HTML(HyperText Markup Language)是构建世界各地互联网页面的基本构建块之一。作为一种超文本标记语言,HTML起着将文本、图像、链接等元素结合起来形成网页的关键作用。在这篇博客中,我们将介绍 HTML 是什么,它的作用以及一些基本概念。
定义
HTML 是一种标记语言,用于描述和组织文档的结构。它由一系列的标签(tag)组成,每个标签代表文档中的一个元素,比如段落、标题、链接等。这些标签通过尖括号包裹内容,形成了可读性强且易于理解的文档结构。
作用
HTML 的主要作用是定义网页的结构和内容。通过使用不同的 HTML 标签,我们能够创建段落、标题、列表、表格等丰富多彩的页面元素。HTML 还允许我们嵌套不同的标签,从而构建出复杂的页面布局。无论是简单的个人博客,还是复杂的电子商务网站,HTML 都是构建这些网页的基础。
基本概念
1. 标签(Tags)
在 HTML 中,标签是最基本的构建单元。它们用于定义文档中的各种元素
例如:
<p>这是一个段落</p>
<h1>这是一个标题</h1>
<a href="https://www.baidu.com">这是一个链接</a>
执行效果

每个标签由尖括号包裹,通常成对出现,包括一个开标签和一个闭标签。开标签包含了元素的名称,而闭标签则在名称前加上斜杠。
2. 元素(Elements)
元素是指标签及其包裹的内容的总和。
在上面的例子中,<p>、<h1> 和 <a> 分别是元素的开标签,而 </p>、</h1> 和 </a> 则是相应的闭标签。
3. 属性(Attributes)
属性提供了有关 HTML 元素的附加信息。它们以键值对的形式存在,放置在元素的开始标签中。
例如,<a> 元素可以包含 href 属性,用于指定链接的目标地址。
<a href="https://www.baidu.com">这是一个链接</a>
执行效果

4. 文档结构
HTML 文档由多个元素组成,最外层的元素是 <html>,包含了整个文档。文档头部由 <head> 标签定义,其中包含了元数据、样式表和脚本等信息。文档的实际内容则位于 <body> 标签内。
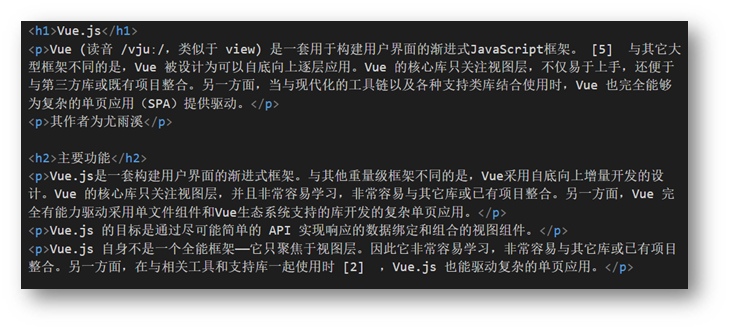
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>Hello World!</p>
</body>
</html>
执行效果

总结
通过理解这些基本概念,你将能够构建简单到复杂的网页结构,为学习更高级的前端技术奠定了基础。HTML 是互联网世界中的一门重要语言,掌握它将为你打开构建精彩网页的大门。


































![数据结构-顺序表的实现 [王道]](https://img-blog.csdnimg.cn/direct/03eb4cb8040d4f28beddaa63a22d8bc9.png)