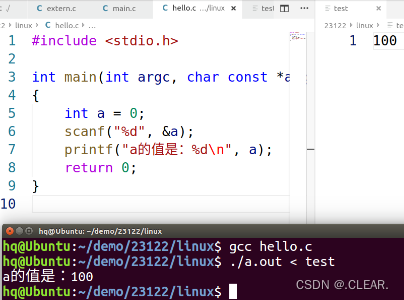
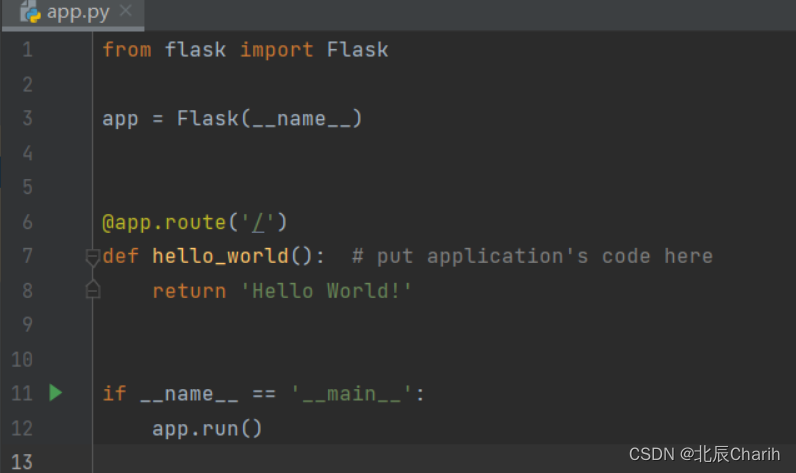
程序代码截图如下:

1.应用初始化
在创建 Flask 程序时,通常需要先创建一个应用实例进行应用初始化。
from flask import Flask
# 应用的初始化
app = Flask(__name__)上述代码中,使用 Flask 类创建了一个应用实例 app。
__name__ 参数用于获取当前代码文件的文件名,作为应用实例的名称。
2.运行应用
# 启动服务器
if __name__ == '__main__':
app.run()if __name__ == '__main__': app.run(debug=True) 用于启动服务器并运行应用实例。
在此处,__name__ == '__main__' 用于判断当前文件是否直接被运行。
通过调用 app.run() 方法,可以运行应用实例,并在默认的 5000 端口上监听请求。
如果需要开启调试模式,可以在 app.run() 方法中添加debug=True 参数。
3.路由与视图
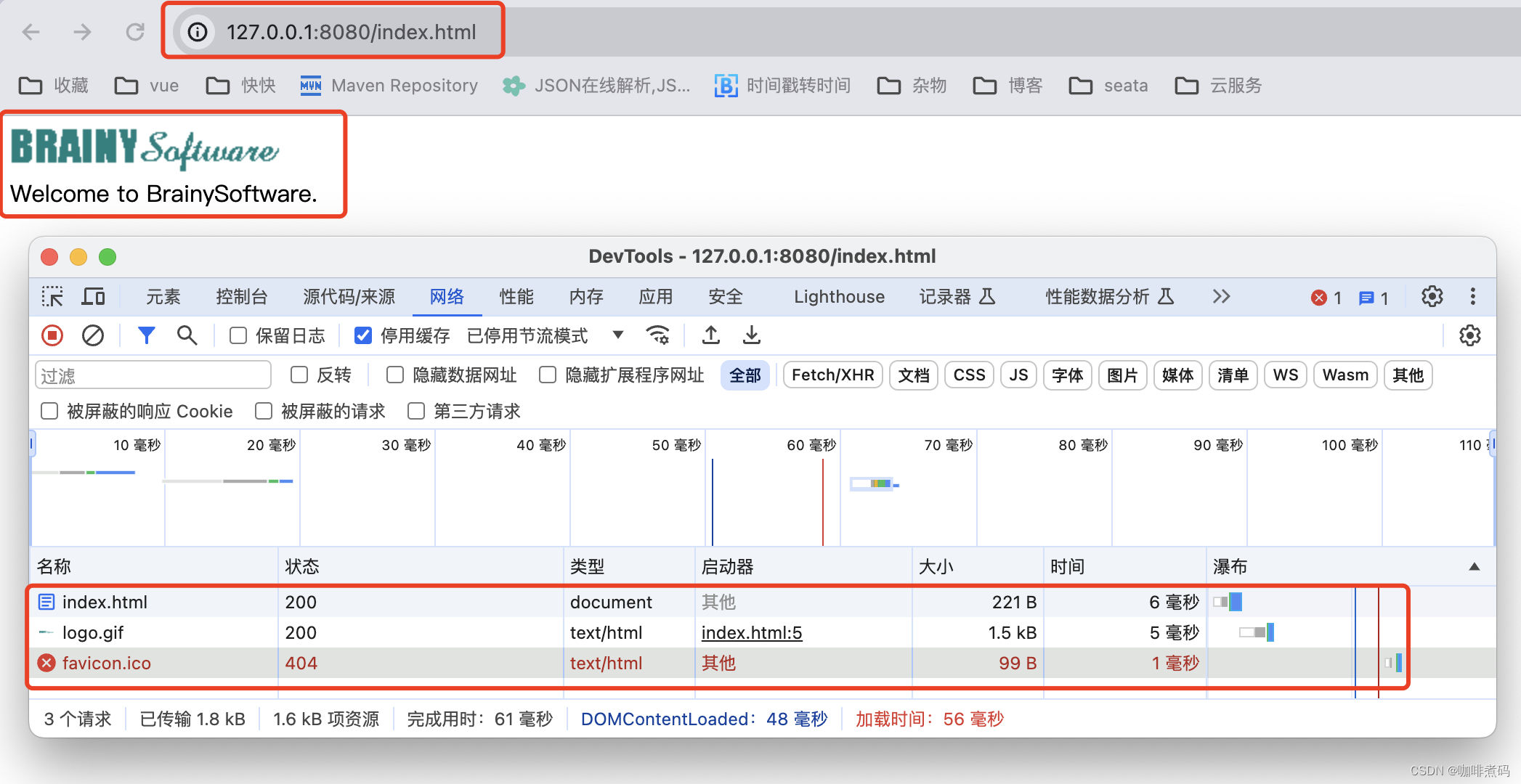
在用户使用浏览器访问网页的过程中,浏览器会发送一个请求到服务器。
服务器接收到请求后,将其传递给 Flask 进行处理。
Flask 会解析用户访问的 URL,然后根据路由找到相应的处理函数,并将处理函数的返回值作为响应返回给浏览器。
@app.route('/')
def hello():
return 'Hello, World!'这段代码定义了一个路由,是根路由 '/' 。
当用户访问根路由时,会执行 hello() 视图函数,并返回字符串 'Hello, World!'。
通过路由装饰器 @app.route() 可以告诉 Flask 在哪个 URL 上执行哪个视图函数。
例如,@app.route('/') 定义了根路由 / 的视图函数 hello(),该函数返回 "Hello, World!"。
视图函数负责处理请求,并返回相应的响应内容。
在示例中,视图函数返回简单的字符串,但也可以返回复杂的 HTML 页面。根据实际需求,可以在视图函数中进行相应的处理。






![[<span style='color:red;'>Flask</span>笔记]<span style='color:red;'>一个</span>完整<span style='color:red;'>的</span><span style='color:red;'>Flask</span><span style='color:red;'>程序</span>](https://i-blog.csdnimg.cn/direct/29827ef78ba54efc82ec299bde387743.png)