插槽
插槽分类:默认插槽和具名插槽
1.插槽 - 默认插槽(组件内可以定制一处结构)
作用:让租价内部的一些结构支持自定义
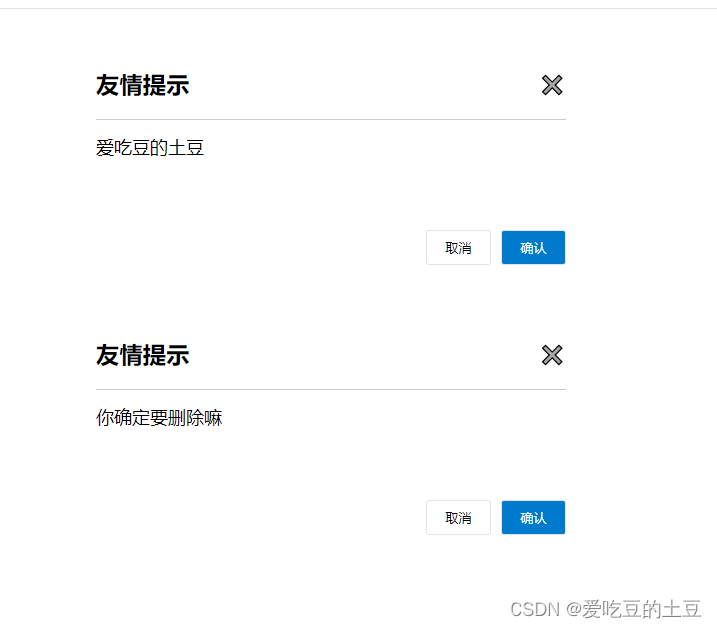
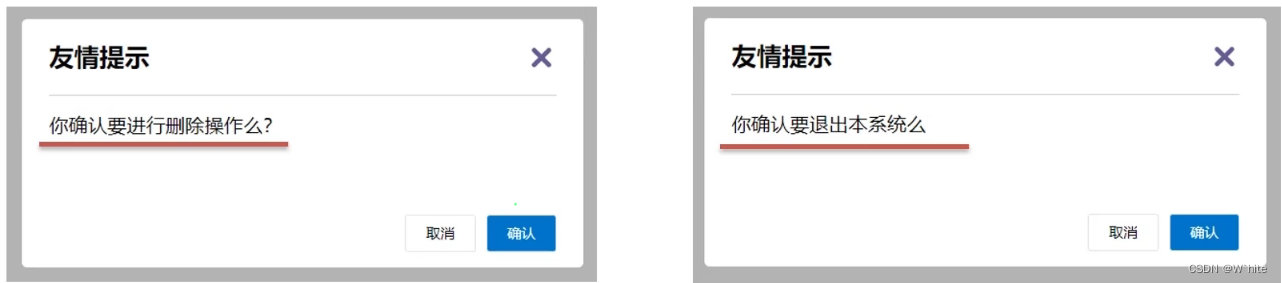
需求:要在页面中显示一个对话框,封装成一个组件
问题:组件的内容部分,不希望写死,希望能够使用的时候自定义怎么办?(插槽)

插槽的基本语法:
- 组件内需要定制的结构部分,改用
<slot></slot> - 使用组件时,
<MyDialog></MyDialog>内部标签,传入结构替换slot
<template>
<div class="dialog">
<div class="dialog-header">
<h3>友情提示</h3>
</div>
<div class="dialog-content">
<slot></slot>//用slot占位 //<MyDialog>
你去确定要退出本系统吗
</div> <MyDialog> //会被填入slot位置
<div class="dialog-footer">
<button>取消</button>
<button>确认</button>
</div>
</div>
</template>
App.vue
<template>
<div>
<!-- 在我们使用组件时,在组建标签内填入内容 -->
<MyDialog>
你确认要删除吗
</MyDialog>
<MyDialog>
你确认要退出吗
</MyDialog>
</div>
</template>
~.vue
<template>
<div class="dialog">
<div class="dialog-header">
<h3>友情提示</h3>
<span class="close">✖️</span>
</div>
<div class="dialog-content">
<!-- 在需要定制的位置,使用slot占位 -->
<slot></slot>
</div>
<div class="dialog-footer">
<button>取消</button>
<button>确认</button>
</div>
</div>
</template>
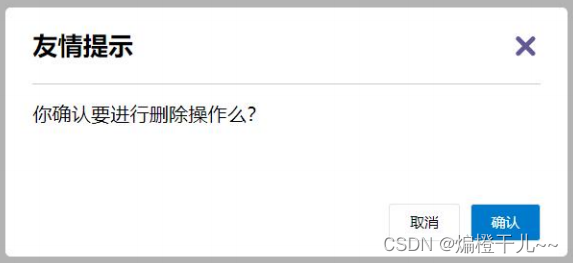
