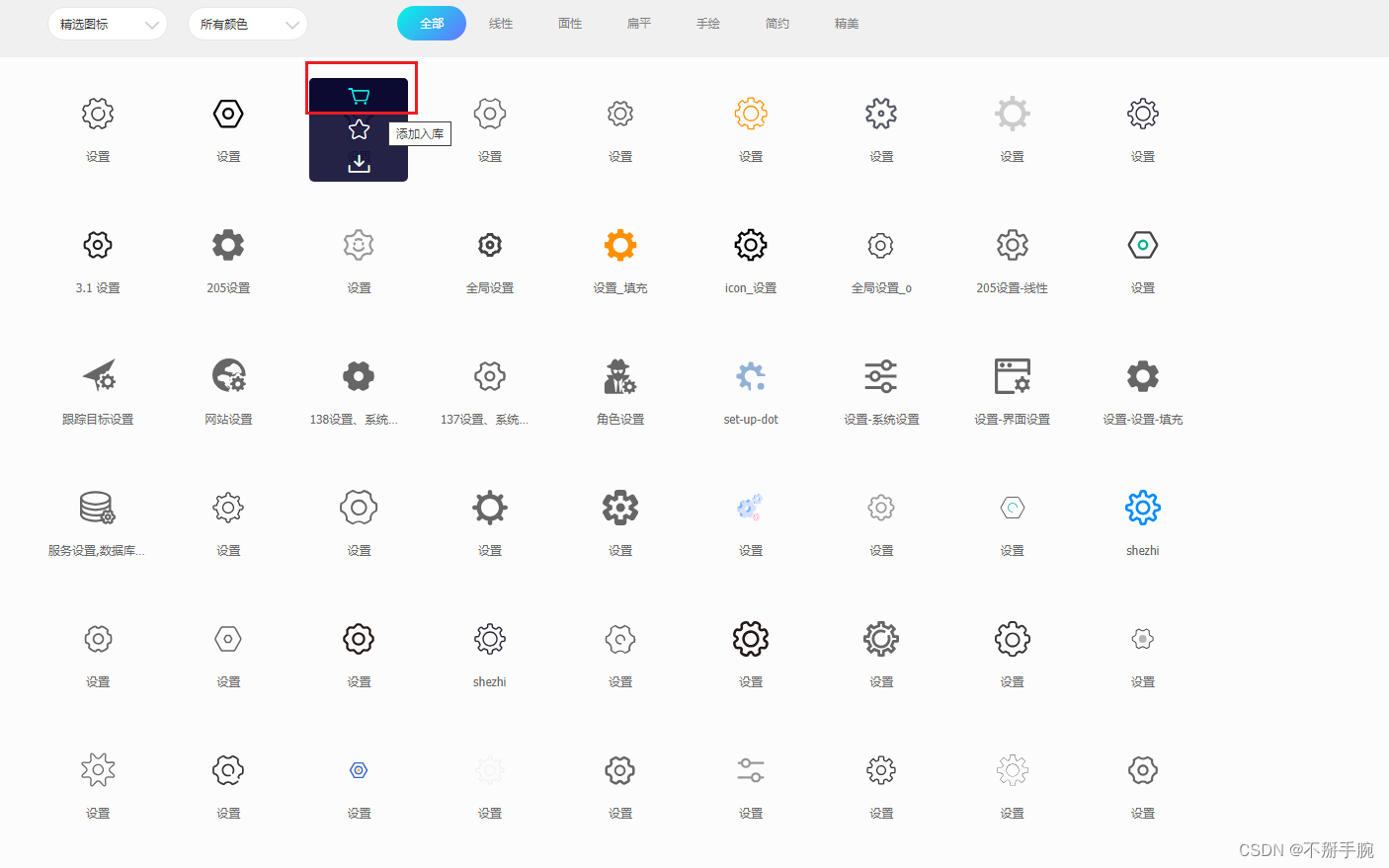
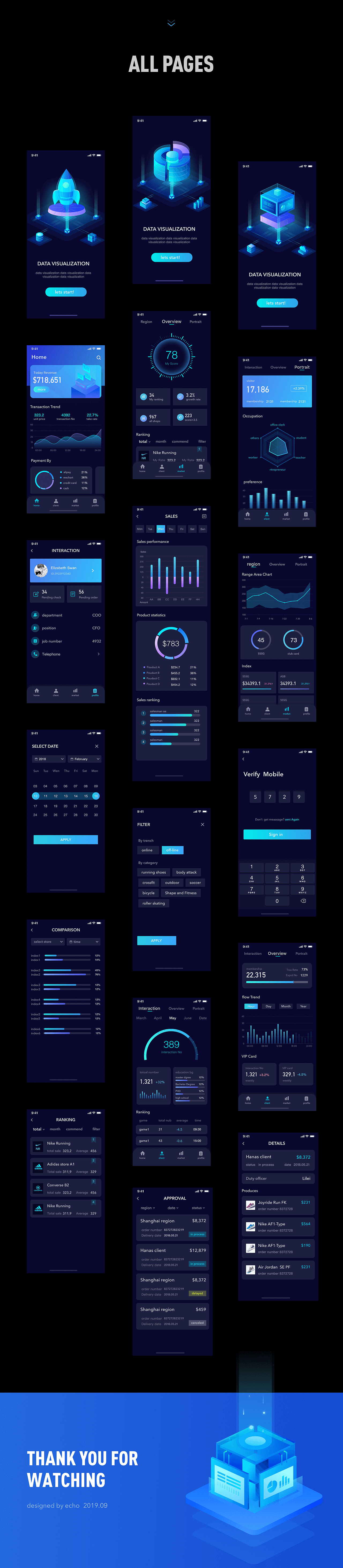
效果图:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/albb.css">
</head>
<body>
<div class="bodydiv">
<!-- 第一页 -->
<div class="cover-1">
<!-- 头部 -->
<div class="head">
<div class="head-content">
<div class="head-content-left">
<div class="head-content-left-logo">
</div>
<ul class="head-content-left-a">
<li style="color: #fff;">首页</li>
<li>素材库</li>
<li class="head-content-left-target">字体库</li>
<li>资源管理</li>
<li>活动</li>
<li>帮助</li>
<li>
<span>●</span>
<span>●</span>
<span>●</span>
</li>
</ul>
</div>
<div class="head-content-right">
<div class="head-content-right-logo">
</div>
<ul class="head-content-right-a">
<li>登录</li>
<li>注册</li>
</ul>
</div>
</div>
</div>
<!-- 输入框 -->
<div class="cover-1-input">
<div class="cover-1-input-content">
<div class="cover-1-input-left">
图标
</div>
<input class="cover-1-input-right" placeholder="24,641,950">
</input>
</div>
</div>
<!-- 轮播图 -->
<div class="cover-1-carousel">
<div class="cover-1-carousel-content">
</div>
</div>
<!-- 目录切换 -->
<div class="cover-1-main">
<div class="cover-1-main-content">
<ul class="cover-1-main-top">
<li class="cover-1-main-1">
<img src="https://img.alicdn.com/imgextra/i3/O1CN01faWrqb1N9PYxuP5iP_!!6000000001527-2-tps-170-170.png"
alt="">
<div>
<p>ICON</p>
<p>图标库</p>
</div>
</li>
<li class="cover-1-main-2">
<img src="https://img.alicdn.com/imgextra/i2/O1CN01tpIvLu1CHgx85Hz8K_!!6000000000056-2-tps-170-170.png" alt="">
<div>
<p>ILLUS</p>
<p>矢量插画图</p>
</div>
</li>
<li class="cover-1-main-3">
<img src="https://img.alicdn.com/imgextra/i2/O1CN01Ow4wMa1V83Ja0NomC_!!6000000002607-2-tps-170-170.png" alt="">
<div>
<p>3D</p>
<p>3D插画图</p>
</div>
</li>
<li class="cover-1-main-4">
<img src="https://img.alicdn.com/imgextra/i4/O1CN01o1pdXs29VwbgUByeo_!!6000000008074-2-tps-172-170.png" alt="">
<div>
<p>LOTTIE</p>
<p>动效图</p>
</div>
</li>
<li class="cover-1-main-5">
<img src="https://img.alicdn.com/imgextra/i3/O1CN018ib4YI1UGSyQs4C4i_!!6000000002490-2-tps-170-170.png" alt="">
<div>
<p>FONT</p>
<p>字体库</p>
</div>
</li>
</ul>
<ul class="cover-1-main-bottom">
<li class="cover-1-main-bottom-1">
<div class="cover-1-main-bottom-avatar">
<img src="https://iconfont.alicdn.com/p/avatar/6ysIeM30bNwA.jpeg
" alt="">
</div>
<div class="cover-1-main-bottom-name">
Jeric_eo11
</div>
<ul class="cover-1-main-bottom-list">
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/d5f4de92-173d-4b4e-b9c0-ea3b7ab77996.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/15599c82-947e-4f9f-81db-2b0858a07894.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/5fb433d8-2e21-4f4b-98f0-315cc1d51e90.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/1cde6001-cc69-4132-be0c-9c48e62c48a4.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/ea9a63fd-32d1-4d75-b53d-96ae0beb2a4e.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/6ysIeM30bNwA/e420786c-03f7-4a10-9f08-12ac6b742eba.png" alt="">
