什么是 Vue DevTools
Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用程序。
Vue DevTools:Unleash Vue Developer Experience. Enhance your Vue development journey with an amazing experience!
典型的功能特征包括:
- Pages:显示当前的路由以及一些有用的信息,并提供在页面之间导航的快速方法。开发者还可以使用文本框查看每条路由的匹配情况。
- Components: 显示组件信息,包括节点树、状态等。并提供一些交互功能,例如:编辑状态、滚动到组件等。
- Assets: 显示项目目录中的文件,开发者可以通过一些有用操作查看所选文件信息。
- Timeline:允许浏览状态或事件的先前版本。
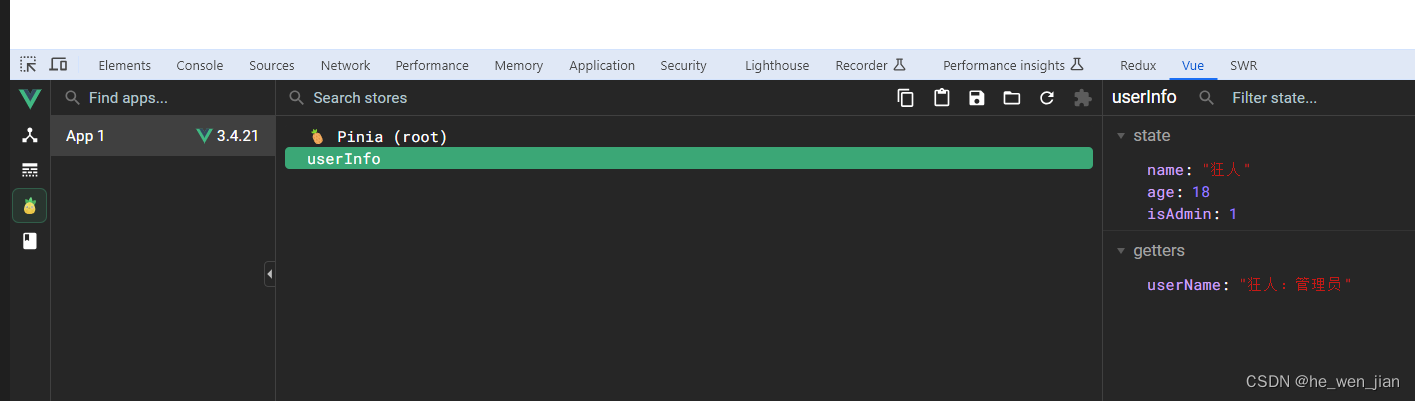
- Pinia: 与 pinia 集成的功能,允许查看 store 列表及其详细信息,并编辑状态
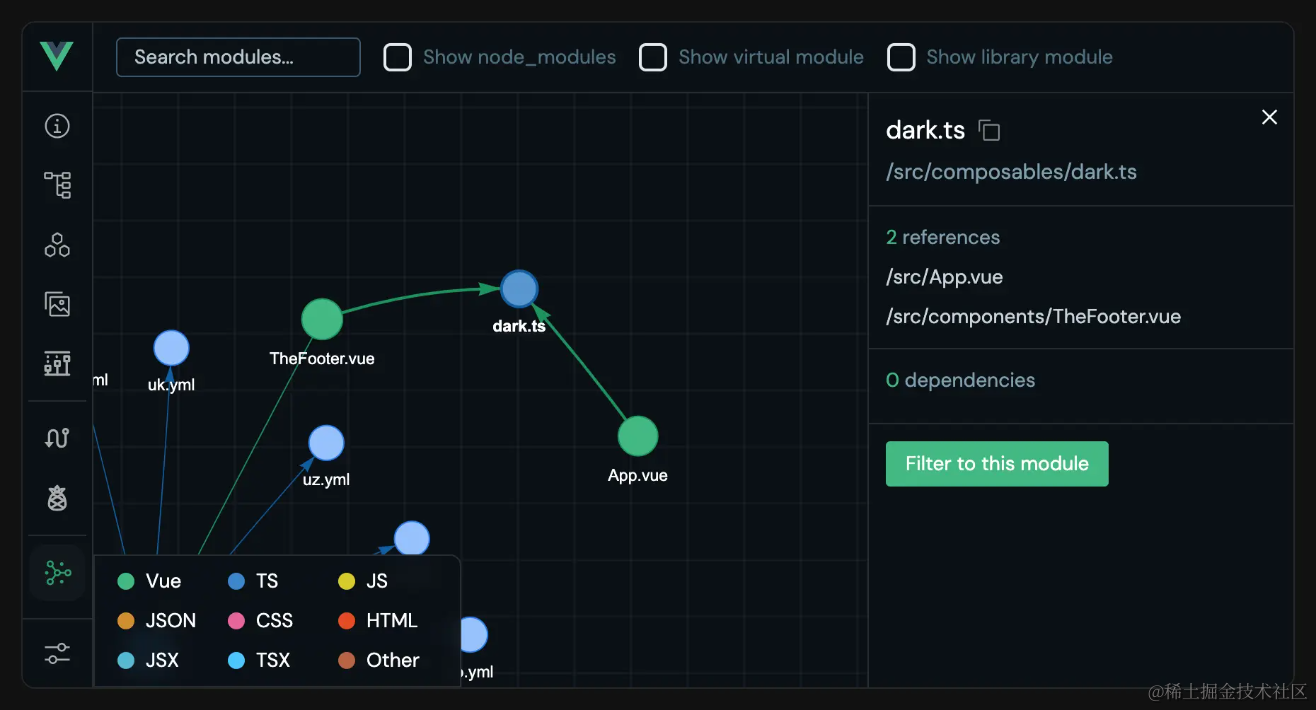
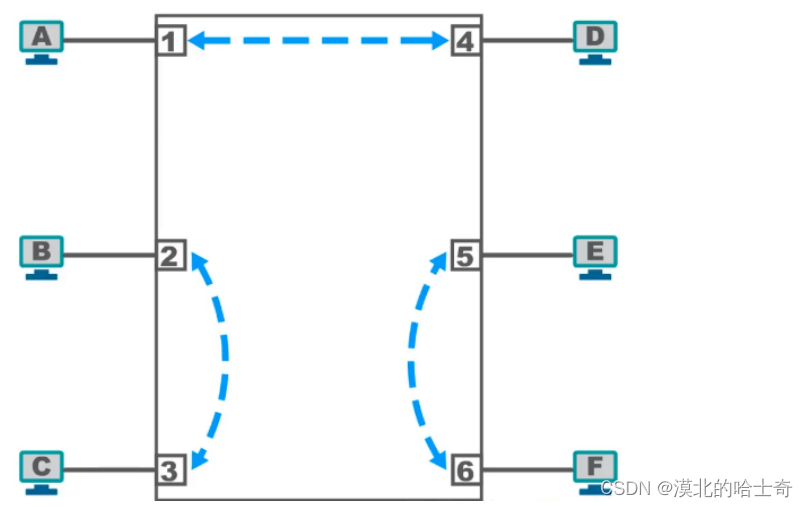
- Gragh:显示模块之间的关系。
比如以下展示了不同功能的截图: