👉文末查看项目完整源码
支持定制,文案、霓虹字背景音乐均可替换,博主可以帮你制作成网址链接或者二维码形式哟,你可以直接通过微信或者qq等社交工具发给你的她(他)查看哟!
话不多说先奉上效果视频:
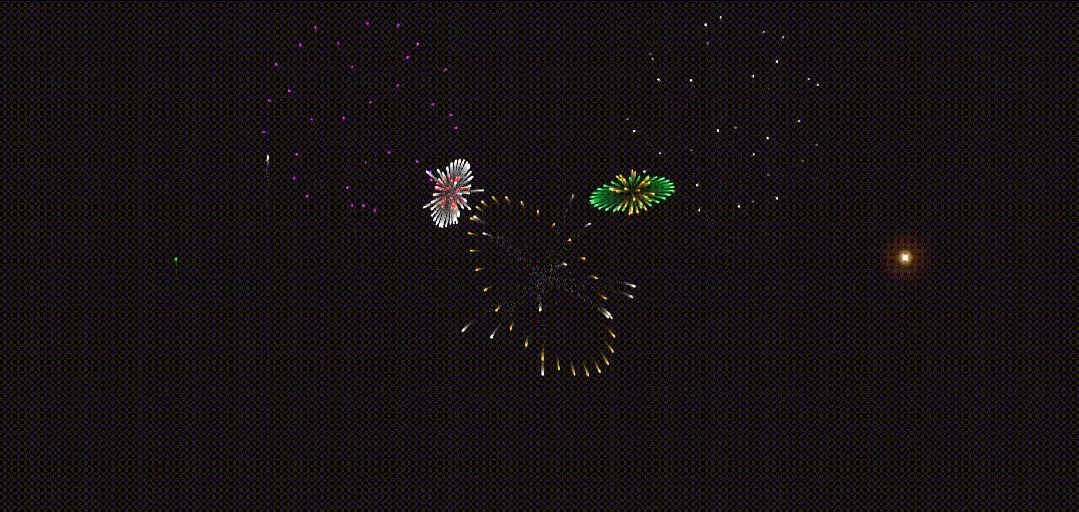
新年元旦跨年浪漫烟花html代码,为你的TA准备惊喜礼物吧!
运行效果图:

部分代码: (👉文末查看项目完整源码)
<!DOCTYPE html><!-- This web page is copied by "https://bazhan.wang" --><!-- This web page is copied by "https://bazhan.wang" --><html lang="en"><head><meta name="360-analysis-id" content="302u1c2z312u2q"><!--!--><meta charset="utf-8"><!--!--><meta name="360-analysis-id" content="2y352v1d1h361c2v"><!--!--><!--!--><!--!-->
<title>💥新年快乐💥</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><!--!--><!--!-->
<meta name="mobile-web-app-capable" content="yes"><!--!--><!--!-->
<meta name="apple-mobile-web-app-capable" content="yes"><!--!--><!--!-->
<meta name="theme-color" content="#000000"><!--!--><!--!-->
<link rel="shortcut icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png">
<link rel="icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png">
<link rel="apple-touch-icon-precomposed" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png">
<meta name="msapplication-TileColor" content="#000000"><!--!--><!--!-->
<meta name="msapplication-TileImage" content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"><!--!--><!--!-->
<style>
* {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
user-select: none;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block
}
body {
line-height: 1
}
ol,
ul {
list-style: none
}
blockquote,
q {
quotes: none
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
* {
position: relative;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
html {
background-color: #000;
}
body {
overflow: hidden;
color: rgba(255, 255, 255, 0.5);
font-family: "Russo One", arial, sans-serif;
line-height: 1.25;
letter-spacing: 0.06em;
}
.hide {
opacity: 0;
visibility: hidden;
}
.remove {
display: none !important;
}
.blur {
-webkit-filter: blur(12px);
filter: blur(12px);
}
.container {
height: 100%;
display: -webkit-box;
display: flex;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
}
.loading-init {
width: 100%;
align-self: center;
text-align: center;
text-transform: uppercase;
}
.loading-init__header {
font-size: 2.2em;
}
.loading-init__status {
margin-top: 1em;
font-size: 0.8em;
opacity: 0.75;
}
.stage-container {
overflow: hidden;
box-sizing: initial;
border: 1px solid #222;
margin: -1px;
}
@media (max-width: 840px) {
.stage-container {
border: none;
margin: 0;
}
}
.canvas-container {
width: 100%;
height: 100%;
-webkit-transition: -webkit-filter 0.3s;
transition: -webkit-filter 0.3s;
transition: filter 0.3s;
transition: filter 0.3s, -webkit-filter 0.3s;
}
.canvas-container canvas {
position: absolute;
mix-blend-mode: lighten;
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
.controls {
/* display: none !important; */
position: absolute;
top: 0;
width: 100%;
padding-bottom: 50px;
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
-webkit-transition: opacity 0.3s, visibility 0.3s;
transition: opacity 0.3s, visibility 0.3s;
}
@media (min-width: 840px) {
.controls {
visibility: visible;
}
.controls.hide:hover {
opacity: 1;
}
}
.menu {
display: none;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.42);
-webkit-transition: opacity 0.3s, visibility 0.3s;
transition: opacity 0.3s, visibility 0.3s;
}
.menu__inner-wrap {
display: -webkit-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.menu__header {
margin-top: auto;
margin-bottom: 8px;
padding-top: 16px;
font-size: 2em;
text-transform: uppercase;
}
.menu__subheader {
margin-bottom: auto;
padding-bottom: 12px;
font-size: 0.86em;
opacity: 0.8;
}
.menu form {
width: 100%;
max-width: 400px;
padding: 0 10px;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.menu .form-option {
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
margin: 16px 0;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.menu .form-option label {
display: block;
width: 50%;
padding-right: 12px;
text-align: right;
text-transform: uppercase;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.menu .form-option--select select {
display: block;
width: 50%;
height: 30px;
font-size: 1rem;
font-family: "Russo One", arial, sans-serif;
color: rgba(255, 255, 255, 0.5);
letter-spacing: 0.06em;
