一、v-on 指令
- 作用:
- 为元素绑定事件, 比如: v-on:click,可以简写为 @click=“方法”
- 绑定的方法定义在 VUE实例的, method属性中
二、代码演示
1、v-on绑定点击事件
代码
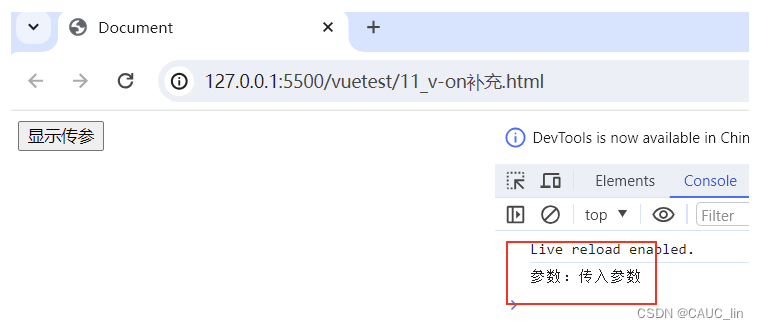
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <input type="button" value="v-on绑定点击事件" v-on:click="show" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, }, }); </script> </html>测试结果:

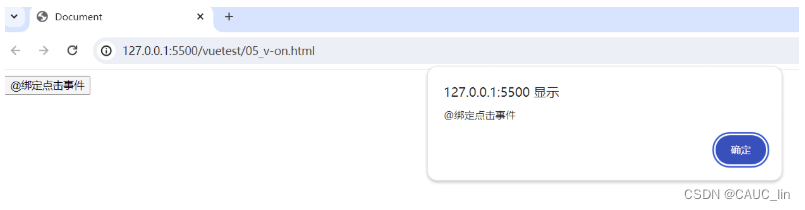
2、@符号绑定
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <input type="button" value="@绑定点击事件" @click="show2" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, }, }); </script> </html>测试结果

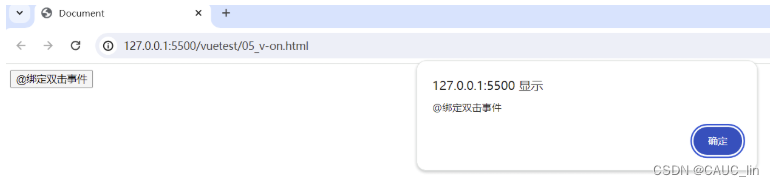
3、绑定双击事件
代码修改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <!-- <input type="button" value="@绑定点击事件" @click="show2" /> --> <!-- 绑定双击事件 --> <input type="button" value="@绑定双击事件" @dblclick="show3" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, show3: function () { alert("@绑定双击事件"); }, }, }); </script> </html>测试结果

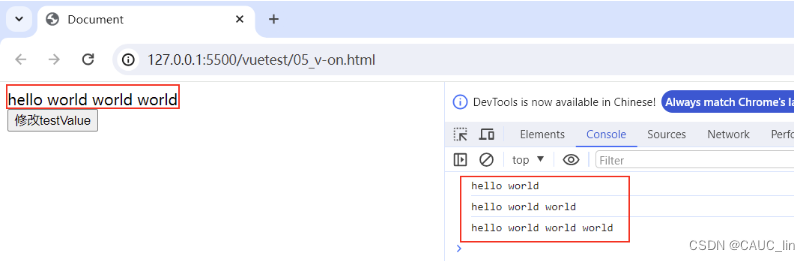
4、运行过程中vue数据更新,会带动dom数据更新
修改代码
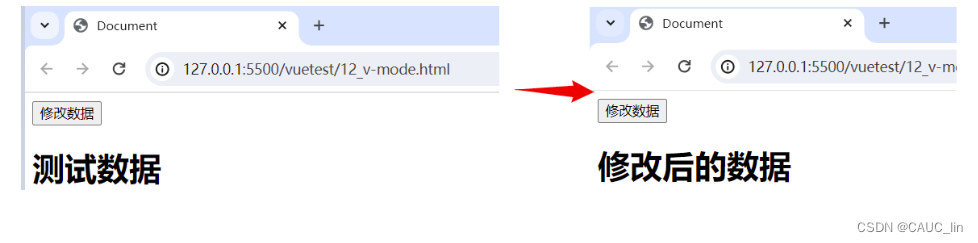
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- v-on 绑定事件 --> <!-- <input type="button" value="v-on绑定点击事件" v-on:click="show" /> --> <!-- @符号绑定 --> <!-- <input type="button" value="@绑定点击事件" @click="show2" /> --> <!-- 绑定双击事件 --> <!-- <input type="button" value="@绑定双击事件" @dblclick="show3" /> --> { { testValue}}<br /> <input type="button" value="修改testValue" @click="changeTestValue" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, //methods专门存放Vue的方法 methods: { show: function () { alert("v-on绑定点击事件"); }, show2: function () { alert("@绑定点击事件"); }, show3: function () { alert("@绑定双击事件"); }, changeTestValue: function () { //this获取data中数据 //data数据更新,dom元素的数据会同步更新 this.testValue += " world"; console.log(this.testValue); }, }, }); </script> </html>测试结果

如图,点击会修改数据,导致dom视图上的数据同步更新。