微信小程序中wxss和css的差异
微信小程序中的WXSS(WeiXin Style Sheet)和普通的CSS(Cascading Style Sheets)有一些不同之处,主要包括以下几点:
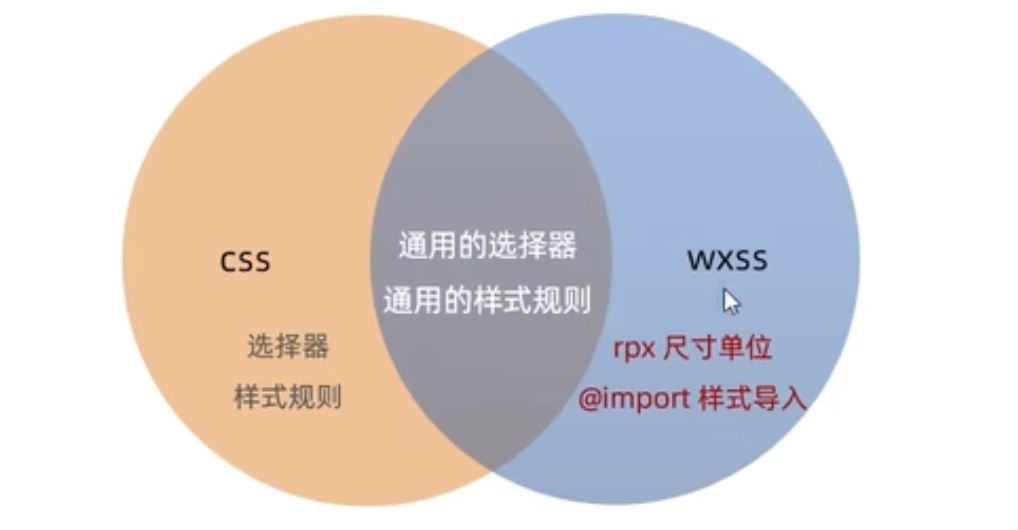
- 单位: WXSS中支持rpx单位,在不同设备上可以自动适配屏幕宽度。而CSS中常用的单位有px、em、rem等。
- 选择器的限制: 在WXSS中,选择器只能使用类选择器、ID选择器和标签选择器,不支持复杂的选择器如后代选择器、子选择器等。同时,WXSS中不能使用全局选择器(*)。
- 样式属性的限制: 微信小程序中的WXSS只支持部分CSS属性,不支持所有的CSS属性。一些常用的CSS属性如float、position:fixed等在WXSS中无效。
- 样式导入方式: 在微信小程序中,可以使用
@import关键字来导入外部的WXSS文件,但是不能通过link标签直接引入外部的CSS文件。- 样式作用域: 在微信小程序中,WXSS的样式作用域是组件级别的,样式只会影响到当前组件及其子组件,不会影响到其他组件。而在普通的网页开发中,CSS的样式作用域是全局的,样式可以被多个元素共享。
到这里也就结束了,希望对您有所帮助。