一、安装包管理工具
vite和vue-cli一样,都是脚手架。
1.node版本
PS E:\vuecode\vite1> node -v
v18.12.1
2.安装yarn工具
2.1 yarn简单介绍
yarn是一个包管理工具,也是一个构建、打包工具
yarn需要借助npm进行安装:执行的命令行npm install -g yarn。
yarn的优点:
1.安装速度快:因为yarn缓存每一个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快。
2.安全性较高: 在执行代码之前,yarn会通过算法校验每个安装包的完整性。这个是npm所没有的
3.可靠性强: 使用详细,间接的锁文件格式和明确的安装算法,yarn能够保证在不同系统上无差异的工作
2.2 安装
E:\vuecode\vite1>npm install -g yarn
E:\vuecode\vite1>yarn -v
1.22.21
3.yarn基本使用
3.1 本地安装包
本地安装,本地安装就是安装包只在项目内生效
yarn add 包名
相当于
npm install 包名
3.2 全局安装
yarn global add 包名
相当于
npm -g install 包名
3.3 安装所有依赖
安装package.json里所有包
yarn install
3.4 设置yarn镜像
yarn config set registry https://registry.npm.taobao.org
3.5 全局卸载包
yarn global remove 包
4.pnpm基本使用
pnpm是npm和yarn的新一代替代工具,vite的官网也建议使用pnpm来安装vite
4.1 安装pnpm
使用npm的前提是 node的版本需要大于12版本
npm -g install pnpm
二、创建vite项目
注意:这里的create vite中的vite不是项目名称,而是创建vite项目
pnpm create vite
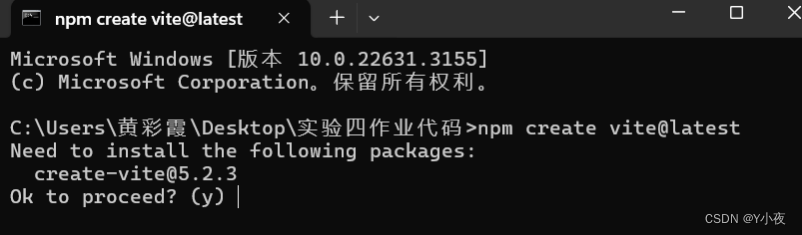
1.创建过程的参数

2.选择原生JS语言
如果会使用TS,那么就选择TS

3.启动项目
cd 项目中
#安装所有依赖
pnpm install
#启动项目
pnpm run dev
4.基础介绍
单个 ue文件分为3部分
<template>
编写html
</template>
<script>
编写JS
</script>
<style>
编写CSS
</style>
5.setup函数和return
<script>
export default {
name: "App",
setup(){
// js所有的函数和变量全部写在这个setup函数中
// 如果在template中使用这里定义的数据或者函数,必须使用return 返回回去才可以使用
retunr {xxxxxx}
}
}
</script>
简单实例
<template>
<div>
<h1>{
{ name }}</h1>
<button @click="test">按钮</button>
</div>
</template>
<script lang="ts">
export default {
name: "App",
setup(){
const name = "zhangsan"
function test() {
alert("vue test")
}
return { name,test }
}
}
</script>
<style>
</style>
6.setup语法糖
上边说过了 setup中必须要有return返回数据,模板中才能用,如果有大量的数据,每一个都要返回,这样很繁琐,也很容易遗漏,所有有了语法糖。语法如下
<template>
<div>
<h1>{
{ name }}</h1>
<button @click="test">按钮</button>
</div>
</template>
<script lang="ts">
export default {
name: "App"
}
</script>
<!-- 这里在增加一段script 标签,里边标明是setup -->
<script lang="ts" setup>
let name = "zhangsan"
function test(){
alert("vue test")
}
</script>
<style>
</style>
注意:两端script的lang的值必须一致,否则报错。
7.标签的ref
注意:这里的ref和vue3中的 "响应式"ref函数不是一回事。
ref和id一样都是为了定义html元素,为了DOM操作。但是范围不一样。id是整个项目生效,ref是组件内生效。
<template>
<div>
<h1 ref="box">hello</h1>
<button @click="getbox">点我获取元素</button>
</div>
</template>
<script lang="ts">
export default {
name: "App"
}
</script>
<script lang="ts" setup>
import { ref } from 'vue'
// 这里必须创建一个和ref值相同饿变量,来接收box标记的于元素
const box = ref()
function getbox(){
console.log(box.value)
}
</script>
<style>
</style>
三、vue路由
1.vue项目文件关系图
其实在前边的博客文档中已经详解讲过了,这里在写一下
目录结构
1.node_modules: 模块安装目录,下载安装的第三方模块会存放在这里
2.public: 公共资源目录
3.src: 主要存放代码的目录
-- assets 静态资源目录
-- components 公共组件目录
-- router 路由目录 #自定义创建目录
-- store 状态管理目录(vuex) #自定义创建目录
-- views 页面组件目录 #自定义创建目录
-- App.vue "根"组件文件
-- main.js 项目入口文件
4.index.html 用户访问入口文件
2.vue路由
2.1 安装vue-router
