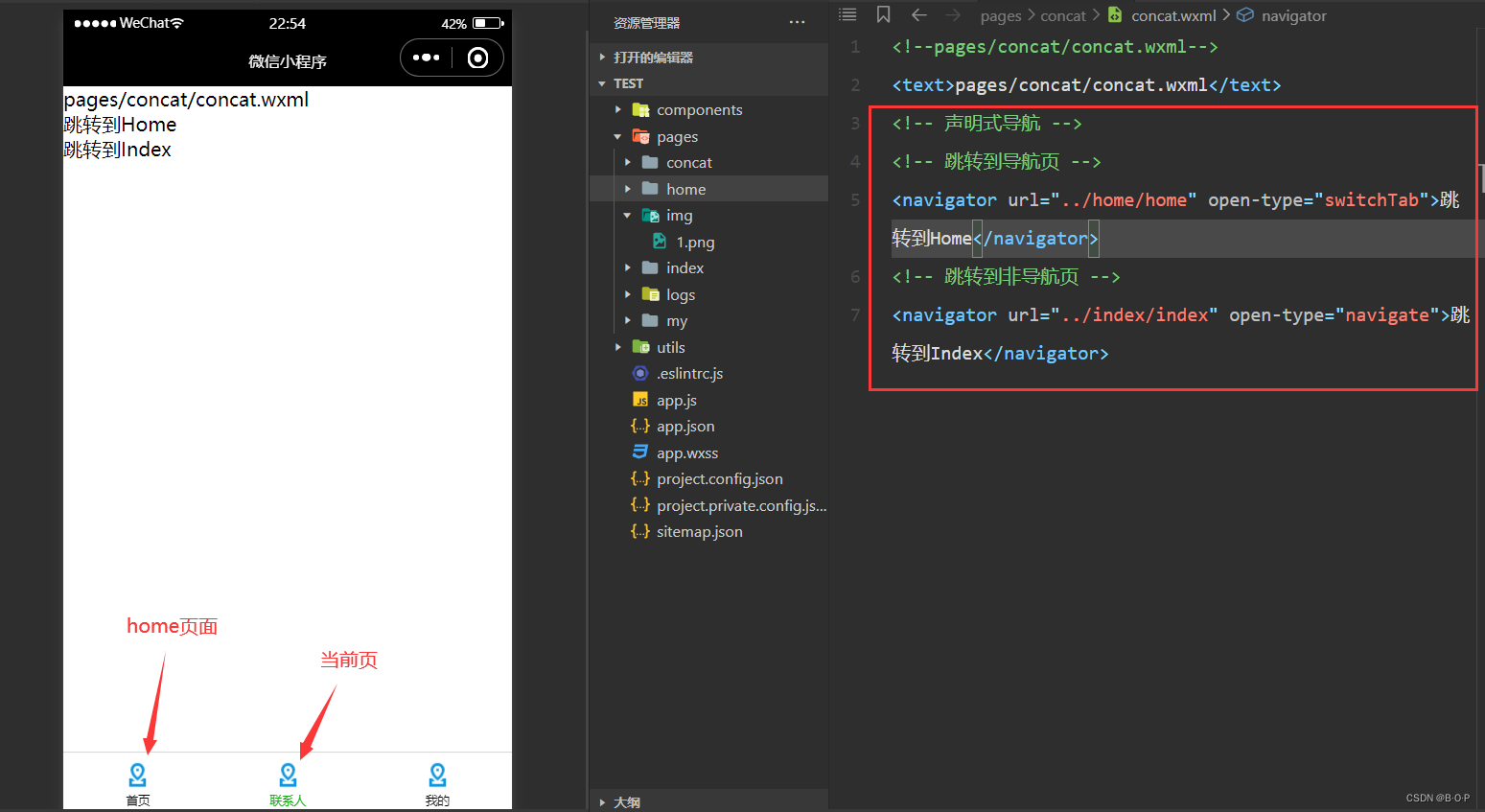
方式一(声明式导航):
利用<navigator></navigator>
url:要跳转页面的地址
open-type:要打开的页面的类型
(不在底部导航中添加的为非导航页面,在的为导航页面)

