注释很详细,直接上代码
新增内容
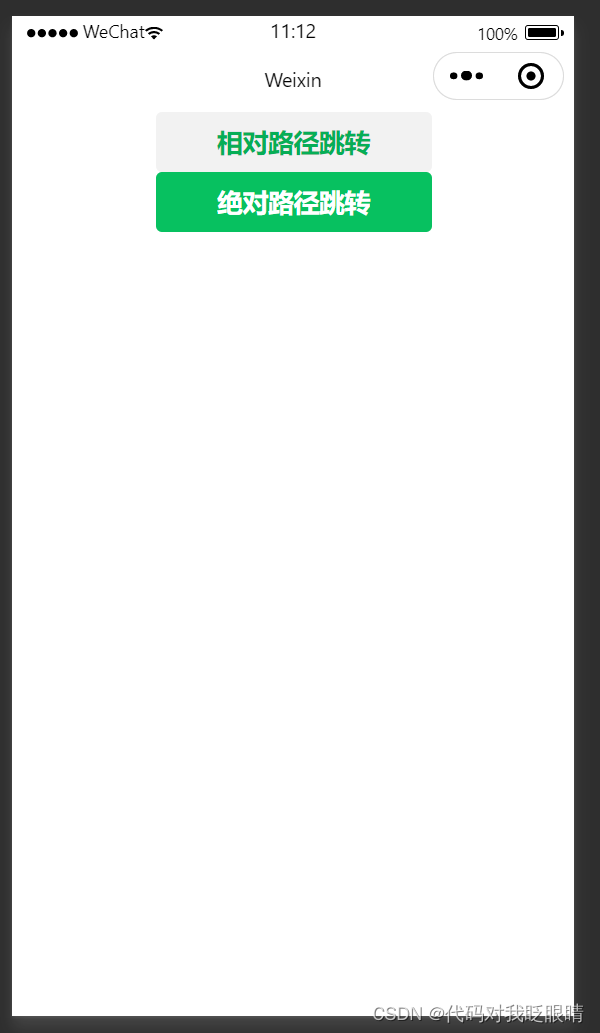
1.相对路径页面跳转
2. 绝对路径页面跳转
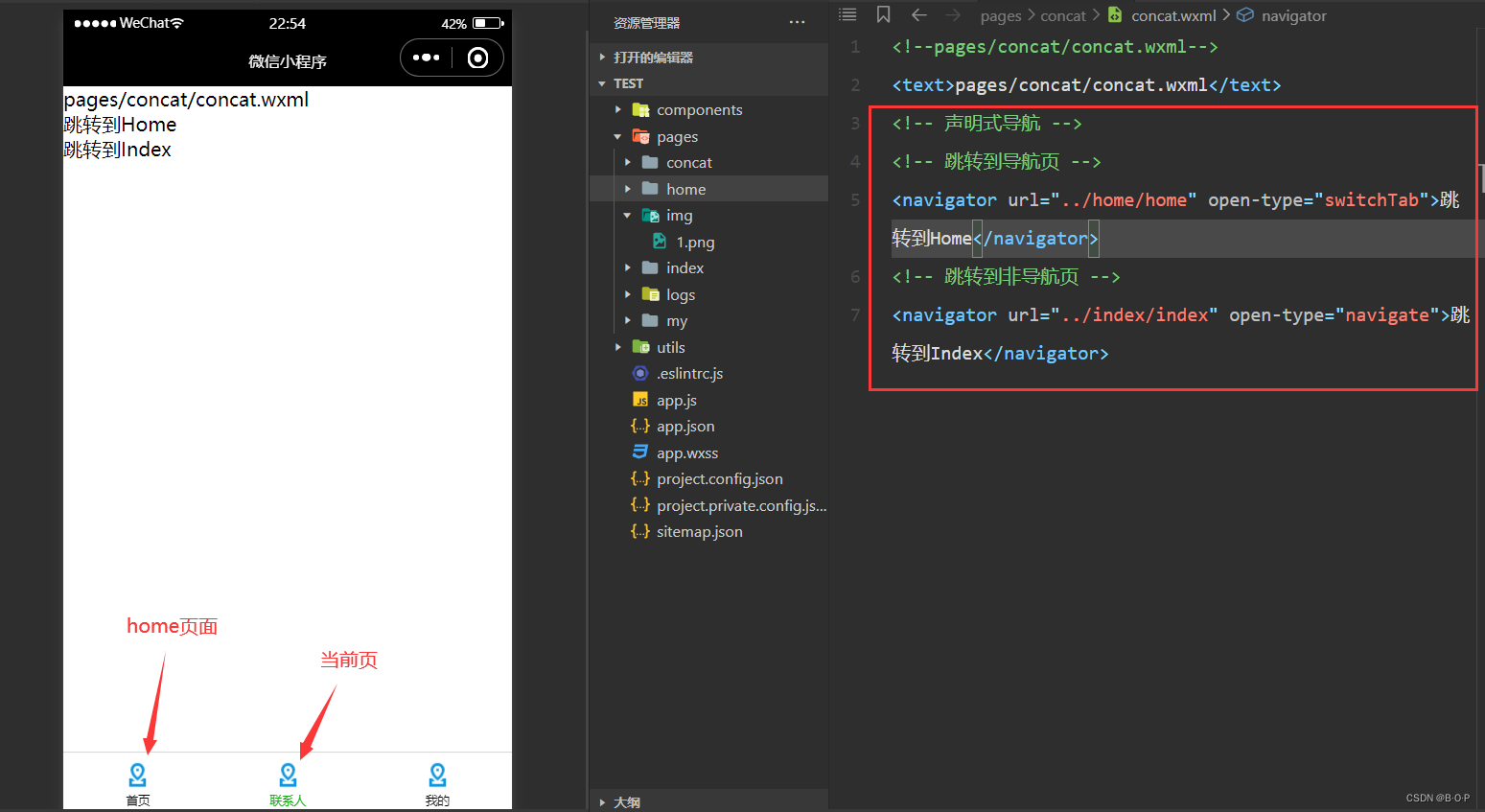
index.wxml
<!-- navigator是块级元素,占一整行 -->
<!-- 页面跳转url,相对路径 -->
<navigator url="../logs/logs">
<button type="default">相对路径跳转</button>
</navigator>
<!-- 页面跳转url,绝对路径 -->
<navigator url="/pages/logs/logs">
<button type="primary">绝对路径跳转</button>
</navigator>
效果演示:

跳转之后