2.插槽 - 后备内容(默认值)
前言:通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白
插槽的后备内容:封装组件时,可以为预留的```插槽提供后备内容(默认内容)
语法:在
<slot>标签内,防止内容,作为默认内容
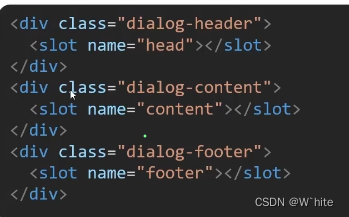
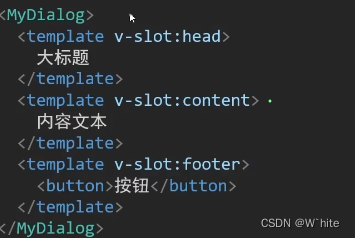
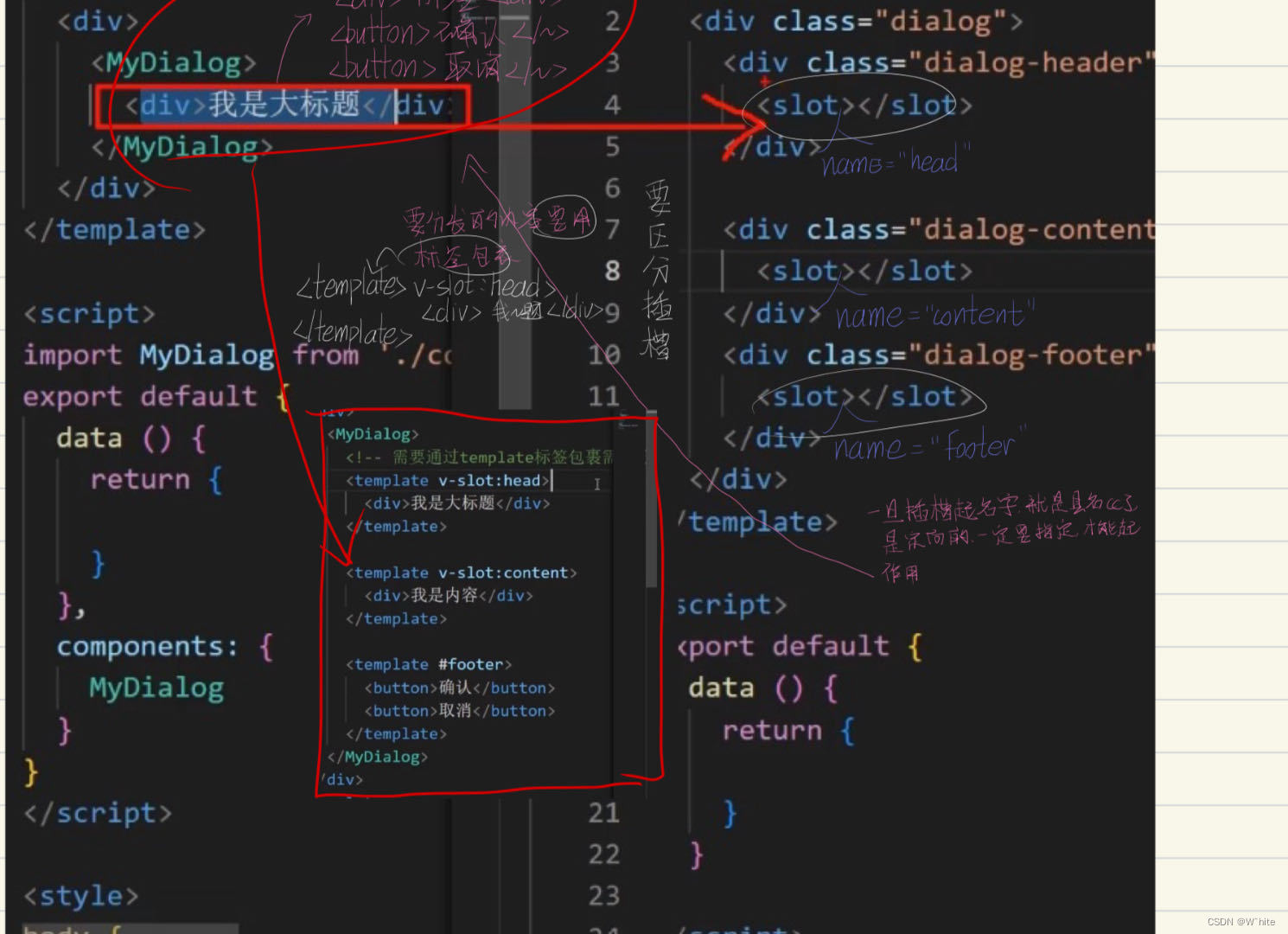
3.插槽 - 具名插槽(组件内可以定制多处结构)
需求:一个组件内有多处结构,需要外部传入标签。进行定制
默认插槽:一个的定制位置
具名插槽语法:
- 多个slot使用name属性区分名字
- template配合v-slot名字来分发对应的标签
- v-slot:插槽名 可以简化成 #插槽名
4.作用域插槽(插槽的一个传参语法)
作用域插槽:定义 slot 插槽的同时,是可以传值的.给插槽上可以绑定数据,将来使用组件时可以用
场景:封装表格组件(表格长得一样,但是数据不一样)


- 通过父传子,将数据传递进去,动态渲染表格内容
- 利用默认插槽定制操作这一列
- 删除或查看都需要用到 当前的id ,属于 组件内部的数据,通过作用域插槽 传值绑定,进而使用
基本使用步骤:
- 给
slot标签,以添加属性的方式传值
- 所有添加的属性,都会被收集到一个对象中
- 在
template.同股票#插槽名="obj"接收(这个obj``是一个局部变量,我们可以起成不同的名字),默认插槽名为default`
App.vue
<template>
<div>
<MyTable :data="list">
<template #default="obj">
<!--通过template #插槽名="变量名"接收-->
<button @click="del(obj.row.id)">删除</button>
</template>
</MyTable>
<MyTable :data="list2">
<template #default="{ row }">
<button @click="show(row)">查看</button>
</template>
</MyTable>
</div>
