vue element el-table 表格搜索 搜索表格内容关键字标红 关键字高亮显示
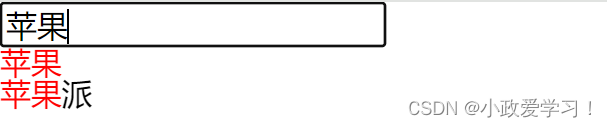
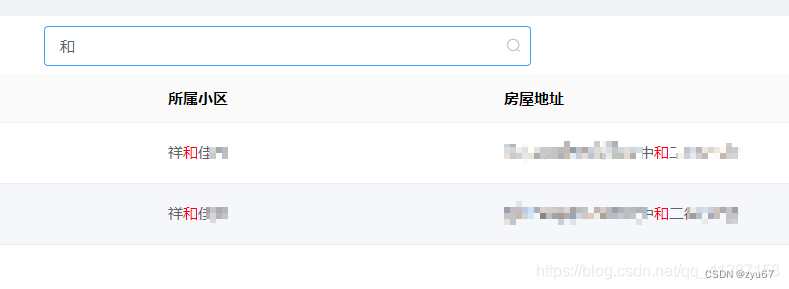
最近公司项目需求,搜索表格的内容,并且需要搜索的关键字高亮显示(关键字标红),如图所示最终效果:
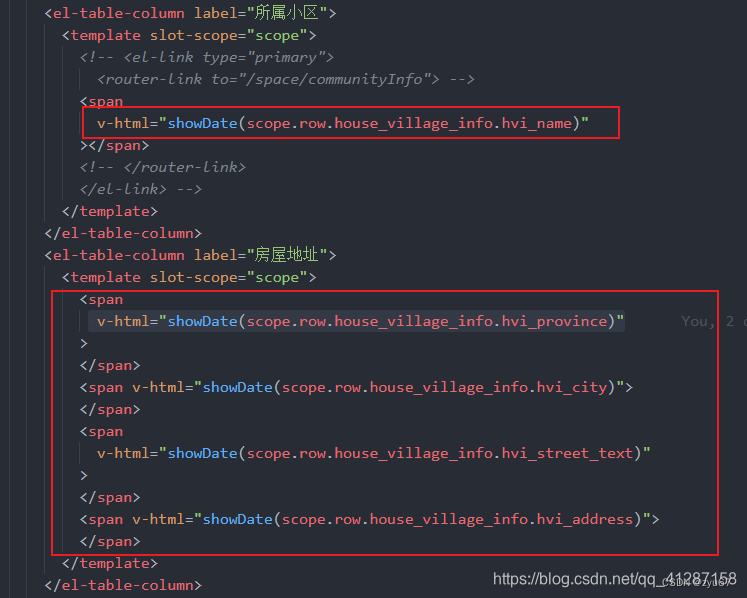
1、在需要搜索的列用 v-html=“showDate(scope.row.house_village_info.hvi_province)” showDate是自定义的方法,如图所示:

2、在methods中写,showDate方法(方法名可以自定,调用一直就可以了)方法如下:
// this.page.searchCode 是指的搜索的关键词
showDate(val) {
if (
val.indexOf(this.page.searchCode) !== -1 &&
this.page.searchCode !== ''
) {
return val.replace(
this.page.searchCode,
'<font color="#f00">' + this.page.searchCode + '</font>'
)
} else {
return val
}
}
这样就可以搞定了,搜索高亮显示关键词了。