
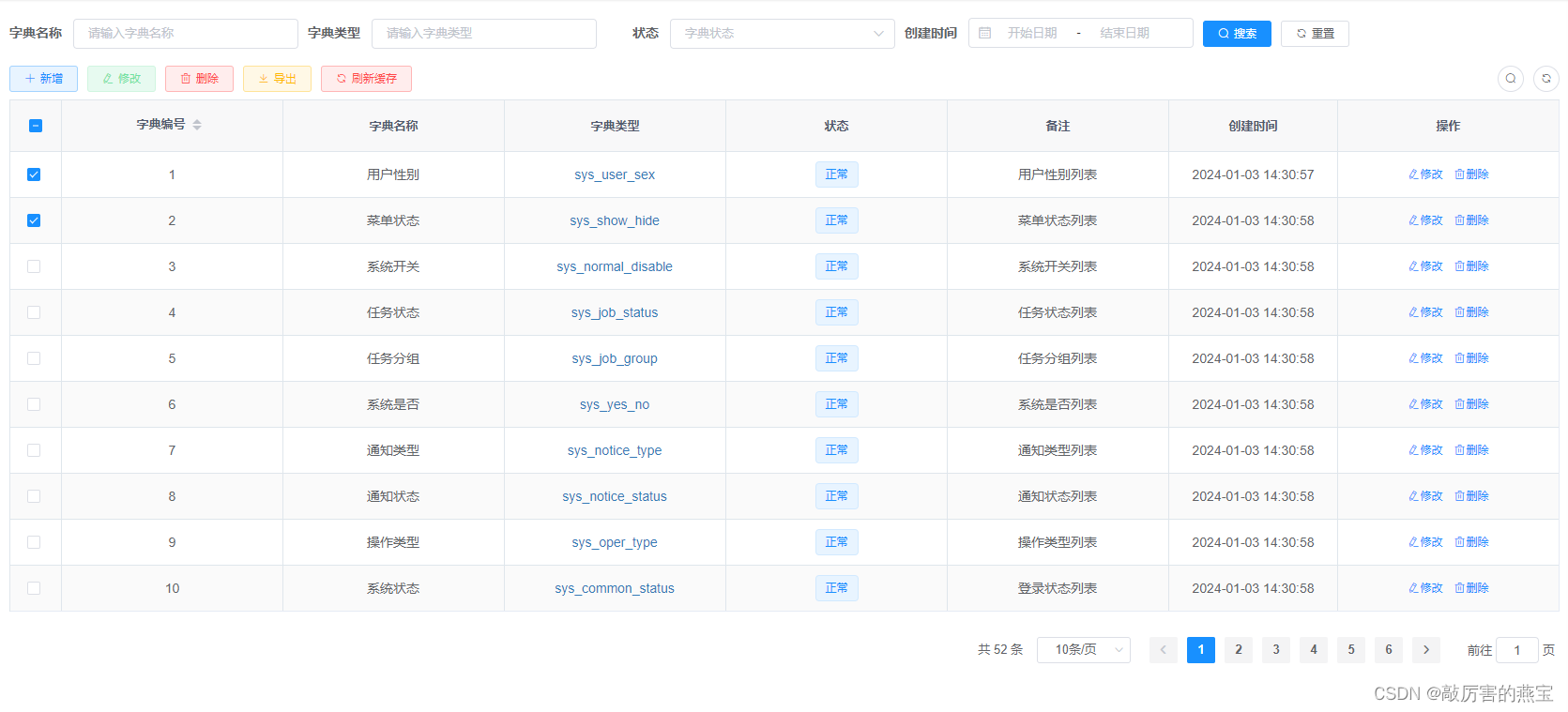
一、换页时,上一页的勾选状态不消失
1、页面修改
在el-table中添加ref="detailRef" :row-key="getRowKeys"
在el-table-column中添加:reserve-selection="true"
<el-table v-loading="loading" :data="detailList" height="650" @selection-change="handleSelectionChange" ref="detailRef" :row-key="getRowKeys"
@row-click="handleRowClick" >
<el-table-column type="selection" width="55" align="center" :reserve-selection="true"/>
<el-table-column label="id" align="center" />
</el-table> reserve-selection="true" 是在 Vue.js 中使用 Element UI 的 <el-table> 组件时的一个属性设置。
reserve-selection是<el-table>组件的一个属性,用于指定是否保留表格的选中状态。当设置为true时,表格在数据变化时会尽量保留之前的选中状态。row-key是<el-table>组件的一个属性,用于指定每行数据的唯一标识符。ref="detailRef"给表格设置一个引用名为detailRef,以便在代码中引用该表格实例。
这意味着,如果用户在表格中选择了某些行,并且后续数据更新或重新加载后,如果之前选中的行仍然存在于新的数据中,那么这些行将保持选中状态。这样做有助于提供更好的用户体验,避免用户在数据更新后需要重新选择之前已选中的行。
2、方法
//获取每行数据的唯一标识符,记住选中行
getRowKeys(row) {
return row.id;
},二、点击行的每个位置可以取消或选中勾选状态
1、页面
在el-table中添加@row-click="handleRowClick"
2、方法
//处理表格行被点击时的操作,记住选中行
handleRowClick(row, column, event) {
this.$refs.detailRef.toggleRowSelection(row);
},@row-click="handleRowClick"是在 Vue.js 中使用 Element UI 的 <el-table> 组件时的一个事件监听器,用于捕获用户点击表格行的事件。