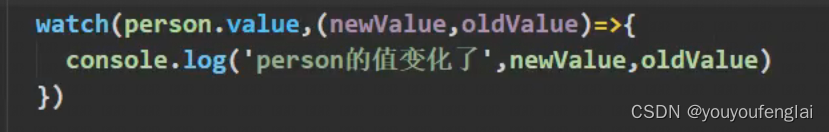
解决方式一:
监视ref定义的对象式响应数据时,写上 .value,此时即表示监视的是refImpl对象的value属性了:

解决方式二:
配置{deep:true}属性,开启深度监视,此时refImpl对象的value属性中的属性值发生变化时,由于开启了深度监视也能监视得到:

P154 watchEffect函数

watchEffect()函数第一个参数不指定监视谁,而是直接写回调函数,回调函数中用到了哪些数据,那么当这些数据发生改变时,就会执行这个回调函数。

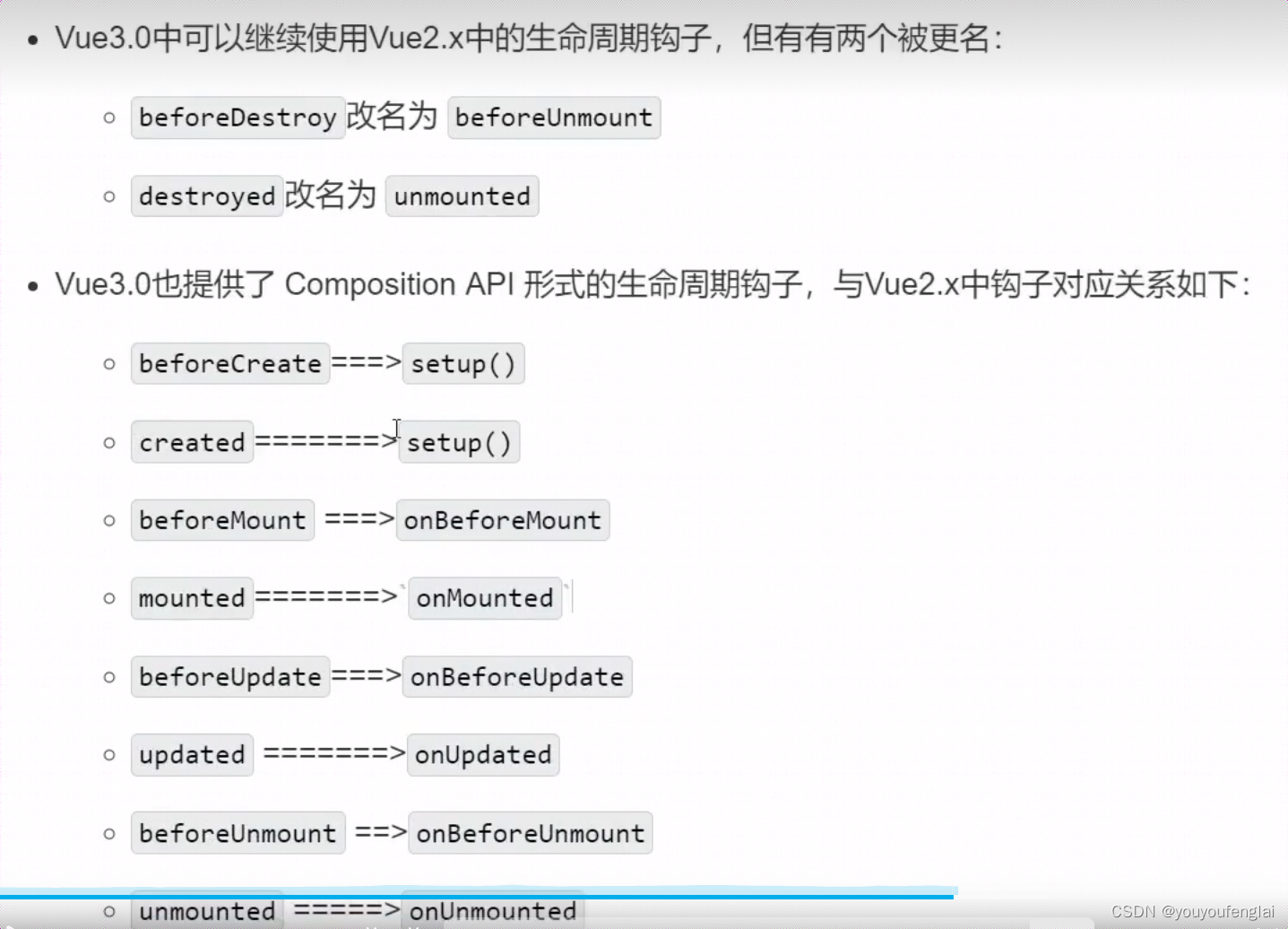