</li>
</ul>
</li>
<li class="cover-1-main-bottom-2">
<div class="cover-1-main-bottom-avatar">
<img src="//img.alicdn.com/imgextra/i1/O1CN01EI93PS1xWbnJ87dXX_!!6000000006451-2-tps-150-150.png" alt="">
</div>
<div class="cover-1-main-bottom-name">
颂诵
</div>
<ul class="cover-1-main-bottom-list">
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/de8b4e66-3a17-4efb-b1f0-3ede0d2c7a65.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/8eadc2b8-51c6-4f7e-b01c-7dfda60c3a62.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/ac407164-ab17-4cc3-8917-dd6472620667.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/2b28bb4d-f7e1-44fb-bfb0-c0d8c4b7e8ad.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/cb9b62f6-342f-4817-94c8-cc2dc93d7ed5.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/gOUqAFa0J5Zz/f41d56c7-2f97-4a08-9d6b-2bb8c5a14bbf.png" alt="">
</li>
</ul>
</li>
<li class="cover-1-main-bottom-3">
<div class="cover-1-main-bottom-avatar">
<img src="//iconfont.alicdn.com/p/avatar/spVNwTz3pgXh.jpg" alt="">
</div>
<div class="cover-1-main-bottom-name">
熙柚
</div>
<ul class="cover-1-main-bottom-list">
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/afc76add-f4ab-4bf9-a740-20c4e8b4ffef.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/8b36f03c-5776-41a5-9ffa-1ac9ecd14576.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/3494d894-3e9b-4e40-b9d5-310e32a546a6.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/bd0043b1-ec8d-47a8-9447-c983b72c617a.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/89d19d0a-579b-4cf5-9135-775a5d7e15ea.png" alt="">
</li>
<li>
<img src="//iconfont.alicdn.com/p/illus_3d/preview_image/spVNwTz3pgXh/bc55e45a-9123-4833-b520-4dc5c08924e7.png" alt="">
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- 推广 -->
<div class="cover-1-promote">
<div class="cover-1-promote-content">
<img src="https://img.alicdn.com/imgextra/i4/O1CN010c5Xtk1XIFMXblKJf_!!6000000002900-2-tps-2282-806.png" alt="">
</div>
</div>
</div>
<!-- 第二页 -->
<div class="cover-2">
<div class="cover-2-main">
</div>
</div>
<!-- 第三页 -->
<div class="cover-3">
<div class="cover-3-main">
<div>
<img src="https://img.alicdn.com/imgextra/i2/O1CN01BrCIQR1V7av4fPShl_!!6000000002606-2-tps-1920-1080.png" alt="">
</div>
</div>
</div>
<!-- 第四页 -->
<div class="cover-4">
<div class="cover-4-main">
</div>
</div>
<!-- 第五页 -->
<div class="cover-5">
<div class="cover-5-main">
</div>
</div>
<!-- 第六页 -->
<div class="cover-6">
<div class="cover-6-main">
</div>
</div>
<!-- 底部 -->
<div class="cover-bottom">
<div class="cover-bottom-content">
<div class="cover-bottom-left">
<div class="cover-bottom-left-logo">
</div>
<div class="cover-bottom-left-word">
<p>阿里妈妈MUX倾力打造的矢量图标管理、交流平台。</p>
