最近在开发工业品超市的后台系统,遇到一个需求,就是实现在一个table表格中多选数据,由于table表格中的数据较多,所以要分页获取,因此现在的需求变为:如果在跨页的table表格中跨页选择数据
在网上查了好多,有些方法真的是无语的,写的乱七八糟的,我整理一下,亲测有效
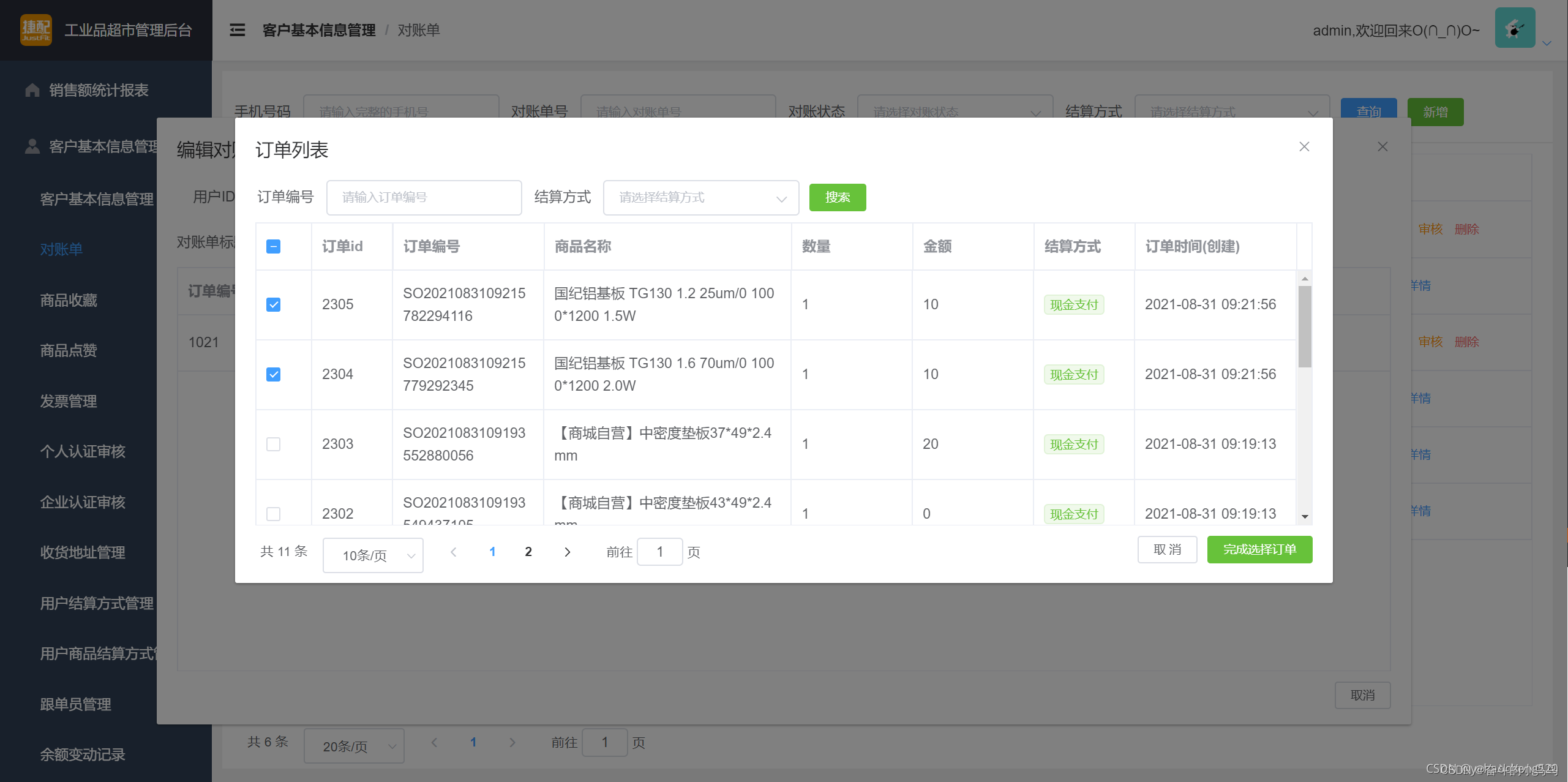
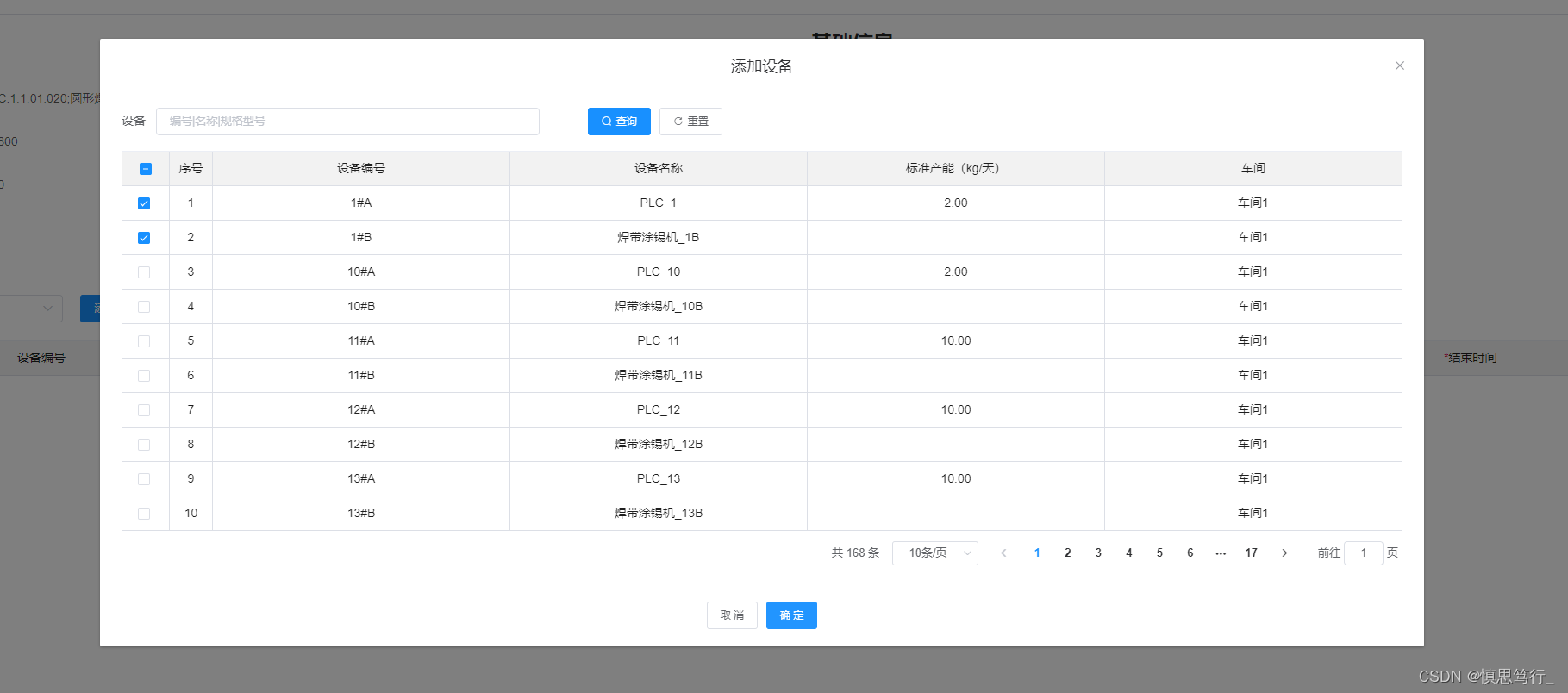
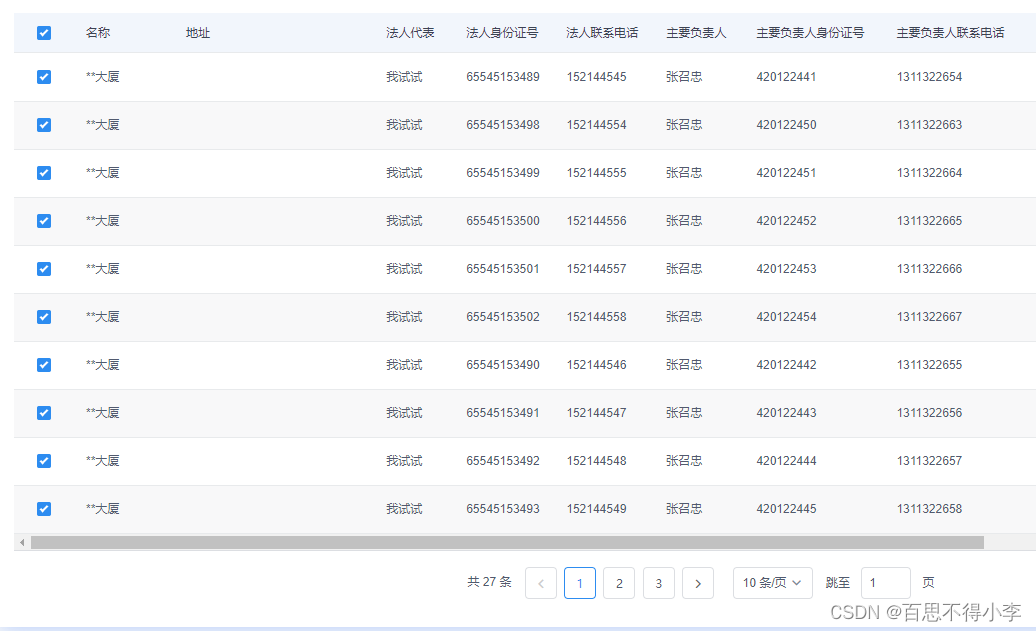
看效果图:

 这样返回到第一页的时候,第一页选中的两条数据还是勾选的状态的。
这样返回到第一页的时候,第一页选中的两条数据还是勾选的状态的。
点击表格底部的完成选择订单按钮,可以拿到选中的三条数据。
1.跨页多选功能实现
给table添加row-key属性
<el-table
:data="orderData"
v-loading="orderloading"