这里选择的是局部安装。包不是全局的,只是安装在了这个项目当中
E:\vuecode\vite_project1>pnpm install vue-router
查看vue-router安装版本,或者查看packages.json文件。
E:\vuecode\vite_project1>pnpm ls |findstr /i router
vue-router 4.2.5
2.2 建立路由文件
在src/下创建 router目录,然后创建index.js。内容如下
import {
createRouter,createWebHashHistory } from 'vue-router'
const routes = [
// 在这里设置路由,这里暂时没有写路由,只是先把格式写在这里
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
2.3 在main.js中引入路由文件
import {
createApp } from 'vue'
import App from './App.vue'
//这里引入了刚才创建的js文件,因为文件名称是index.js,所有只写目录名称即可,如果js文件不是index 则需要把文件名写全
import router from './router'
//这里做了调整,默认格式并不是这样,修改的目的是为了引入UI组件的时候更好操作
const app = createApp(App).use(router)
app.mount('#app')
2.4 路由出口
在传统的html中,会有很多的html文件,通过"“标签在多个html文件中进行调整,这个跳转是静态文件级别之间的跳转。
而在vue框架中并不是这样的,vue是单文件组件开发,所有的链接跳转,不是发生在多个静态html文件之间的跳转。从上边的的项目关系图中也能看出,用户访问的始终是index.html这一个静态文件。所有的跳转都是发生在了index.html这一个文件当中。那么vue是怎么在一个文件中发生的路由跳转呢?
这就是要说的vue的"路由出口” 。
路由出口的本质就是: 显示子组件的地方
<router-view></router-view>
如下图:

3.路由简单实例
这里以一个小实例来验证上边的示意图
创建src/views文件夹,创建组件Home.vue和Login.vue
3.1 Home.vue内容
<template>
<div>
<h3>Home.vue文件</h3>
</div>
</template>
<script>
export default {
}
</script>
<style lang="css">
</style>
3.2 Login.vue
<template>
<div>
<h3>Home.vue文件</h3>
</div>
</template>
<script>
export default {
}
</script>
<style lang="css">
</style>
3.3 配置路由出口
编辑App.vue文件,增加子组件的的路由出口(也就是在哪里显示)
<script>
export default {
}
</script>
<template>
<!-- 这里增加一行内容,是为了说明多个组件是在app.vue文件内进行路由跳转 -->
<h1>App.vue文件</h1>
<!-- 增加路由出口 -->
<router-view></router-view>
</template>
<style lang="css">
</style>
3.4 建立路由规则
编辑main.js文件,并编写路由规则
import {
createRouter,createWebHashHistory } from 'vue-router'
//引入两个自定义组件
import Login from "../views/Login.vue"
import Home from "../views/Home.vue"
const routes = [
// 路由规则
{
path: "/",redirect: "/login" },
{
path: "/login",component: Login },
{
path: "/home",component: Home },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
3.5 main.js引入路由文件
import {
createApp } from 'vue'
import App from './App.vue'
// 引入路由文件
import router from './router'
// 使用路由文件
const app = createApp(App).use(router)
app.mount('#app')
3.6 验证
在浏览器分别访问/home和/login ,发现结果如下
App.vue文件
Home.vue文件
和
App.vue文件
Login.vue文件
路由切换过程中,App.vue文件内容没有变,Home和Login组件内容在App.vue不断变化,这说明子组件都是在App.vue的路由出口中来回切换。
4.路由嵌套(子路由)
组件关系图如下:
在views目录下创建Home_clidren目录,存放Home.vue组件的子组件
4.1 设置Home子组件Cart.vue
<template>
<div>
<h5>cart.vue文件</h5>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
4.2 设置Home子组件Host.vue
<template>
<div>
<h5>host.vue文件</h5>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
4.3 设置Home子组件的路由出口
在Home.vue中添加Home组件的子组件路由出口
<script>
export default {
}
</script>
<template>
<h3>Home.vue文件</h3>
<router-view></router-view>
</template>
<style lang="css">
</style>
4.4 设置Home组件子路由
编辑index.js