<p>设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自</p>
<p>由调整与调用。</p>
</div>
<div class="cover-bottom-left-law">
<p>©ALIMAMA MUX, powered by alimama THX.</p>
<p>转载内容版权归作者及来源网站所有,本站原创内容转载请注明来源,商业媒体及纸媒请先联系:zy99945@alibaba-inc.com</p>
<p class="cover-bottom-left-target" style="margin-top: 8px;">
<a href="">法律声明</a>
<a href="">隐私协议</a>
<a href="">浙ICP备2022000356号-3</a>
<a href="">
<img src="//gw.alicdn.com/tfs/TB1HxCbreL2gK0jSZPhXXahvXXa-65-70.gif" alt="">
</a>
<a href="">
<img src="//gw.alicdn.com/tfs/TB1jwakrbH1gK0jSZFwXXc7aXXa-20-20.png" alt="">
</a>
<a href="">浙公网安备 33011002011859号</a>
</p>
</div>
</div>
<div class="cover-bottom-right">
<div class="cover-bottom-right-title">
友情提示
</div>
<div class="cover-bottom-right-a">
<a href="">THX</a>
<a href="">阿里妈妈创意中心</a>
<a href="">阿里妈妈 MUX</a>
<a href="">阿里巴巴 UED 官网</a>
<a href="">优设网</a>
<a href="">优优教程网</a>
<a href="">Bootstrap 中文网</a>
<a href="">天猫 Tmall Design</a>
<a href="">UI 中国</a>
<a href="">Alibaba ICS Design</a>
<a href="">Teambition</a>
<a href="">语雀</a>
<a href="" style="margin-right: 0;">imgcook</a>
</div>
<div class="cover-bottom-right-logo">
<img src="" alt="">
<img src="" alt="">
<img src="" alt="">
</div>
</div>
</div>
</div>
</div>
</body>
</html>css:
body {
margin: 0;
}
.bodydiv {
width: 100%;
min-width: 1200px;
position: relative;
}
/* 第一页 */
.cover-1 {
width: 100%;
min-width: 1200px;
height: 1400px;
background-color: black;
}
/* 头部 */
.head {
width: 100%;
min-width: 1200px;
height: 55px;
background-color: #1E1E1E;
position: relative;
}
.head-content {
width: 1050px;
min-width: 1050px;
height: 55px;
position: absolute;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: space-between;
}
.head-content-left {
height: 55px;
display: flex;
align-items: center;
}
.head-content-left-logo {
width: 125px;
height: 33px;
background-image: url('https://img.alicdn.com/imgextra/i2/O1CN01FF1t1g1Q3PDWpSm4b_!!6000000001920-55-tps-508-135.svg');
cursor: pointer;
}
.head-content-left-a {
height: 55px;
line-height: 55px;
display: flex;
}
.head-content-left-a li {
list-style: none;
font-size: 14px;
color: rgba(255, 255, 255, .5);
margin-right: 25px;
cursor: pointer;
/* position: relative; */
}
.head-content-left-target::after{
width: 26px;
height: 14px;
content: "";
display: inline-block;
background-image: url('https://img.alicdn.com/imgextra/i4/O1CN01guFAmE1m5cgRF4jSN_!!6000000004903-2-tps-52-24.png');
background-size: contain;
background-repeat: no-repeat;
margin-left: 5px;
position: relative;
top: 2px;
}
.head-content-left-a :hover {
color: #fff;
}
.head-content-right {
height: 55px;
display: flex;
align-items: center;
justify-content: space-between;
}
.head-content-right-logo {
/* width: 50px; */
height: 55px;
}
.head-content-right-a {
height: 55px;
line-height: 55px;
display: flex;
color: rgba(255, 255, 255, .5);