</template>
<script>
import MyTable from './components/MyTable.vue'
export default {
data () {
return {
list: [
{
id: 1, name: '张小花', age: 18 },
{
id: 2, name: '孙大明', age: 19 },
{
id: 3, name: '刘德忠', age: 17 },
],
list2: [
{
id: 1, name: '赵小云', age: 18 },
{
id: 2, name: '刘蓓蓓', age: 19 },
{
id: 3, name: '姜肖泰', age: 17 },
]
}
},
methods:{
del(id){
this.list=this.list.filter(item => item.id !==id)
},
show (row) {
console.loh(row)
alert(`姓名: ${ row.name}; 年纪: ${ row.age}`)
}
},
components: {
MyTable
}
}
</script>
~.vue
<template>
<table class="my-table">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年纪</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in data" :key="item.id">
<td>{
{ index + 1 }}</td>
<td>{
{ item.name }}</td>
<td>{
{ item.age }}</td>
<td>
<!-- 1.给slot标签,添加属性名以传参 -->
<slot :row="item" msg="测试文本"></slot><!--苛以在插槽的位置传参,方便删除del()-->
<!-- 2.将所有属性,添加到一个对象中 -->
<!--
{
row:{id:2,name:'孙大明',age:19},
msg:'测试文本'
}
-->
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
props: {
data: Array,
},
}
</script>