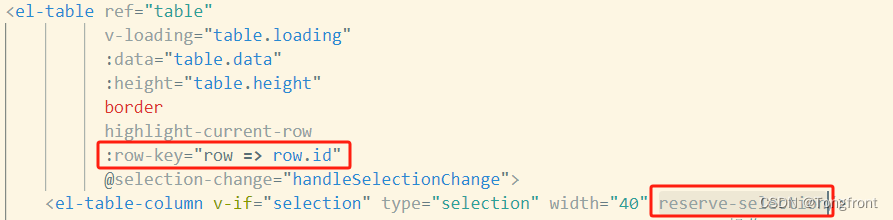
1、el-table指定 row-key属性为row.id 确保唯一性
2、el-table-column设置reserve-selection属性为true 会在数据更新之后保留之前选中的数据(reserve-selection 仅对 type=selection 的列有效)

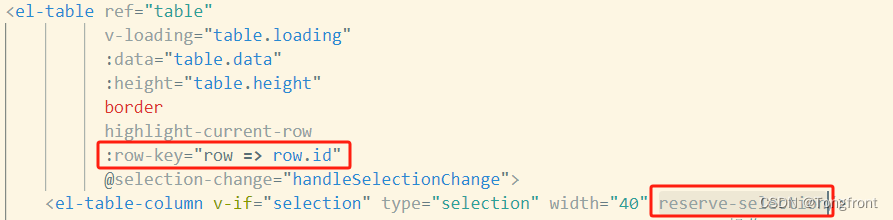
1、el-table指定 row-key属性为row.id 确保唯一性
2、el-table-column设置reserve-selection属性为true 会在数据更新之后保留之前选中的数据(reserve-selection 仅对 type=selection 的列有效)