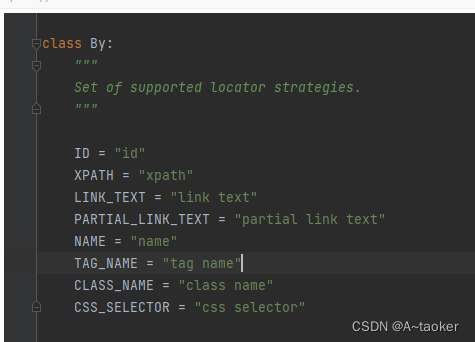
推荐的定位方式的优先级
- 优先级最高:ID
- 优先级其次:name
- 优先级再次:CSS selector
- 优先级再次:Xpath
针对css selector和xpath的优先级做一个简单的说明
在项目中我们可能用的最多的是css或者xpath,那么针对这两种,我们优先选择css,原因在哪些?
- 原因1:css是配合html来工作,它实现的原理是匹配对象的原理,而xpath是配合xml工作的,它实现的原理是遍历的原理,所以两者在设计上,css性能更优秀
- 原因2:语言简洁,明了,相对xpath
- 原因3:前段开发主要是使用css,不使用xpath,所以在技术上面,我们可以获得帮助的机会非常多
定位元素的注意事项(划重点)
- 找到待定位元素的唯一属性
- 如果该元素没有唯一属性,则先找到能被唯一定位到的父元素/子元素/相邻元素,再使用“>”," “,”+"等进行辅助定位。
- 不要使用随机唯一属性定位
- 最重要的是多跟研发沟通,尽量把关键元素加上ID或者name,并减少不合理的页面元素,例如重复ID这样的事情最好不要发生。
CSS选择器组成
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

id 选择器
id 选择器可以选中具有特定 id 的 HTML 元素
CSS 中 id 选择器以 “#” 来定义。
element_id = driver.find_elements("css selector", "#abc")
class 选择器
class 选择器可以选中具有特定 class 属性的 HTML 元素
在 CSS 中,class 选择器以 ".“号 来定义,若有空格,亦可以”."来代替
element_class = driver.find_elements("css selector", ".abc")
标签选择器
标签选择器可以选中同类型的 html 标签元素
在以下的例子中,将所有的 p 标签设置为红色
p. {color:red;}
另外,你可以将标签选择器与属性选择器结合起来使用
以下,会将所有 class 属性为 re 的元素变成红色
p.re {color:red;}
分组选择器
分组选择器可以选中一组 HTML 元素
在 css 中,分组选择器以 “,” 来定义
以下实例,会将所有的 h1 标签、h2 标签、p 标签的内容变成红色
h1,h2,p
{
color:green;
}
属性选择器
element_shuxing= driver.find_elements("css selector", "[title]")
element_shuxing1 = driver.find_element("css selector","[title=ab1]")
element_shuxing2 = driver.find_element("css selector","[title~='ab1']")
组合选择符
后代选择器(以空格分隔)
子元素选择器(以大于号分隔)
相邻兄弟选择器(以加号分隔)
后续兄弟选择器(以小波浪号分隔)
伪类
nth-child(n) 匹配属于其父元素的第 N 个子元素
nth-last-child(n),如字面意思:倒数第几个标签
nth-of-type(n),第 N 个指定类型的标签
first-child,第一个标签
last-child,最后一个标签
最佳实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 语法学习</title>
<style>
/* id 选择器 */
/* css 中 id 选择器以 # 来定义 */
#abc {
color: #0044bb;
}
/*class 选择器*/
/*css 中 class 选择器以 . 来定义*/
.abc {
color: #cc0000;
}
/*标签选择器*/
/*标签选择器可以选中同类型的 html 标签元素*/
p.abc {
background: #222222;
}
/*分组选择器*/
/*选中一组 html 元素*/
/*在 css 当中,分组选择器以 , 来定义*/
p, a {
font-size: 20px;
}
/*属性选择器*/
/*属性选择器选择具有特定属性的 html 元素*/
/*css 当中属性选择器以 [] 来定义*/
/*以下实例,选中所有具有 title 属性的标签*/
[title] {
color: #0044bb;
}
/*可以为属性指定值*/
[title="ab1"] {
background: #222222;
}
/*也可以指定标签类型*/
p[name] {
color: #cc0000;
}
p[class~="world"] {
color: #cc0000;
}
</style>
</head>
<body>
<p id="abc">汉皇重色思倾国,御宇多年求不得</p>
<p class="abc">杨家有女初长成,养在深闺人未识</p>
<a>天生丽质难自弃,一朝选在君王侧</a>
<br>
<a title="ab1">回眸一笑百媚生,六宫粉黛无颜色</a>
<p title="ab2">春寒赐浴华清池,温泉水滑洗凝脂</p>
<p name="ab1">侍儿扶起娇无力</p>
<p class="hello world">云鬓花颜金步摇,芙蓉帐暖度春宵</p>
</body>
</html>
