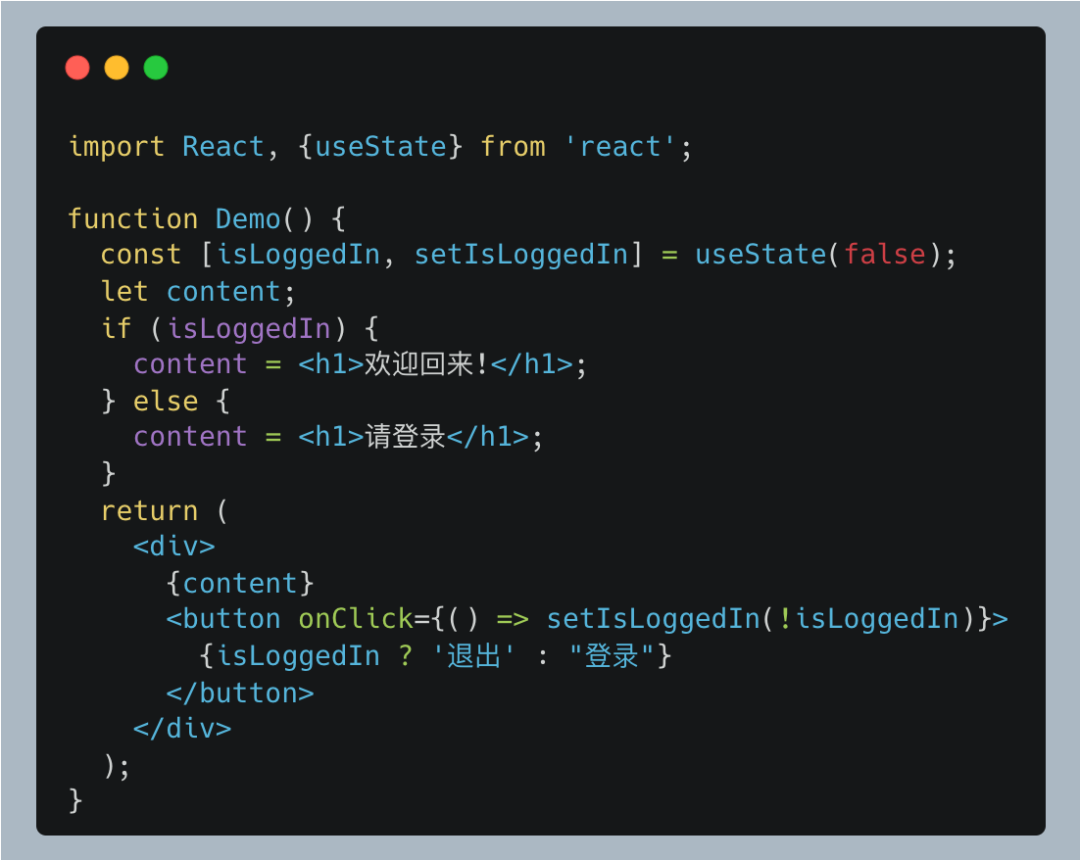
React 没有特殊的语法来编写条件语句,因此你使用的就是普通的 JavaScript 代码。例如使用 if 语句根据条件引入 JSX:
let content;
if (isLoggedIn) {
content = <AdminPanel />;
} else {
content = <LoginForm />;
}
return (
<div>
{content}
</div>
);如果你喜欢更为紧凑的代码,可以使用 条件 ? 运算符。与 if 不同的是,它工作于 JSX 内部:
<div>
{isLoggedIn ? (
<AdminPanel />
) : (
<LoginForm />
)}
</div>当你不需要 else 分支时,你还可以使用 逻辑 && 语法:
<div>
{isLoggedIn && <AdminPanel />}
</div>所有这些方法也适用于有条件地指定属性。如果你对 JavaScript 语法不熟悉,你可以从一直使用 if...else 开始。
注意⚠️:
在上面的代码片段中,
&&是 JavaScript 中的逻辑与(AND)操作符。它用于在条件表达式中进行逻辑判断。在这个特定的用法中,
{isLoggedIn && <AdminPanel />}表示如果isLoggedIn为真(即为true),则渲染<AdminPanel>组件;否则,不进行渲染。这种写法是一种简洁的条件渲染方式。当
isLoggedIn为真时,表达式的结果为<AdminPanel />组件,从而使其被渲染。当isLoggedIn为假时,表达式的结果为false,因此不会渲染任何内容。这种写法相当于以下的条件语句:
<div> {isLoggedIn ? <AdminPanel /> : null} </div>使用
&&操作符的条件渲染方式可以帮助简化代码并提高可读性。