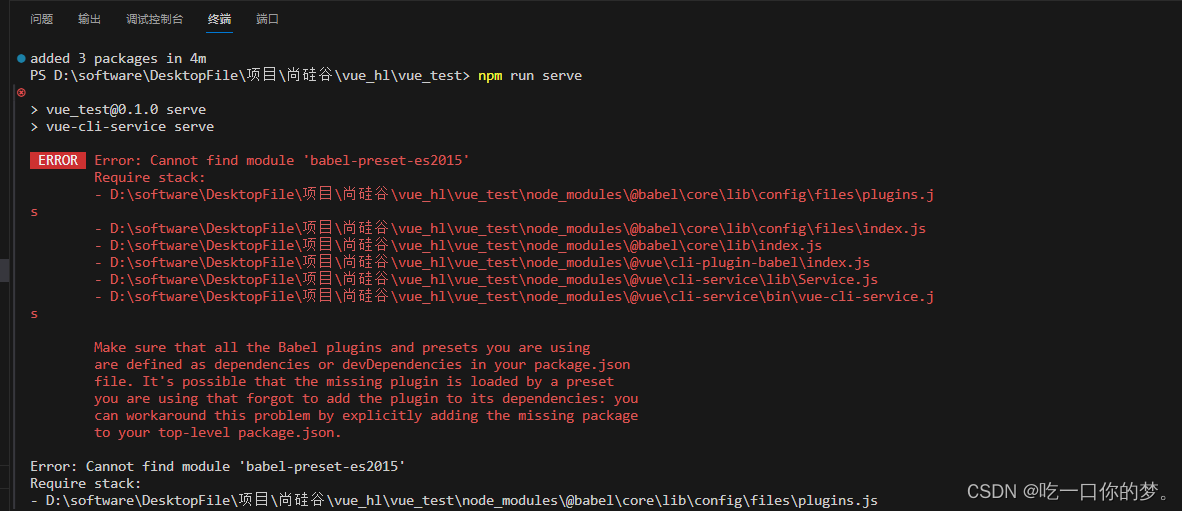
el-table将多个单元格改为下拉框,导致渲染卡顿,解决方法在鼠标移动到单元格时变为下拉框,否则是普通文本
<el-table-column label="显示方向" width="150px" align="center" key="direction" prop="direction"
:show-overflow-tooltip="true">
<template #default="{ row, $index }">
<el-select v-if="row.showDropdown" v-model="row.direction" placeholder="请选择">
<el-option v-for="item in directionList " :key="item.dictCode" :value="item.dictValue"
:label="item.dictLabel"></el-option>