# -*- coding: utf-8 -*-
# @project : day5
# @author: lw
# @file: studyCss.py
# @ide: PyCharm
# @time: 2024/1/29
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManager
service = ChromeService(executable_path=ChromeDriverManager().install())
driver = webdriver.Chrome(service=service)
fileHtml1 = "file:///Users/liwei/Downloads/%E8%85%BE%E8%AE%AF%E8%AF%BE%E5%A0%8237-38%E6%9C%9F2020-7-8/day3/test.html"
driver.get(fileHtml1)
element_id = driver.find_elements("css selector", "#abc")
print("css selector id选择器: ")
for element in element_id:
print(element.text)
print("================================================")
element_class = driver.find_elements("css selector", ".abc")
print("css selector class选择器: ")
for element in element_class:
print(element.text)
print("================================================")
element_biaoqian = driver.find_elements("css selector", "p.abc")
print("css selector 标签选择器: ")
for element in element_biaoqian:
print(element.text)
print("================================================")
print("css selector 属性选择器: ")
element_shuxing= driver.find_elements("css selector", "[title]")
for element in element_shuxing:
print(element.text)
element_shuxing1 = driver.find_element("css selector","[title=ab1]")
print(element_shuxing1.text)
element_shuxing2 = driver.find_element("css selector","[title~='ab1']")
print(element_shuxing2.text)
print("================================================")
print("css selector 分组选择器: ")
element_p = driver.find_elements("css selector", "p.abc,a[title=ab1]")
for element in element_p:
print(element.text)
print("================================================")
print("css selector 组合选择器: ")
element_a = driver.find_elements("css selector","body a")
print("后代选择器--")
for element in element_a:
print(element.text)
element_b = driver.find_elements("css selector","body>a")
print("子元素选择器--")
for element in element_b:
print(element.text)
driver.quit()
css selector id选择器:
汉皇重色思倾国,御宇多年求不得
================================================
css selector class选择器:
杨家有女初长成,养在深闺人未识
================================================
css selector 标签选择器:
杨家有女初长成,养在深闺人未识
================================================
css selector 属性选择器:
回眸一笑百媚生,六宫粉黛无颜色
春寒赐浴华清池,温泉水滑洗凝脂
回眸一笑百媚生,六宫粉黛无颜色
回眸一笑百媚生,六宫粉黛无颜色
================================================
css selector 分组选择器:
杨家有女初长成,养在深闺人未识
回眸一笑百媚生,六宫粉黛无颜色
================================================
css selector 组合选择器:
后代选择器–
天生丽质难自弃,一朝选在君王侧
回眸一笑百媚生,六宫粉黛无颜色
子元素选择器–
天生丽质难自弃,一朝选在君王侧
回眸一笑百媚生,六宫粉黛无颜色
Process finished with exit code 0