前言
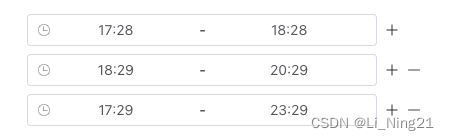
前几天开发时,在做一个时间选择时,遇到了无法选中时间的问题
在网络上找了解决方法,特此记录一下
解决方法
我的代码结构
<div class="li">
<div class="name">营业时间</div>
<el-time-picker
is-range
v-model="businessTimeInfo"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
value-format="HH:mm:ss"
@change="businessTimeChange"
>
</el-time-picker>
</div>时间选择不上的原因是因为初始值问题 很有可能是最开始赋值为空数组了
所以有3个解决方法
1. 设置为 null
businessTimeInfo: null2. 设置当前时间
businessTimeInfo:[new Date(new Date()),new Date(new Date())] (默认当前时间)3. 设置指定时间
businessTimeInfo: [new Date(9, 40), new Date(10, 24)]