注释很详细,直接上代码
新增内容:
1.获取手机状态栏的高度
2.验证
attached可以修改数据3.动态绑定样式数值
源码:
myNav.js
Component({
lifetimes:{
//相当于vue的created,因为无法更新数据被打入冷宫
created(){
},
//相当于vue的mounted
attached(){
//{statusBarHeight}是ES6的解构赋值语法,用于从一个对象中提取属性值并赋给对应的变量或常量
//从wx.getSystemInfoSync()返回的对象中提取了statusBarHeight属性的值,并将其赋给了名为statusBarHeight的常量
const {
statusBarHeight}=wx.getSystemInfoSync();//获取的是手机状态栏的高度
console.log(statusBarHeight);
//测试一下是否可以修改数据
this.setData({
test:20
})
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
"test":0
},
/**
* 组件的方法列表
*/
methods: {
}
})
myNav.wxml
//将上边距设为状态栏高度即可避免刘海屏等样式的屏幕遮挡自定义控件
<view class="navigationBar custom-class" style="padding-top: { { test}}px;">
<view class="navigationBarTitle title-class">
自定义标题
</view>
</view>
mynav.wxss
.navigationBar{
background-color: cornflowerblue;
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
}
.navigationBarTitle{
font-weight: bold;
}
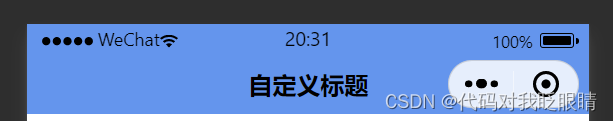
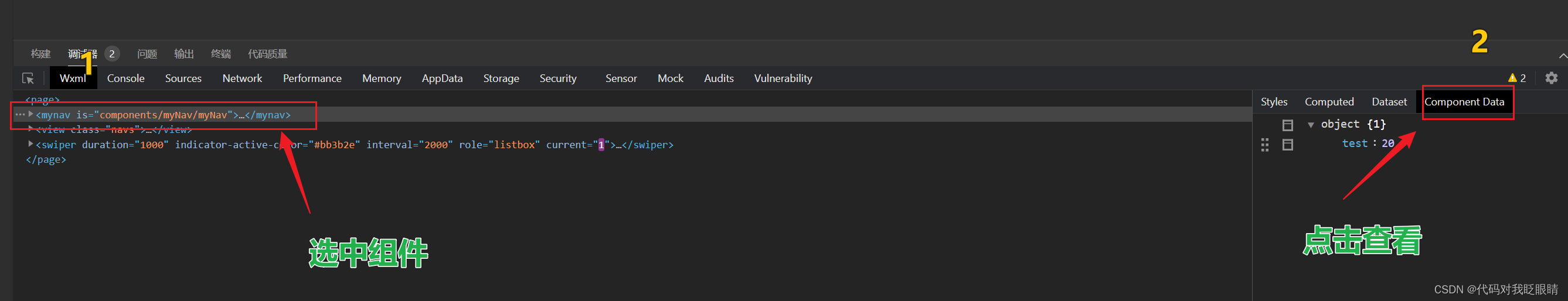
效果演示:
a
组件的数据是不能像页面一样使用AppData查看的,这里演示一下查看方法














































![第九章[函数]:9.6:生成器generator](https://img-blog.csdnimg.cn/img_convert/48c538c710920769b73ae272b1522a4e.jpeg)