P155 vue3生命周期
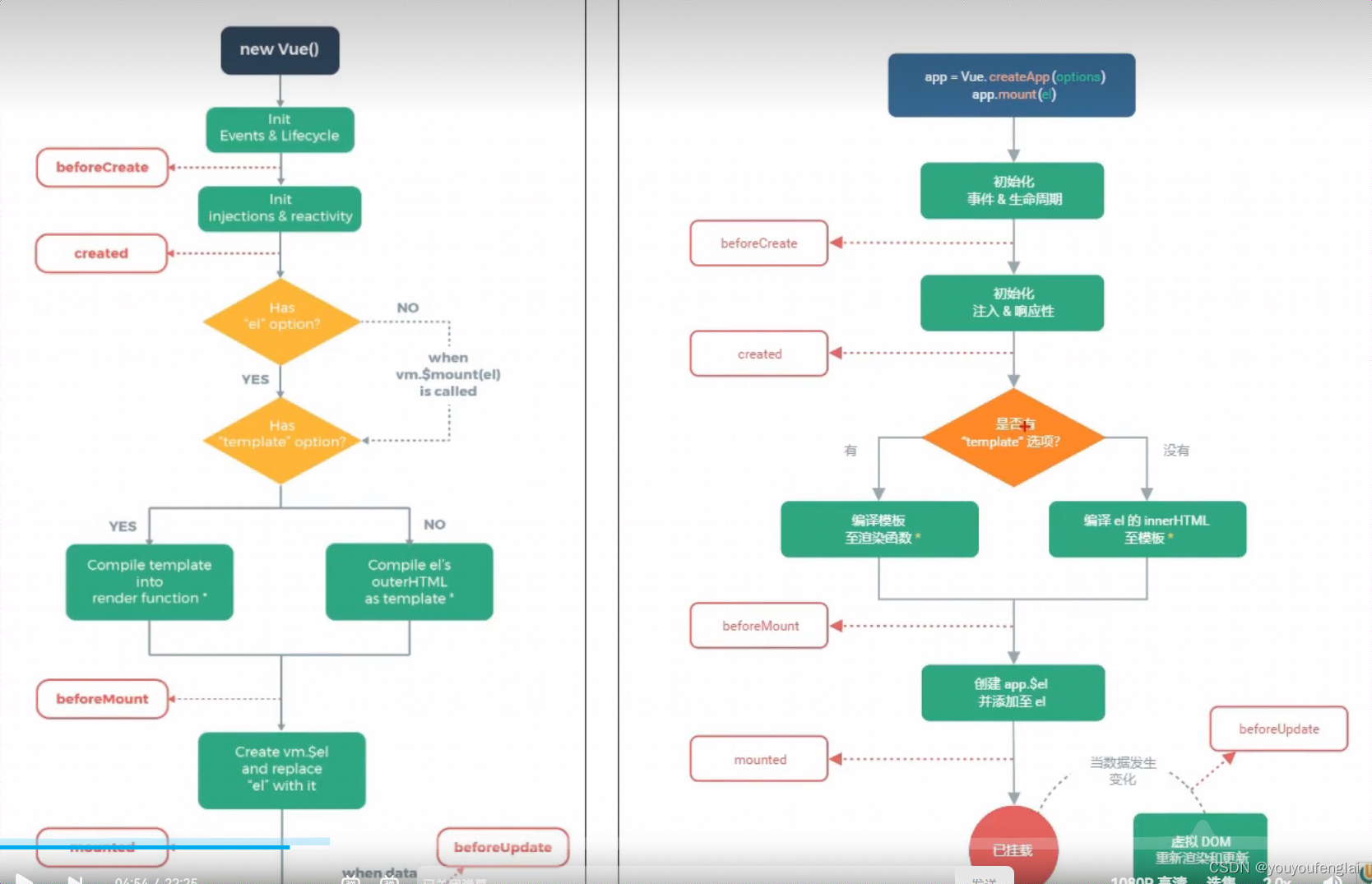
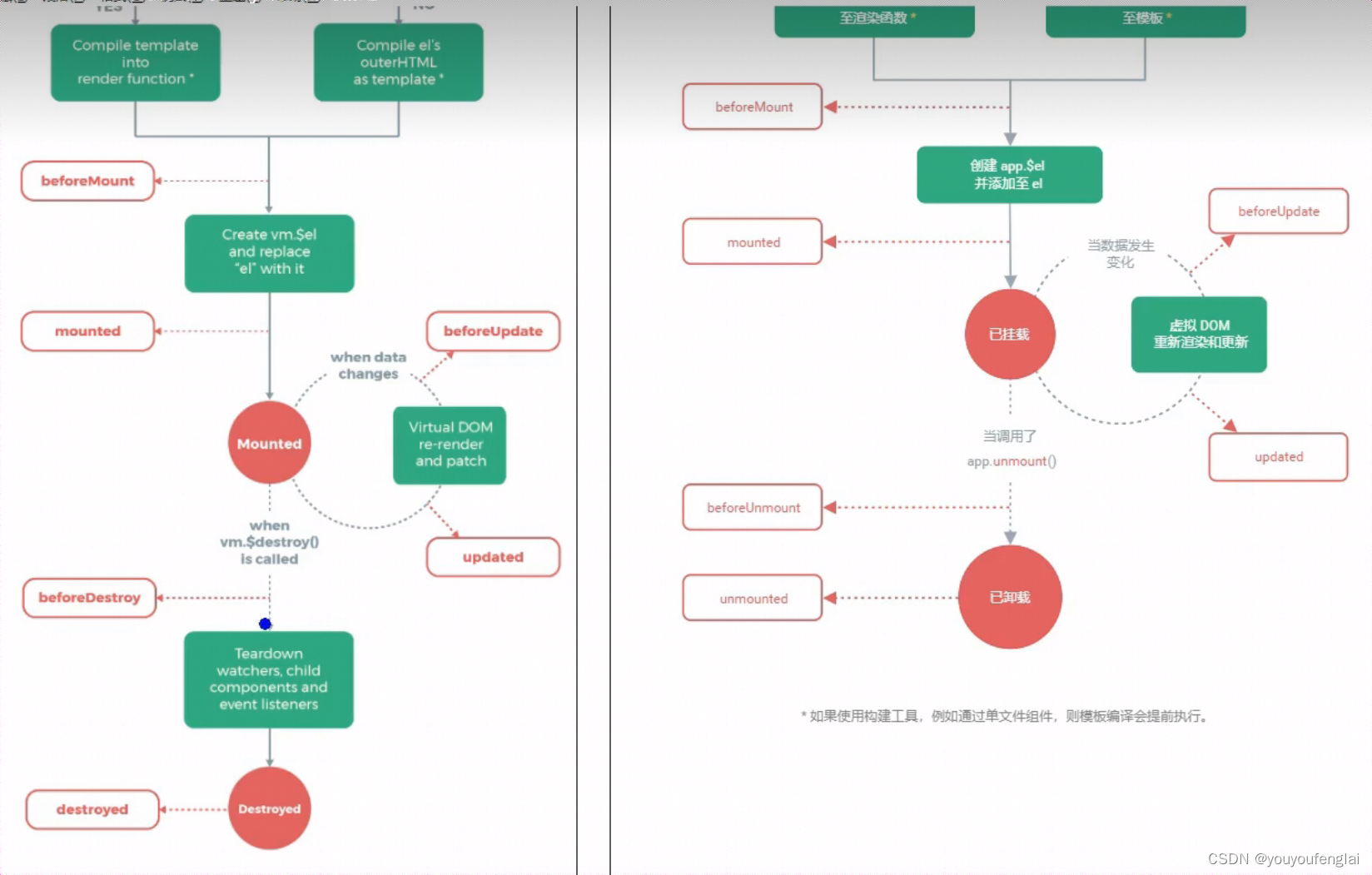
通过下图对比可以看出一点明显的变化,即vue2中在vue实例挂载到el上之前,就执行了 