background-color: transparent;
border: 1px solid rgba(255, 255, 255, 0.5);
}
.menu .form-option--select select option {
background-color: black;
}
.menu .form-option--checkbox input {
display: block;
width: 26px;
height: 26px;
margin: 0;
opacity: 0.5;
}
@media (max-width: 840px) {
.menu .form-option select,
.menu .form-option input {
outline: none;
}
}
.close-menu-btn {
position: absolute;
top: 0;
right: 0;
}
.btn {
display: none;
opacity: 0.16;
width: 50px;
height: 50px;
display: -webkit-box;
display: flex;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: default;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.btn--bright {
opacity: 0.5;
}
@media (min-width: 840px) {
.btn:hover {
opacity: 0.32;
}
.btn--bright:hover {
opacity: 0.75;
}
}
.btn svg {
display: block;
margin: auto;
}
.credits {
margin-top: auto;
margin-bottom: 10px;
padding-top: 6px;
font-size: 0.8em;
opacity: 0.75;
}
.credits a {
color: rgba(255, 255, 255, 0.5);
text-decoration: none;
}
.credits a:hover,
.credits a:active {
color: rgba(255, 255, 255, 0.75);
text-decoration: underline;
}
.help-modal {
display: -webkit-box;
display: flex;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
visibility: hidden;
-webkit-transition-property: visibility;
transition-property: visibility;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
.help-modal__overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: 0;
-webkit-transition-property: opacity;
transition-property: opacity;
-webkit-transition-timing-function: ease-in;
transition-timing-function: ease-in;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
.help-modal__dialog {
display: -webkit-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-align: center;
align-items: center;
max-width: 400px;
max-height: calc(100vh - 100px);
margin: 10px;
padding: 20px;
border-radius: 0.3em;
background-color: rgba(0, 0, 0, 0.4);
opacity: 0;
-webkit-transform: scale(0.9, 0.9);
transform: scale(0.9, 0.9);
-webkit-transition-property: opacity, -webkit-transform;
transition-property: opacity, -webkit-transform;
transition-property: opacity, transform;
transition-property: opacity, transform, -webkit-transform;
-webkit-transition-timing-function: ease-in;
transition-timing-function: ease-in;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
@media (min-width: 840px) {
.help-modal__dialog {
font-size: 1.25rem;
max-width: 500px;
}
}
.help-modal__header {
font-size: 1.75em;
text-transform: uppercase;
text-align: center;
}
.help-modal__body {
overflow-y: auto;
-webkit-overflow-scrolling: touch;
margin: 1em 0;
padding: 1em 0;
border-top: 1px solid rgba(255, 255, 255, 0.25);
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
line-height: 1.5;
color: rgba(255, 255, 255, 0.75);
}
.help-modal__close-btn {
flex-shrink: 0;
outline: none;
border: none;
border-radius: 2px;
padding: 0.25em 0.75em;
margin-top: 0.36em;
font-family: "Russo One", arial, sans-serif;
font-size: 1em;
color: rgba(255, 255, 255, 0.5);
text-transform: uppercase;
letter-spacing: 0.06em;
background-color: rgba(255, 255, 255, 0.25);
-webkit-transition: color 0.3s, background-color 0.3s;
transition: color 0.3s, background-color 0.3s;
}
.help-modal__close-btn:hover,
.help-modal__close-btn:active,
.help-modal__close-btn:focus {
color: #FFF;
background-color: #09F;
}
.help-modal.active {
visibility: visible;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.help-modal.active .help-modal__overlay {
opacity: 1;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.help-modal.active .help-modal__dialog {
opacity: 1;
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.hide {
display: none !important;
}
.type_words {
padding: 60px 80px 20px 0px;
position: absolute;
top: 0px;
left: 10px;
z-index: 500;
color: #ffffff;
font-size: 14px;
}
#wish_text {
z-index: 19000;
width: 100%;
height: 120px;
font-size: 3em;
text-align: center;
font-family: “Arial”,“Microsoft YaHei”,“黑体”,“宋体”,sans-serif;
-webkit-text-stroke: 1px #fed71a;
color: transparent;
/* color: #fed71a; */
text-shadow:2px 2px 8px #FF0000;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.wish_text {
animation: wish 3s infinite;
}
@keyframes wish {
0% {
opacity: 0;
}
70% {
font-size: 3.5em;
opacity: 1;
}
80% {
font-size: 3.5em;
opacity: 1;
}
100% {
opacity: 0;
}
}
</style><!--!--><!--!-->
<script src="js/jquery.min.js" type="text/javascript"></script><!--!--><!--!-->
<script>
var shouci = true;
console.log(shouci);
function bodyPlayMusic() {
if (shouci) {
shouci = false;
audio.play();
console.log(shouci);
}
};
</script><!--!--><!--!-->
</head>
<!-- onclick="bodyPlayMusic()" -->
<body>
<!-- clickMusic() -->
<img id="music_ico" onclick="" alt="" style=" display: inline; float: right; ">
<audio id="audioDom" src="media/the.mp3" preload="auto" loop="loop"></audio>
<div id="wish_text"></div>
<div id="yhBtn" style="position:fixed;top:0;left:0;width:100%;height:100%;z-index:19999;display:flex;flex-direction:column;justify-content:center;align-items:center;color:#fff ; font-size:15px">
<p>💥点爆</p>
<img style="width:64px;margin-bottom:24px " src="img/060990dac854444ab7a927b5b3311fe4~tplv-tt-shrink_640_0.png">
</div>
<div style="height: 0; width: 0; position: absolute; visibility: hidden;">
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="icon-play" viewBox="0 0 24 24">
<path d="M8 5v14l11-7z"></path>
</symbol>
<symbol id="icon-pause" viewBox="0 0 24 24">
<path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"></path>
</symbol>
<symbol id="icon-close" viewBox="0 0 24 24">
<path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z">
</path>
</symbol>
<symbol id="icon-settings" viewBox="0 0 24 24">
<path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z">
</path>
</symbol>
<symbol id="icon-sound-on" viewBox="0 0 24 24">
<path d="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z">
</path>
</symbol>
<symbol id="icon-sound-off" viewBox="0 0 24 24">
<path d="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z">
</path>
</symbol>
</svg>
</div>
<!-- App -->
<div class="container">
<div class="loading-init">
<div class="loading-init__header"></div>
<div class="loading-init__status"></div>
</div>
<div class="stage-container remove">
<div class="page_two hide">
<div class="type_words" id="contents"></div>
</div>
<div class="canvas-container">
<canvas id="trails-canvas"></canvas>
<canvas id="main-canvas"></canvas>
</div>
<div class="menu hide">
<div class="menu__inner-wrap">
<div class="btn btn--bright close-menu-btn">
<svg fill="white" width="24" height="24">
<use xlink:href="#icon-close"></use>
</svg>
</div>
<div class="menu__header">设置</div>
<!--<div class="menu__subheader"><br>云-->
<!--</div>-->
<form>
<div class="form-option form-option--select">
<label class="shell-type-label">烟花类型</label>
<select class="shell-type"></select>
</div>
<div class="form-option form-option--select">
<label class="shell-size-label">烟花大小</label>
<select class="shell-size"></select>
</div>
<div class="form-option form-option--select">
<label class="quality-ui-label">画质</label>
<select class="quality-ui"></select>
</div>
<div class="form-option form-option--select">
<label class="sky-lighting-label">天空照明</label>
<select class="sky-lighting"></select>
</div>
<div class="form-option form-option--select">
<label class="scaleFactor-label">规模</label>
<select class="scaleFactor"></select>
</div>
<div class="form-option form-option--checkbox">
<label class="auto-launch-label">自动发射</label>
<input class="auto-launch" type="checkbox">
</div>
<div class="form-option form-option--checkbox form-option--finale-mode">
<label class="finale-mode-label">结局模式</label>
<input class="finale-mode" type="checkbox">
</div>
<div class="form-option form-option--checkbox">
<label class="hide-controls-label">隐藏控制器</label>
<input class="hide-controls" type="checkbox">
</div>
<div class="form-option form-option--checkbox form-option--fullscreen">
<label class="fullscreen-label">全屏</label>
<input class="fullscreen" type="checkbox">
</div>
<div class="form-option form-option--checkbox">
<label class="long-exposure-label">打开快门</label>
<input class="long-exposure" type="checkbox">
</div>
</form>
</div>
</div>
</div>
<div class="help-modal">
<div class="help-modal__overlay"></div>
<div class="help-modal__dialog">
<div class="help-modal__header"></div>
<div class="help-modal__body"></div>
<button type="button" class="help-modal__close-btn">关闭</button>
</div>
</div>
</div>
</body><!--!--><!--!--></html><!--!--><!--!-->👇 大家点赞、收藏、评论啦 👇🏻获取方式