font-size: 14px;
margin-left: 10px;
}
.head-content-right-a li {
list-style: none;
color: rgba(255, 255, 255, .5);
font-size: 14px;
margin-left: 10px;
cursor: pointer;
}
/* 输入框 */
.cover-1-input {
width: 100%;
min-width: 1200px;
height: 56px;
margin-top: 80px;
position: relative;
}
.cover-1-input-content {
width: 790px;
height: 56px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-color: rgb(23, 23, 23);
border: 1px solid rgba(255, 255, 255, .5);
border-radius: 40px;
display: flex;
align-items: center;
}
.cover-1-input-content:hover {
border-color: #fff;
}
.cover-1-input-left {
width: 123px;
height: 48px;
line-height: 48px;
border-radius: 40px;
font-size: 14px;
text-align: center;
background: center center #4A54FF;
background-image: linear-gradient(315deg, #6772FF 0, #00F9E5 100%);
background-size: 104% 104%;
color: #fff;
position: absolute;
left: 5px;
}
.cover-1-input-right {
width: 650px;
height: 54px;
line-height: 54px;
background-color: rgb(23, 23, 23);
position: absolute;
left: 128px;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
outline: none;
border: none;
box-sizing: border-box;
color: #fff;
padding-left: 15px;
font-size: 20px;
}
.cover-1-input-right::placeholder {
font-weight: bold;
color: #fff;
font-size: 25px;
line-height: 54px;
}
/* 轮播图 */
.cover-1-carousel {
width: 100%;
min-width: 1050px;
height: 110px;
position: relative;
margin-top: 50px;
/* background-color: #fff; */
}
.cover-1-carousel-content {
width: 1050px;
height: 110px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('//alp.alicdn.com/1685890701267-8750-917.jpg');
background-size: cover;
}
/* 目录切换 */
.cover-1-main {
width: 100%;
min-width: 1050px;
height: 590px;
position: relative;
margin-top: 30px;
}
.cover-1-main-content {
width: 1050px;
height: 590px;
background-color: rgb(9, 20, 60);
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.cover-1-main-top {
width: 100%;
height: 221px;
padding: 40px 94px 30px 94px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
position: relative;
margin: 0;
}
.cover-1-main-top li {
width: 185px;
height: 100%;
/* background-color: rgb(251, 255, 0); */
list-style: none;
position: relative;
}
.cover-1-main-top img {
width: 85px;
height: 85px;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.cover-1-main-top div {
width: 172px;
position: absolute;
bottom: 0;
}
.cover-1-main-top p {
text-align: center;
margin: 5px 0;
color: rgba(255, 255, 255, .5);
font-size: 18px;
}
.cover-1-main-1:hover p {
color: #fff;
}
.cover-1-main-1:hover img {
content: url('https://img.alicdn.com/imgextra/i4/O1CN01HGhduk1a3XUaa2jbf_!!6000000003274-2-tps-198-200.png');
}
.cover-1-main-2:hover p {
color: #fff;
}
.cover-1-main-2:hover img {
content: url('https://img.alicdn.com/imgextra/i2/O1CN012LNsyu1lbOXdNPEae_!!6000000004837-2-tps-198-200.png');
}
.cover-1-main-3:hover p {
