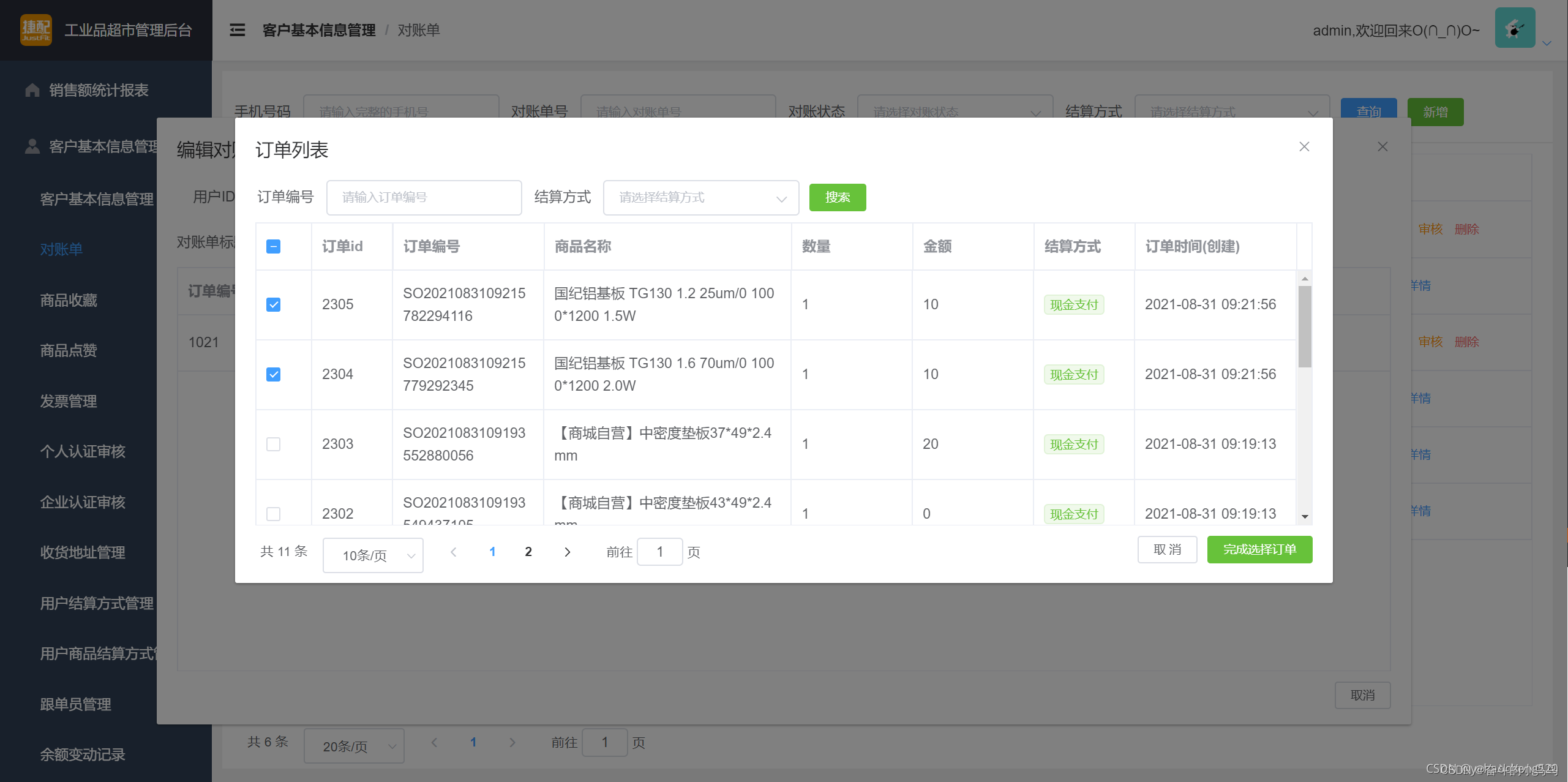
这个是页面
<!--表格-->
<a-table
class="tableBox"
:columns="columns" :dataSource="data"
:loading="loadingTable" :pagination="pagination"
@change="changePage" @showSizeChange="showSizeChange"
:rowKey="record => record.erpCustomerId"
:row-selection="rowSelection"
:scroll="{y:260}"
style="max-height: 400px"
:locale="locale"
>
</a-table>
<div style="margin-top:-45px; margin-left:22px">
<a-checkbox @change="selectAll" :indeterminate="indeterminate" :checked="checkAll">
{
{
$t('selectAll')}}
</a-checkbox>
</div>
这个是js
//父组件传递的已经选择的
props: {
alreadySelect: {
type:Array,
default: () => {
return []
}
}
},
computed: {
rowSelection() {
return {
onChange: (selectedRowKeys, selectedRows) => {
// this.$emit('getTotal', selectedRowKeys.length,selectedRows)
this.selectedRowKeys = selectedRowKeys
// this.indeterminate = !! this.selectedRowKeys.length && this.selectedRowKeys.length < this.data.length
// this.checkAll = this.selectedRowKeys.length === this.data.length
// console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
selectedRowKeys: this.selectedRowKeys
};
},
},
watch: {
//监听弹窗的打开给已选数组赋值
async visible(newVal,oldVal) {
if(newVal) {
this.selectedRowKeys = this.alreadySelect
}
},
selectedRowKeys(newVal, oldVal) {
//获取目前的选中状态 半选还是全选还是不选
this.getState(newVal,this.allErpCustomerIds)
this.total = this.selectedRowKeys.length
},
},
方法
getInclude(arr1, arr2) {
let temp = []
for (let item of arr2) {
arr1.findIndex(i => i === item) !== -1 ? temp.push(item) : ''
}
// 半选
if(temp.length > 0 && temp.length < arr2.length ) {
return 2
} else if(temp.length == 0) {
return 1 //不选
} else if(temp.length == arr2.length) {
return 3 //全选
}
}
deleteInclude(arr1,arr2) {
return arr1.filter(item => {
return !arr2.includes(item)
})
}
getState(arr1,arr2) {
// 一开始搜索5个 全部选了 又搜索了10个 应该改为半选
if(getInclude(arr1,arr2 ) == 2) {
this.checkAll = false
this.indeterminate = true
}
// 选择了5个 又搜索了没有 应该把全部选置为空
if(getInclude(arr1,arr2 ) == 1) {
this.checkAll = false
this.indeterminate = false
}
// 选择了5个 又搜索了包含所有的 应该把全部选置为true
if(getInclude(arr1,arr2 ) == 3) {
this.checkAll = true
this.indeterminate = false
}
},
注:接口必须返回所有数据的id数组,不然分页数据不可能拿到所有的数据,在通过所有数据的id数组来请求接口拿到所有数据传递给父组件。