</el-select>
<div v-else @mouseover="handleMouseOver(row)" @mouseleave="handleMouseLeave(row)" style="min-height: 20px;">
{
{ getLabelFromOptions(directionList, row.direction) }}
</div>
</template>
</el-table-column>
js代码
<script setup>
const directionList = ref([{ "dictCode": 1, "dictLabel": "左", "dictValue": "left"}, { "dictCode": 2, "dictLabel": "右", "dictValue": "right"},]);//显示方向
//鼠标移入下拉框
const handleMouseOver = (row) => {
row.showDropdown = true;
};
//鼠标移出下拉框
const handleMouseLeave = (row) => {
row.showDropdown = false;
};
//下拉框根据value获取label
function getLabelFromOptions(options, value) {
const option = options.find(opt => opt.dictValue === value);
return option ? option.dictLabel : '';
}
</script>
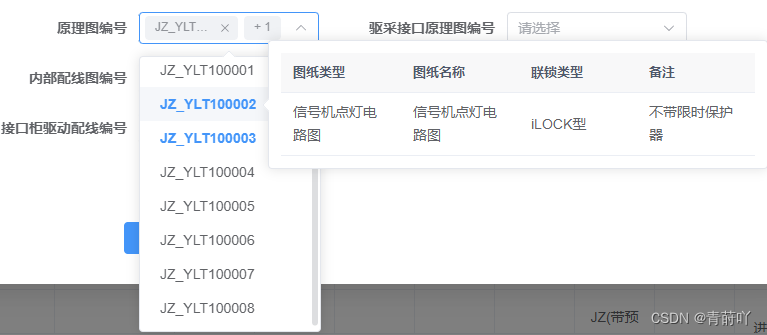
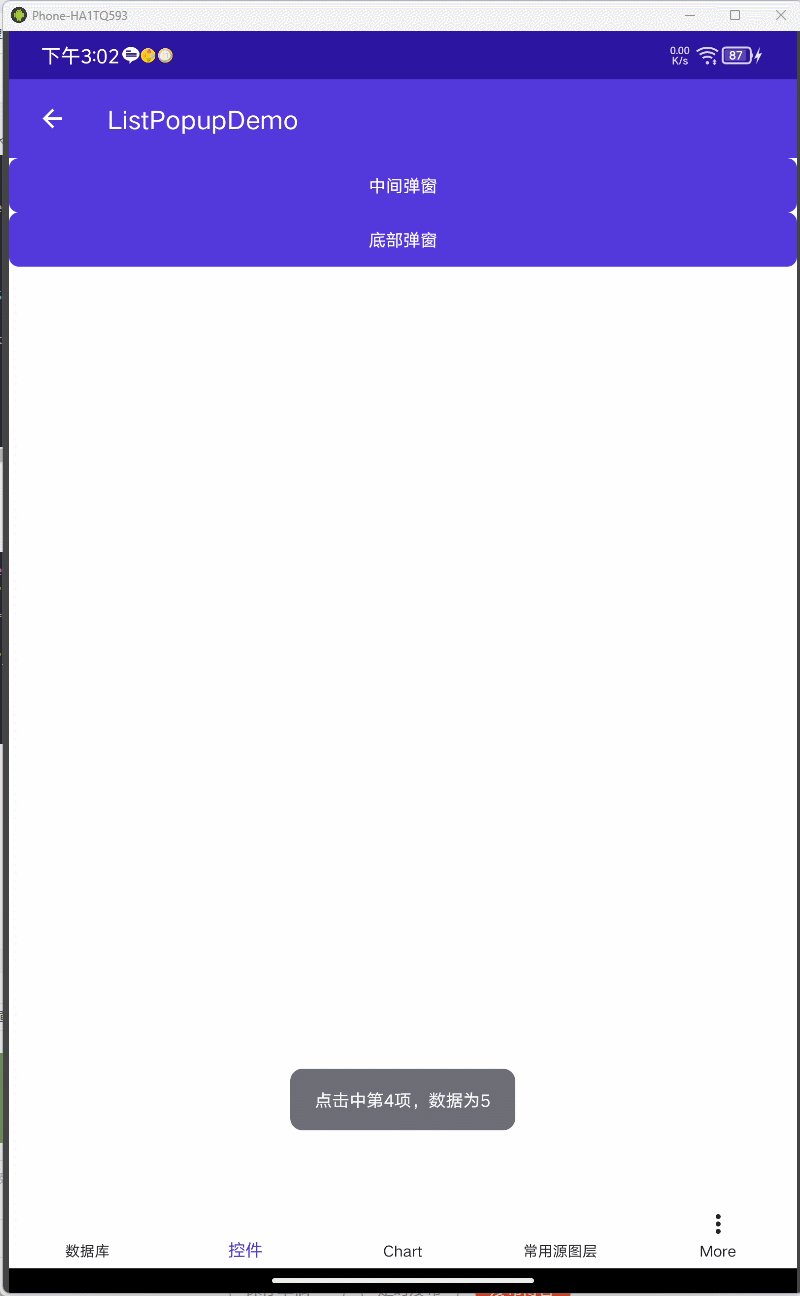
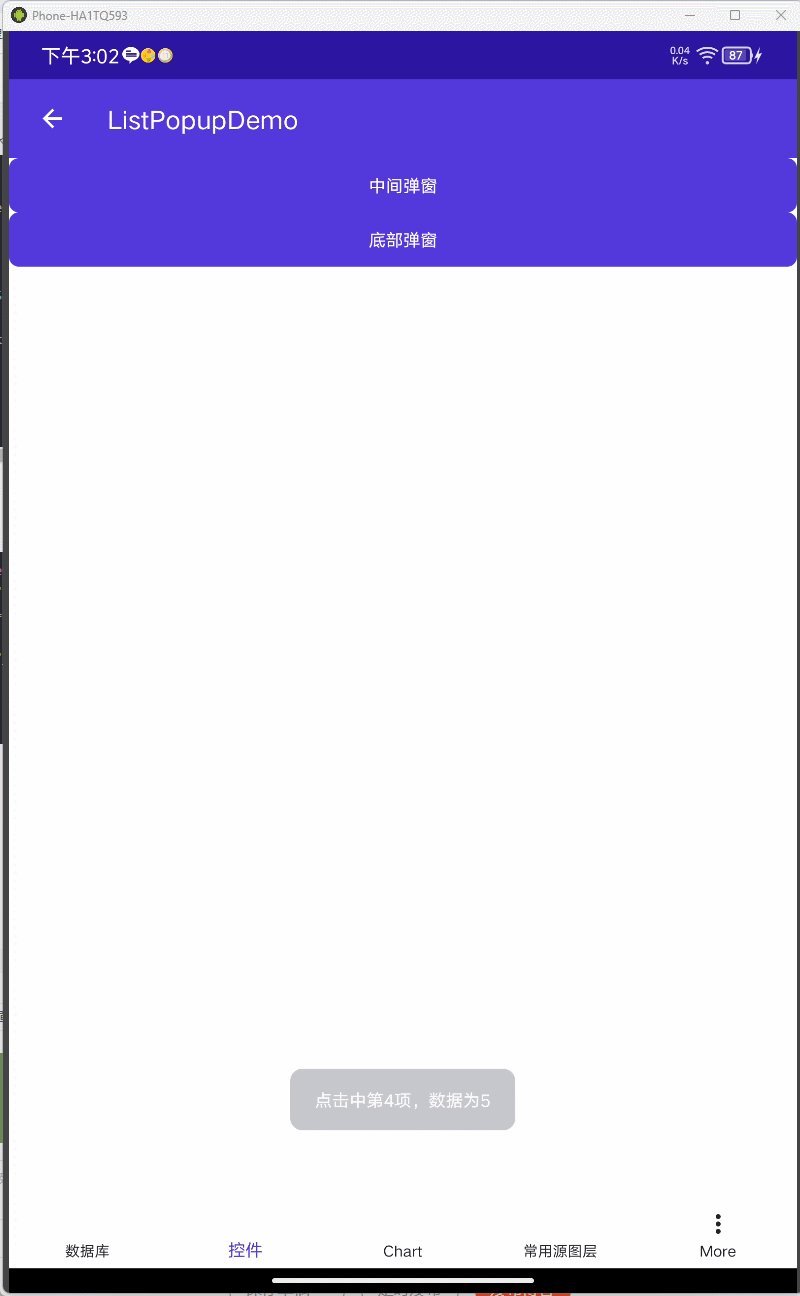
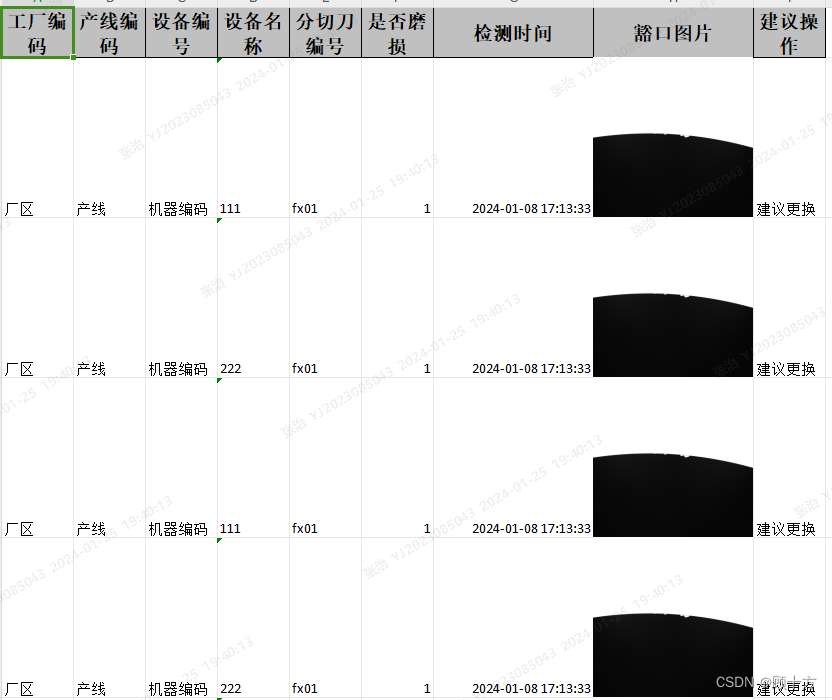
效果如图