color: #fff;
}
.cover-1-main-3:hover img {
content: url('https://img.alicdn.com/imgextra/i4/O1CN01xkRWGx1C6F33mmV6B_!!6000000000031-2-tps-198-200.png');
}
.cover-1-main-4:hover p {
color: #fff;
}
.cover-1-main-4:hover img {
content: url('https://img.alicdn.com/imgextra/i4/O1CN01srv7hA1DUnu9uS0CN_!!6000000000220-2-tps-198-200.png');
}
.cover-1-main-5:hover p {
color: #fff;
}
.cover-1-main-5:hover img {
content: url('https://img.alicdn.com/imgextra/i1/O1CN01oT76e722Ge48Rlfd4_!!6000000007093-2-tps-198-200.png');
}
.cover-1-main-bottom {
width: 994px;
height: 339px;
display: flex;
justify-content: space-between;
margin: 0;
}
.cover-1-main-bottom li {
width: 314px;
height: 100%;
background-color: #fff;
list-style: none;
transition: 0.3s;
}
.cover-1-main-bottom-1:hover {
transform: scale(1.05);
}
.cover-1-main-bottom-2:hover {
transform: scale(1.05);
}
.cover-1-main-bottom-3:hover {
transform: scale(1.05);
}
.cover-1-main-bottom-avatar {
width: 314px;
height: 40px;
position: relative;
margin-top: 25px;
}
.cover-1-main-bottom-avatar img {
width: 40px;
height: 40px;
border-radius: 50%;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.cover-1-main-bottom-name {
width: 314px;
height: 23px;
color: rgba(0, 0, 0, .6);
line-height: 23px;
font-size: 16px;
text-align: center;
margin-top: 9px;
}
.cover-1-main-bottom-list {
width: 314px;
height: 213px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
/* gap: 16px; */
padding: 0;
margin-top: 15px;
align-items: center;
justify-items: center;
}
.cover-1-main-bottom-list li {
width: 58px;
height: 98.5px;
/* background-color: #4A54FF; */
list-style: none;
}
.cover-1-main-bottom-list img {
width: 58px;
height: 58px;
}
/* 推广 */
.cover-1-promote {
width: 100%;
min-width: 1200px;
height: 371px;
position: relative;
margin-top: 30px;
}
.cover-1-promote-content {
width: 1050px;
height: 371px;
/* background-color: antiquewhite; */
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.cover-1-promote-content img {
width: 1050px;
height: 371px;
}
/* 第二页 */
.cover-2 {
width: 100%;
height: 750px;
min-width: 1200px;
position: relative;
background-color: rgb(16, 19, 43);
}
.cover-2-main {
width: 1440px;
height: 750px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('https://img.alicdn.com/imgextra/i2/O1CN01iKFbzU1qcpriY8UPy_!!6000000005517-2-tps-2880-1500.png');
background-size: cover;
}
/* 第三页 */
.cover-3 {
width: 100%;
height: 750px;
min-width: 1200px;
position: relative;
background-color: black;
overflow: hidden;
}
.cover-3-main {
width: 1440px;
height: 750px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('https://img.alicdn.com/imgextra/i3/O1CN01sEBsa81vMPkNze6IK_!!6000000006158-2-tps-2880-1502.png');
background-size: cover;
position: relative;
}
.cover-3-main div{
width: 600px;
height: 338px;
position: absolute;
right: 100px;
bottom: 170px;