v-if="orderVisible"
border
:row-key="getRowKey"
style="width: 100%"
height="300px"
@selection-change="handleSelectionChange"
ref="multipleTable"
>
....
</el-table>
简单分析一下上面的代码:
data:就是table表格中要展示的数据,格式是一个数组
v-loading:加载表格数据时,为了能够更好的人性化,可以添加这个加载属性,然后在表格数据加载的过程中有个数据加载中的效果
v-if:因为我这个表格是跟dialog弹层一同存在的,为了保证数据在弹窗打开时能够实时渲染,所以我加了这个判断条件
border:给表格添加边框
row-key:这个就是实现跨页选择的关键,后面会讲到用法
style:给表格添加宽度等css样式
height:给表格添加高度,因为如果表格没有数据或者数据较少的时候,为了美观添加高度限制,这样当表格数据过多时,还可以实现固定表头的效果
selection-change:勾选数据时,会触发此函数
ref:类似于html中的Id,就是可以获取唯一dom的参数
上面中的row-key需要绑定一个唯一值,我这边的table中的数据,每一条数据中的id是唯一值,因此getRowKey函数如下:
getRowKey(row) {
return row.id;
},
2.在type="selection"元素上添加:reserve-selection=“true”

重点:这样就可以了,选了数据再分页再返回去基本是没问题的还是选中状态







































![[数据集][目标检测]鱼头鱼尾检测数据集VOC+YOLO格式200张2类别](https://img-blog.csdnimg.cn/direct/ba4e005aa56d478896de05a80905d234.png)