转载:vscode运行Live Server报错:Windows找不到文件‘chrome‘,请确定文件名是否正确后,再试一次。_vscode找不到chrome-CSDN博客
1.问题描述
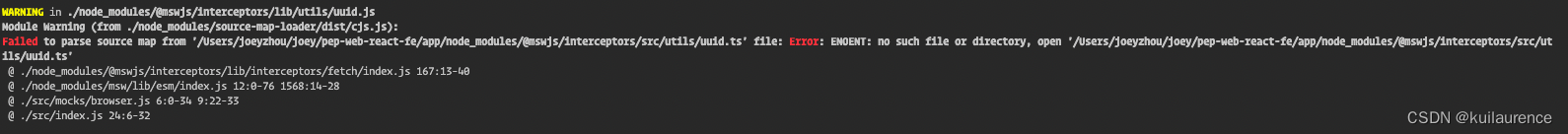
在写好的html文件空白处右键单击Open with Live Server后弹出下面提示框报错
2. 出现原因
应该是由于你电脑上的默认浏览器Chrome的安装路径变了,更新Chrome重装的时候换位置了或者擅自把Chrome的路径从C盘移到别的盘了(可能是嫌弃在C盘占位置了,C盘爆了哈哈哈)
3. 解决方案
3.1 首先找到你的Chrome浏览器(桌面的快捷方式就行),右键点击属性
3.2 找到属性里的目标,ctrl+c 复制地址
3.3 打开vscode,找到设置
3.4 在弹出的页面上找到这个搜索框,搜索Live Server Config。然后出现的第一项配置就是我们要找的配置(最好还是比对一下,万一顺序变了),点击“在settings.json中编辑”
3.5 在打开的settings.json文件最后一行的配置项,粘贴自己复制的Chrome地址上去
此时会报错,注意要将地址中的分隔符 " \ " 都改成 “ / ” 就不会报错了。
下面是我的Chrome地址,以自己的为准。
"liveServer.settings.AdvanceCustomBrowserCmdLine": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
1
3.6 最后保存文件,关闭settings.json文件,关闭设计,重新右键点击Open with Live Serve运行代码就可以正常打开Chrome运行了。
如果我的文章让你解决了问题
点个赞再离开呗
你们的鼓励是我更新的动力!!!