beforeCreate 和 created 两个钩子,执行完这两个钩子才去判断有没有配置el,有则继续向下走,没有则停止了;vue3中变为了:必须先创建出app且必须将app挂载到el上之后,才开始执行 beforeCreate 和 created 两个钩子以及其后的流程。
vue3的这一点调整更加合理了。


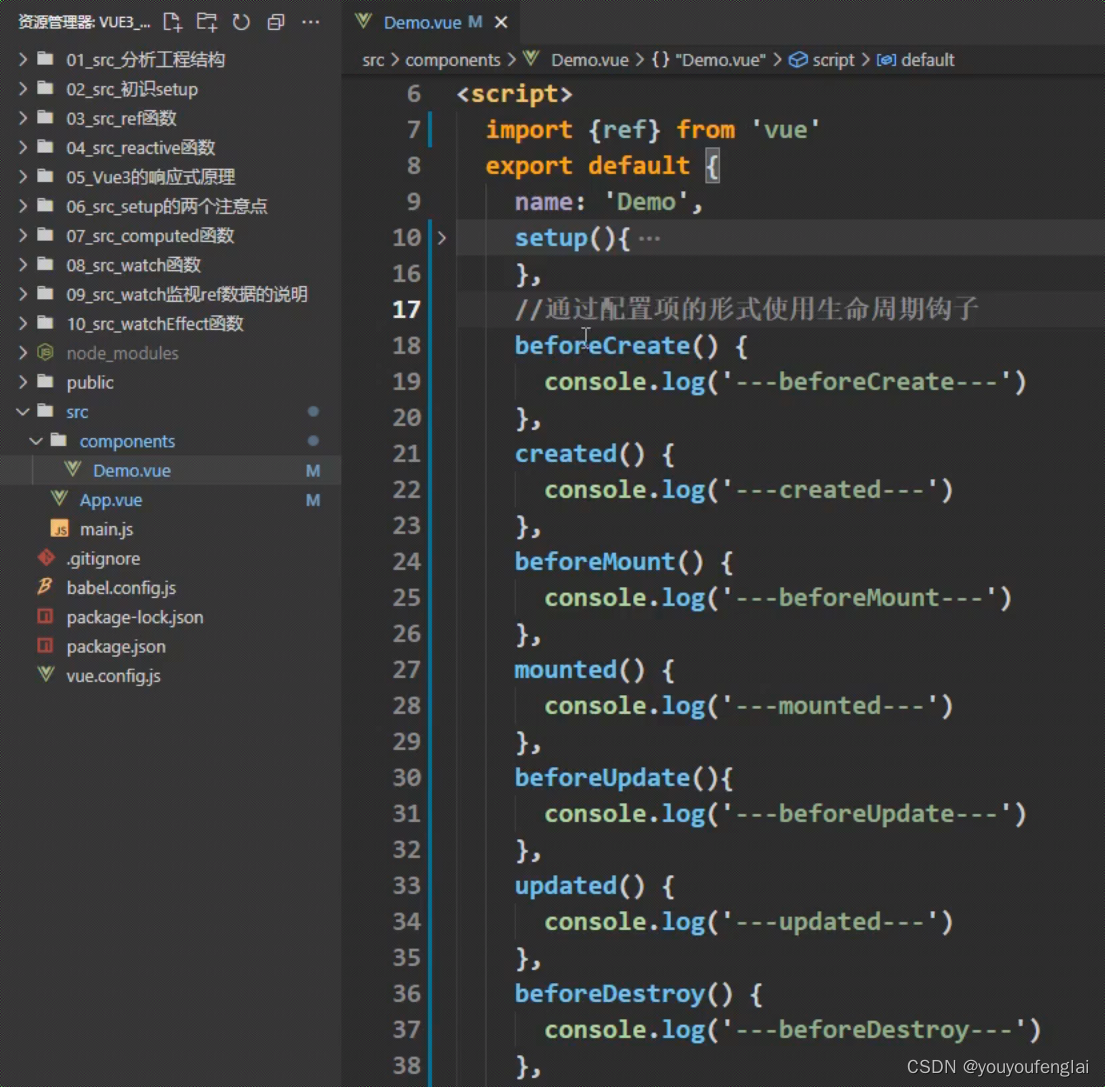
通过配置项的形式使用生命周期钩子:

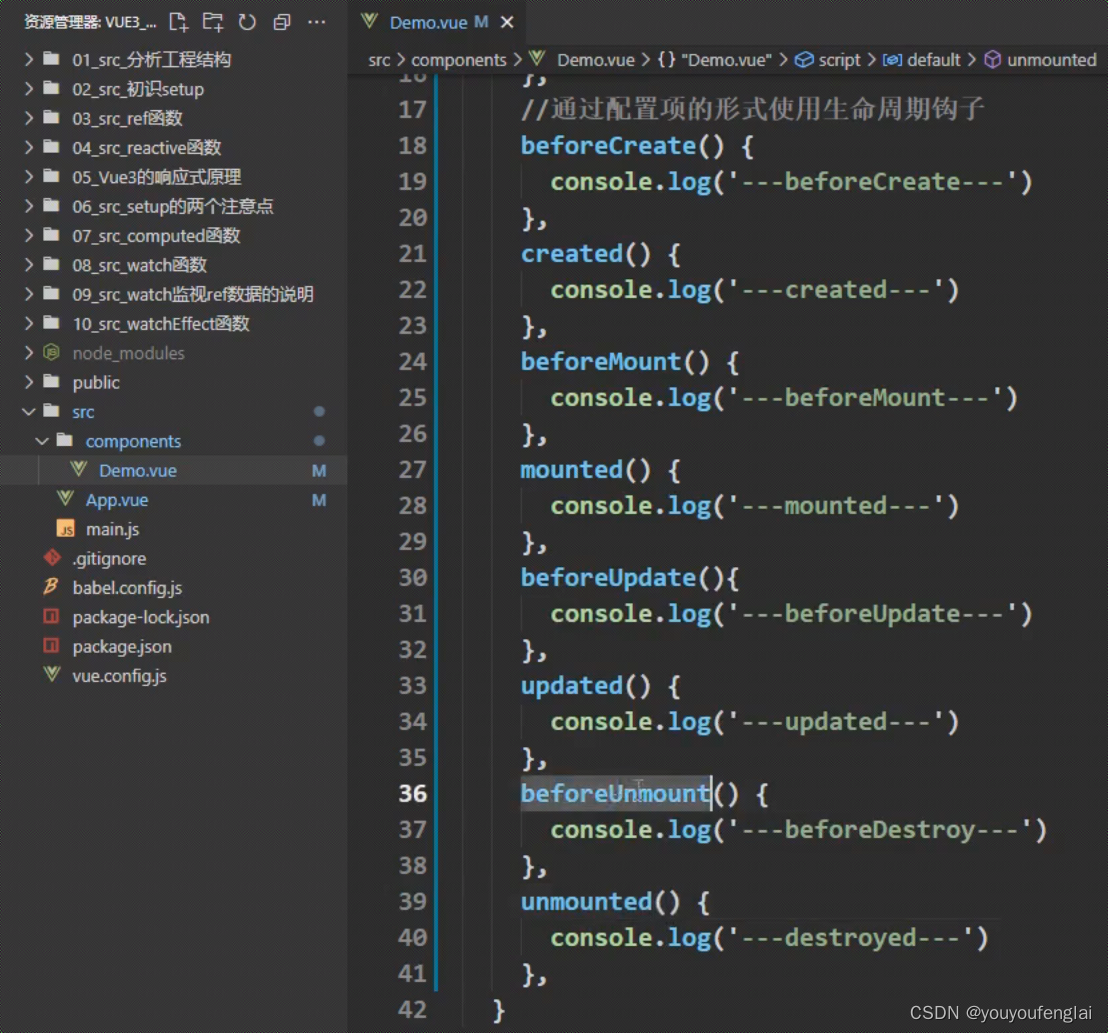
通过配置项的形式使用生命周期钩子**(注意beforeDestory和destoryed名称改为了beforeUnmount和unmounted)**:

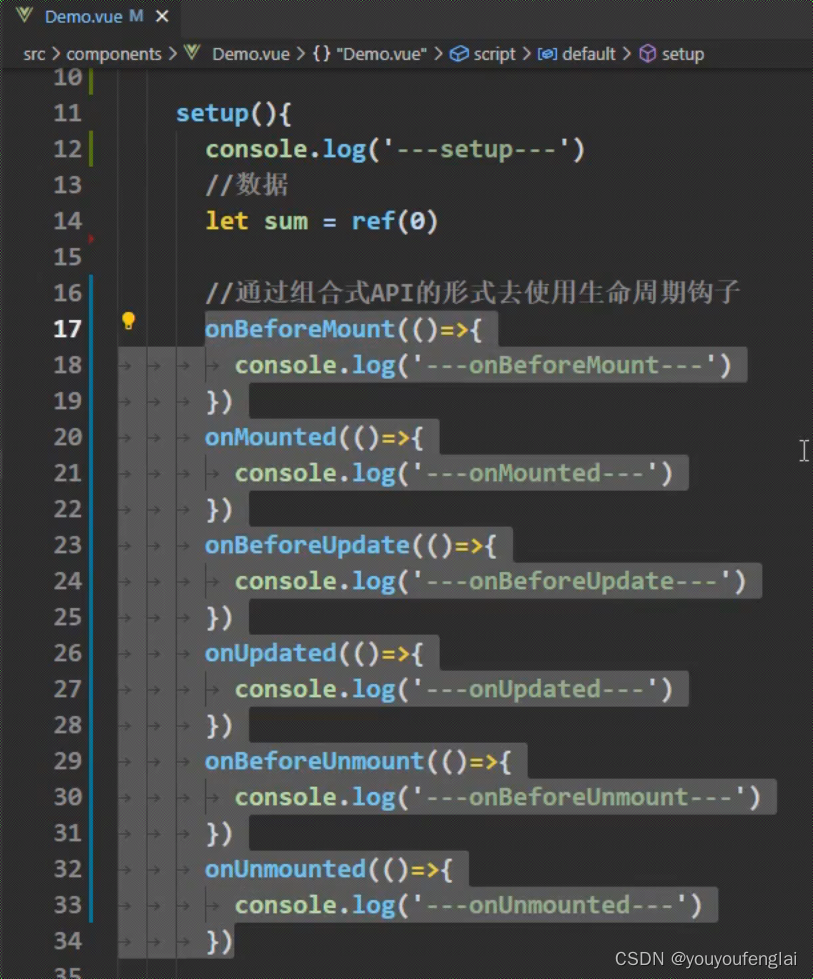
使用组合式API的形式使用生命周期钩子:

总结:

如果选项式和组合式生命周期钩子一起使用,会发现组合式比选项式优先执行。但实际开发中不会这样混用。