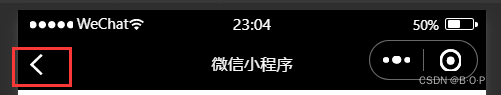
非导航页面跳转过去后左上角会出现返回箭头,导航页面则没有

index页面

home页面
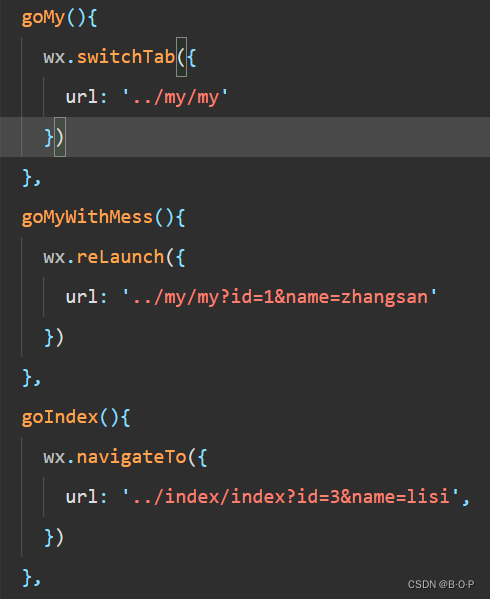
方式二(编程式导航):
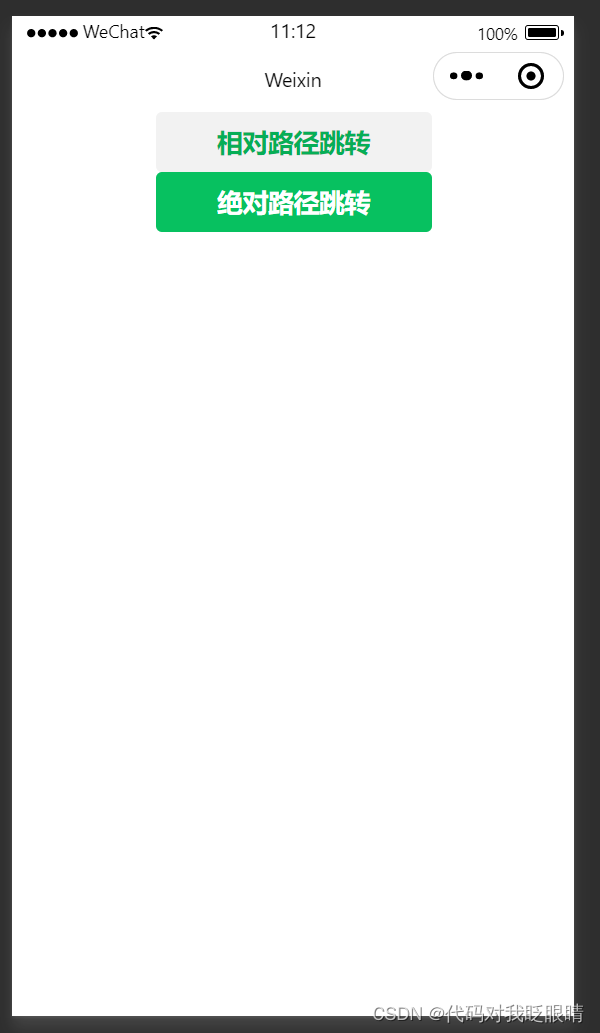
通过触摸事件bind:tap实现

如果需要携带参数可在url地址后进行拼接
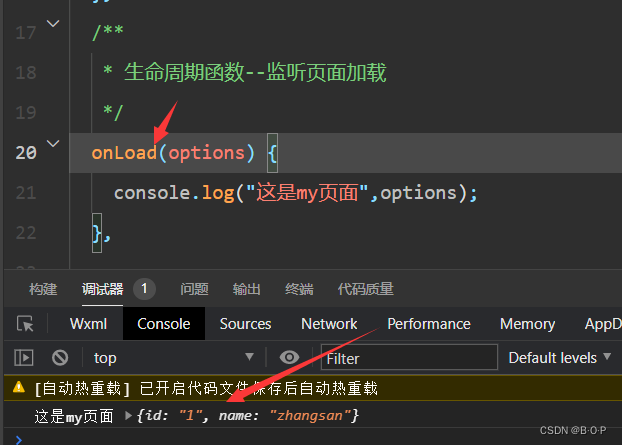
例如: goMyWithMess方法跳转到my页面并且携带 id 和 name 属性
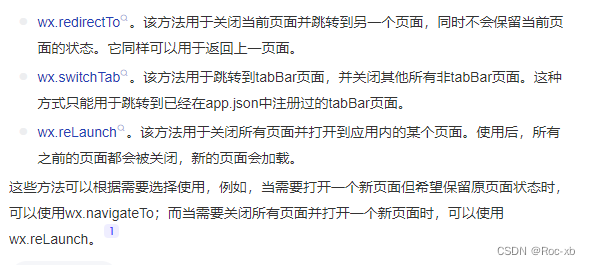
注意:导航页的传参要用wx.reLaunch而不是wx.switchTab

my页面的onLoad函数中接受到传递来的参数