}
.cover-3-main img{
width: 600px;
height: 338px;
}
/* 第四页 */
.cover-4 {
width: 100%;
height: 750px;
min-width: 1200px;
position: relative;
background-color: rgb(18, 20, 50);
overflow: hidden;
}
.cover-4-main {
width: 1440px;
min-width: 1440px;
height: 750px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('https://img.alicdn.com/imgextra/i1/O1CN01gxHk0J1P1kA8A0x6f_!!6000000001781-2-tps-2880-1500.png');
background-size: cover;
}
/* 第五页 */
.cover-5 {
width: 100%;
height: 750px;
min-width: 1200px;
position: relative;
background-color: black;
overflow: hidden;
}
.cover-5-main {
width: 1440px;
height: 750px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('https://img.alicdn.com/imgextra/i2/O1CN01EKmQm11sCOECr9Gu0_!!6000000005730-2-tps-2880-1500.png');
background-size: cover;
}
/* 第六页 */
.cover-6 {
width: 100%;
height: 750px;
min-width: 1200px;
position: relative;
background-color: rgb(18, 20, 50);
overflow: hidden;
}
.cover-6-main {
width: 1440px;
height: 750px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-image: url('https://img.alicdn.com/imgextra/i1/O1CN01gxHk0J1P1kA8A0x6f_!!6000000001781-2-tps-2880-1500.png');
background-size: cover;
}
/* 底部 */
.cover-bottom{
width: 100%;
height: 270px;
min-width: 1200px;
position: relative;
background-color: rgb(30, 30, 30);
}
.cover-bottom-content{
width: 1050px;
min-width: 1050px;
height: 270px;
position: absolute;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: space-between;
}
.cover-bottom-left{
width: 656px;
height: 195px;
margin-top: 45px;
}
.cover-bottom-left-logo{
width: 100%;
height: 26px;
background-image: url('https://img.alicdn.com/imgextra/i2/O1CN01uQaD1S1lWoaCDLwFE_!!6000000004827-2-tps-258-64.png');
background-size: contain;
background-repeat: no-repeat;
}
.cover-bottom-left-word{
width: 100%;
min-width: 656px;
height: 54px;
margin-top: 25px;
}
.cover-bottom-left-word p{
font-size: 12px;
margin-top: 2px;
margin-bottom: 0;
color: rgba(255,255,255,.5);
}
.cover-bottom-left-law{
width: 656px;
height: 63px;
margin-top: 27px;
}
.cover-bottom-left-law p{
font-size: 12px;
margin-top: 2px;
margin-bottom: 0;
color: rgba(255,255,255,.5);
}
a{
text-decoration: none;
color: rgba(255,255,255,.5);
}
a img{
width: 20px;
height: 20px;
}
.cover-bottom-left-target :hover{
color: #fff;
}
.cover-bottom-right{
width: 380px;
height: 176px;
/* background-color: rgb(240, 28, 28); */
margin-top: 45px;
}
.cover-bottom-right-title{
width: 100%;
height: 26px;
font-size: 18px;
color: rgba(255,255,255,.5);
}
.cover-bottom-right-a{
width: 100%;
height: 66px;
/* background-color: #140101; */
margin-top: 27px;
}
.cover-bottom-right-a a{
margin: 0 15px 0 0;
font-size: 12px;
}
.cover-bottom-right-logo{
width: 100%;
height: 38px;
/* background-color: #fff; */
margin-top: 17px;
}
.cover-bottom-right-logo img{
width: 38px;
height: 38px;
}