文章目录
样式 WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。
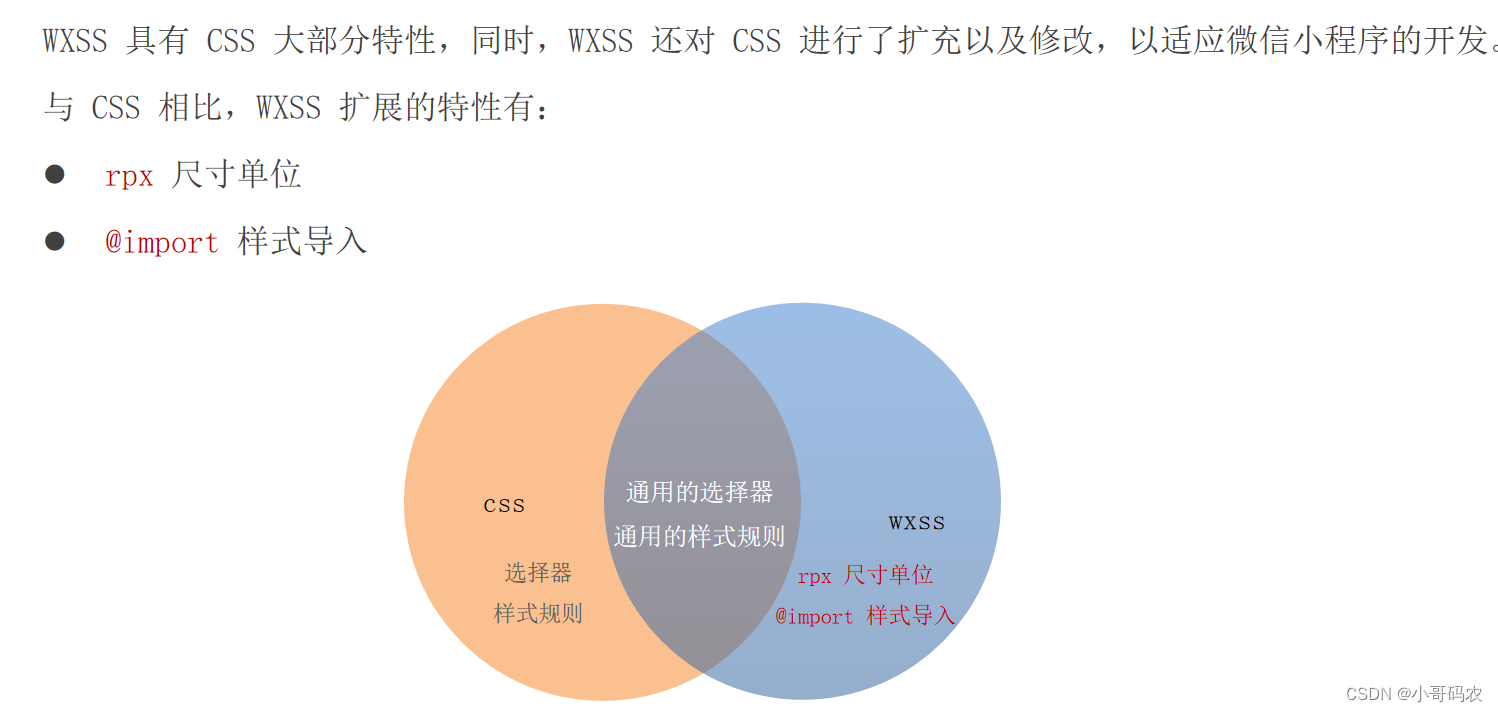
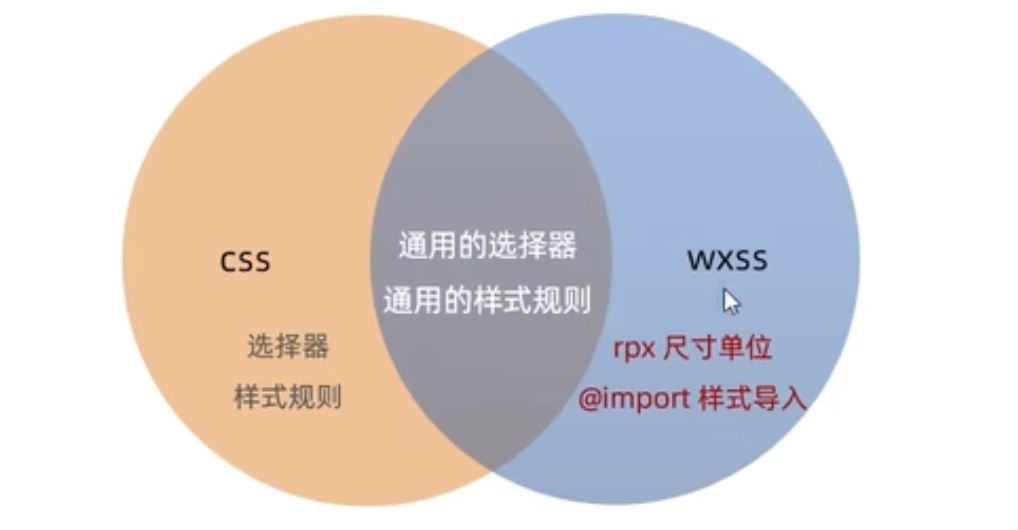
与 CSS 相⽐,WXSS 扩展的特性有:
- 响应式⻓度单位 rpx
- 样式导⼊
尺⼨单位
rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像素 , 1rpx = 0.5px = 1物理像素 。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可。
样式导⼊
wxss中直接就⽀持,样式导⼊功能。
也可以和 less中的导⼊混⽤。
使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
⽰例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
*{
margin:0;
padding:0;
box-sizing:border-box;
}
⽬前⽀持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro"的组件 |
| #id | #firstname | 选择拥有 id="firstname"的组件 |
| element | view | 选择所有 view 组件 |
| element,element | view,checkbox | 选择所有⽂档的 view 组件和所有的 checkbox 组 |
| 件 | ||
| nth-child(n) | view:nth-child(n) | 选择某个索引的标签 |
| ::after | view::after | 在 view 组件后边插⼊内容 |
| ::before | view::before | 在 view 组件前边插⼊内容 |
⼩程序中使⽤less
原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy , mpvue , taro 等。但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现
编辑器是 vscode
安装插件 easy less

在vs code的设置中加⼊如下,配置

在要编写样式的地⽅,新建 less ⽂件,如 index.less ,然后正常编辑即可。
List item






![[<span style='color:red;'>小</span><span style='color:red;'>程序</span>]<span style='color:red;'>样式</span>与配置](https://img-blog.csdnimg.cn/direct/ca33bc9debf74b6c82c681c778abe0df.png)