1、button
常用的属性:
|
属性 |
类型 |
默认值 |
必填 |
说明 |
|
|
size |
string |
default |
否 |
按钮的大小 |
|
|
| 合法值 |
说明 |
| default |
默认大小 |
| mini |
小尺寸 |
|
|
type |
string |
default |
否 |
按钮的样式类型 |
|
|
| 合法值 |
说明 |
| primary |
绿色 |
| default |
白色 |
| warn |
红色 |
|
|
plain |
boolean |
false |
否 |
按钮是否镂空,背景色透明 |
|
|
disabled |
boolean |
false |
否 |
是否禁用 |
|
|
loading |
boolean |
false |
否 |
名称前是否带 loading 图标 |
|
hover-class |
string |
button-hover |
否 |
指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
|
hover-stop-propagation |
boolean |
false |
否 |
指定是否阻止本节点的祖先节点出现点击态 |
|
|
hover-start-time |
number |
20 |
否 |
按住后多久出现点击态,单位毫秒 |
|
|
hover-stay-time |
number |
70 |
否 |
手指松开后点击态保留时间,单位毫秒 |
代码案例:
<button>这是一个按钮</button>
<button size="mini" type="primary" >这是一个按钮</button>
<button size="mini" type="primary" plain >这是一个按钮</button>
<!--disbaled后就无法继续点击了、plain镂空-->
<button size="mini" type="primary" plain disabled>这是一个按钮</button>
<!--loading属性要设置为false的话,必须这样写:放在差值表达式中,要不然不起作用-->
<button type="primary" loading="{{false}}">这是一个按钮</button>

2、input
常用的属性:
|
属性 |
类型 |
默认值 |
必填 |
说明 |
|
|
value |
string |
|
是 |
输入框的初始内容 |
|
|
type |
string |
text |
否 |
input 的类型 |
|
|
| 合法值 |
说明 |
|
| text |
文本输入键盘 |
|
| number |
数字输入键盘 |
|
| idcard |
身份证输入键盘 |
|
| digit |
带小数点的数字键盘 |
|
| safe-password |
密码安全输入键盘 指引。仅 Webview 支持。 |
|
| nickname |
昵称输入键盘。 |
|
|
|
password |
boolean |
false |
否 |
是否是密码类型 |
1.0.0 |
|
placeholder |
string |
|
是 |
输入框为空时占位符 |
1.0.0 |
|
placeholder-style |
string |
|
是 |
指定 placeholder 的样式,目前仅支持 color,font-size和font-weight |
1.0.0 |
|
disabled |
boolean |
false |
否 |
是否禁用 |
1.0.0 |
|
maxlength |
number |
140 |
否 |
最大输入长度,设置为 -1 的时候不限制最大长度 |
| confirm-type |
string |
done |
否 |
设置键盘右下角按钮的文字,仅在type='text'时生效 |
|
|
| 合法值 |
说明 |
| send |
右下角按钮为“发送” |
| search |
右下角按钮为“搜索” |
| next |
右下角按钮为“下一个” |
| go |
右下角按钮为“前往” |
| done |
右下角按钮为“完成” |
|

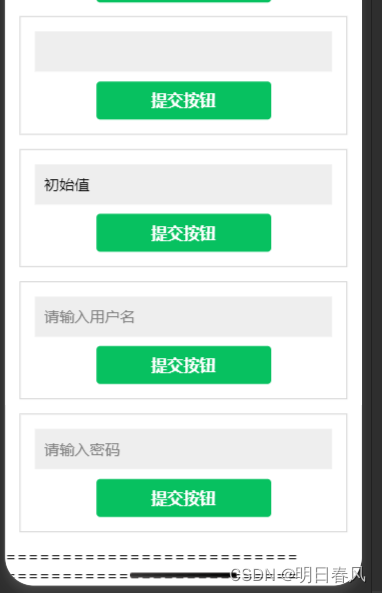
.wxss:
.out{
padding:30rpx;
border:1px solid #ccc;
margin:30rpx;
}
.out .inpt{
background:#eee;
margin-bottom: 20rpx;
padding: 20rpx;
}
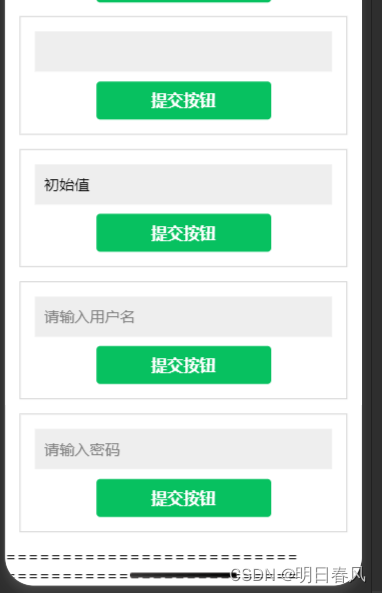
.wxml:
<view class = "out">
<input type = "text" class="inpt" maxlength="6"/>
<button type="primary">提交按钮</button>
</view>
<view class = "out">
<input type = "text" class="inpt" value="初始值"/>
<button type="primary">提交按钮</button>
</view>
<view class = "out">
<input type = "text" class="inpt" placeholder="请输入用户名" />
<button type="primary">提交按钮</button>
</view>
<view class = "out">
<input type = "text" class="inpt" placeholder="请输入密码" password />
<button type="primary">提交按钮</button>
</view>









































![[Unity3D]--更换天空盒子](https://img-blog.csdnimg.cn/direct/432ceafbd48946468a01371bf5140486.png)