import {
createRouter,createWebHashHistory } from 'vue-router'
//引入两个自定义组件
import Login from "../views/Login.vue"
import Home from "../views/Home.vue"
import Host from "../views/Home_children/Host.vue"
import Cart from "../views/Home_children/cart.vue"
const routes = [
// 编写路由规则
{
path: "/",redirect: "/login" },
{
path: "/login",component: Login },
{
path: "/home",component: Home,
// home组件的子路由
children: [
{
path: "host",component: Host},
{
path: "cart",component: Cart},
]
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
4.5 验证
在浏览器访问/home/host和/home/cart 可以看到
Home.vue文件
host.vue文件
和
Home.vue文件
cart.vue文件
5.router-link
上边的基本路由和路由嵌套都是 需要在浏览器中手动输入路由地址才能切换。这样就项目中肯定是不行的。
项目中肯定是 点击 某个图标或者链接就可以跳转路由。这时候就用到了router-link
5.1 设置组件
Map.vue组件
<template>
<div>
<h1>我是地图首页</h1>
</div>
</template>
<script>
export default {
name: "Map"
}
</script>
<style>
div {
width: 100%;
}
</style>
Music.vue组件
<template>
<div>
<h1>我是音乐主页</h1>
</div>
</template>
<script lang="ts">
export default {
name: "Music"
}
</script>
<style>
div {
width: 100%;
}
</style>
News.vue组件
<template>
<div>
<h1>我是新闻主页</h1>
</div>
</template>
<script>
export default {
name: "News"
}
</script>
<style>
div {
width: 100%;
}
</style>
5.2 设置路由
router/index.js
import {
createRouter,createWebHashHistory } from 'vue-router'
//引入两个自定义组件
import Map from '../views/Map.vue'
import Music from '../views/Music.vue'
import News from '../views/News.vue'
const routes = [
// 编写路由规则
{
path : "/music",component: Music },
{
path : "/map",component: Map },
{
path : "/News",component: News },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
5.3 设置路由出口
App.vue
<script>
export default {
name: "App"
}
</script>
<template>
<div>
<div class="header">
<!-- router-link中的to就是要跳转的路由url -->
<span><router-link to="/news">新闻</router-link></span>
<span><router-link to="/map">地图</router-link></span>
<span><router-link to="/music">音乐</router-link></span>
</div>
<div class="outer">
<router-view></router-view>
</div>
</div>
</template>
<style lang="css">
.header {
width: 50%;
height: 100px;
background: gainsboro;
margin: 0 auto;
display: flex;
justify-content: space-between;
border-radius: 3px;
}
.header span {
height: 50px;
width: 80px;
background: #ddd;
text-align: center;
line-height: 50px;
margin: auto;
font-size: 20px;
}
.router-link-active {
color: white;
}
.outer{
display: flex;
width: 50%;
height: 500px;
background: #2b4b6b;
margin: 0 auto;
margin-top: 100px;
border-radius: 5px;
line-height: 500px;
text-align: center;
}
</style>
5.4 验证
点击相应的链接就会显示对应的路由页面
6.路由工作模式
VUE有两种工作模式:
history模式: url种不带#号 ,比较美观,但是需要在nginx 使用try_file 参数来处理路径。一般适用于业务。
用法:编辑router/index.js
import {
createRouter,createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes
})
hash模式:url中带#, 兼容性好,适用于后台管理系统.
