Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS语法,并提供了许多有用的功能,使得样式表的编写更加高效和灵活。下面是关于Sass的简介和使用方法:
简介
Sass允许你使用变量、嵌套规则、混合(Mixins)、导入等功能,使得CSS的编写更具可维护性和可重用性。它使用.scss作为文件扩展名,语法与CSS类似,可以逐步迁移现有的CSS代码。
安装Sass
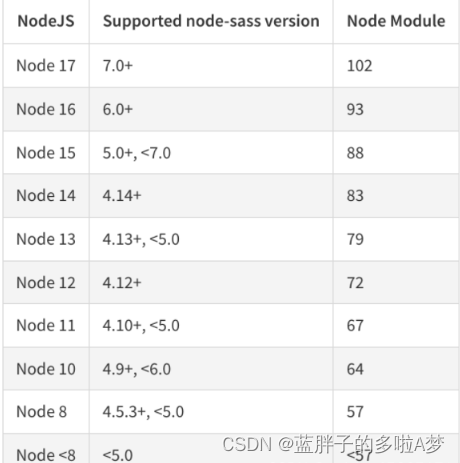
- 首先,确保你已经安装了Node.js,因为Sass是基于Node.js的。
- 打开终端(命令提示符)并运行以下命令来全局安装Sass:
npm install -g sass
使用Sass
- 创建一个.scss文件,并编写Sass代码。
- 通过以下命令将Sass代码编译成CSS代码:
sass input.scss output.css
其中 input.scss 是你的Sass文件,output.css 是编译后生成的CSS文件。你可以根据需要调整文件路径和名称。
- 编译完成后,Sass会将.scss文件中的代码转换为相应的CSS代码,并将其输出到指定的CSS文件中。
Sass的功能
下面是一些Sass提供的常用功能:
变量
使用变量可以存储和重用样式中的值。例如:
$primary-color: #ff0000;
.button {
color: $primary-color;
}
嵌套规则
Sass允许你在一个选择器中嵌套其他选择器,使得样式层级更清晰。例如:
.container {
background-color: #ffffff;
.title {
font-size: 24px;
}
.content {
margin-top: 10px;
}
}
混合(Mixins)
混合是一种可以重用样式块的方式。例如,你可以定义一个按钮样式的混合,并在多个选择器中使用它:
@mixin button-style {
background-color: #ff0000;
color: #ffffff;
padding: 10px 20px;
}
.button {
@include button-style;
}
.link {
@include button-style;
text-decoration: underline;
}
导入
通过@import指令,你可以导入其他Sass文件,并将其合并到当前文件中。这样可以更好地组织和管理样式代码。例如:
@import "variables";
@import "buttons";
.container {
// ...
}
这只是Sass的一些基本功能,它还有更多高级特性,如条件语句、循环等。你可以查阅Sass官方文档以获取更详细的信息和示例。祝你在使用Sass时取得成功!