import {
createRouter,createWebHashHistory } from 'vue-router'
const router = createRouter({
history: createWebHashHistory(),
routes
})
7.to的两种写法
这种是根据路由的路径跳转
<span><router-link :to="{path: '/news'}">新闻</router-link></span>
这种是根据路由的名字跳转
<span><router-link :to="{name: 'map'}">地图</router-link></span>
8.编程式路由
编程式路由时路由要比router-link使用的频率还要高,比如:用户登录的时候成功的时候,就会自动跳转到管理页面,这时候用的就是编程式路由
语法非常简单
<template>
<div>
<button @click="test">新闻</button>
</div>
</template>
<script setup>
import {
useRouter } from 'vue-router'
const router = useRouter()
function test(){
router.push('/news')
}
</script>
9.路由守卫
9.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。
语法如下:编辑router/index.js
const router = createRouter({
history: createWebHashHistory(),
routes
})
只要增加上这个路由守卫,即使,函数中什么都不写,所有的路由都不能访问。相当于默认策略是拒绝。
router.beforeEach((to,from,next)=>{
})
9.2.参数解释
to: 要跳转到哪里
from: 从哪里跳转过来的
next函数: ,默认是放行,参数还可以传递指定的路由url
9.3 实例
router.beforeEach((to,from,next) => {
#如果访问是login页面直放行。
if(to.path === '/login') next()
#获取token
const tokenstr = window.sessionStorage.getItem('token')
#根据结果判定是否放行
if (!tokenstr){
next('/login')
}else{
next()
}
})
四、vuex
1.作用
1.专门为vue.js设计的状态(数据)管理库
2.采用集中式的方式存储需要的共享的状态
3.vuex的作用是进行状态管理,解决复杂的组件通信,数据共享问题
2.安装vuex
pnpm install vuex
查看安装后的版本
E:\vuecode\vite_project1>pnpm list |findstr /i vuex
vuex 4.1.0
3.基本结构
在src/store/index.js 就是vuex的文件
import {
createStore } from 'vuex'
export default createStore({
//数据仓库,所有的数据都定义在state当中
state: {
},
//类似于组件中的计算属性,监视state中的数据,一旦数据发生变化就开始运行
getters: {
},
//同步调用
mutations: {
},
//异步调用
actions: {
},
modules: {
}
})
main.js中引入vuex
import store from './store'
//使用vuex,这里注意导入的时候 必须叫store,否则使用不了
const app = createApp(App).use(router).use(store)
4.state的基本使用
import {
createStore } from 'vuex'
export default createStore({
state: {
//定义一个变量
username: "zhangsan"
}
})
4.1 template中调用
<template>
<div>
<!-- 直接使用$store.state来调用vuex中的数据 -->
hello: {
{ $store.state.username }}
</div>
</template>
4.2 在script中调用
<script>
// 导入useStore函数
import { useStore } from 'vuex'
export default {
setup(){
//通过useStore返回值来调用state中的数值
const store = useStore()
console.log(store.state.username)
}
}
</script>
5.getters的基本使用
在getters中定义函数
import {
createStore } from 'vuex'
export default createStore({
state: {
//定义一个基本数据
username: "zhangsan"
},
getters: {
//对username数据进行二次处理,每一个处理函数都需要将state作为参数传递过来
newusername(state){
return state.username + "您好"
}
}
})
5.1 在template中使用
<template>
<div>
<h1>我是登录页面</h1>
<h1>{
{ $store.state.username }}</h1>
<h1>{
{ $store.getters.newusername }}</h1>
<button @click="test">登录</button>
</div>
</template>
5.2 在script中使用
<script>
// 导入useStore函数
import { useStore } from 'vuex'
export default {
setup(){
const store = useStore()
console.log(store.getters.newusername)
}
}
</script>
五、ant design UI组件库
这里介绍ant design组件是因为它还支持JS代码,而element-plush全部是TS代码,增加学习成本,所有就不考虑了。
所以这里使用 ant-design-vue
安装 “ant design” UI组件库,官网如下:
https://www.antdv.com/docs/vue/getting-started-cn
1.安装ant
$ pnpm install ant-design-vue
查看版本
E:\vuecode\vite_project1>pnpm ls |findstr /i ant
ant-design-vue 4.1.0
2.引入ant
在main.js中引入ant
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ant from 'ant-design-vue'
const app = createApp(App).use(router)
app.use(ant)
app.mount('#app')
3.引入ant组件
官网链接:
https://www.antdv.com/components/button-cn
代码如下:
<template>
<a-button type="primary" size="small">登录</a-button>
</template>
4.ant的icon图标
pnpm install @ant-design/icons-vue
#指定淘宝源
pnpm install @ant-design/icons-vue --registry https://registry.npm.taobao.org