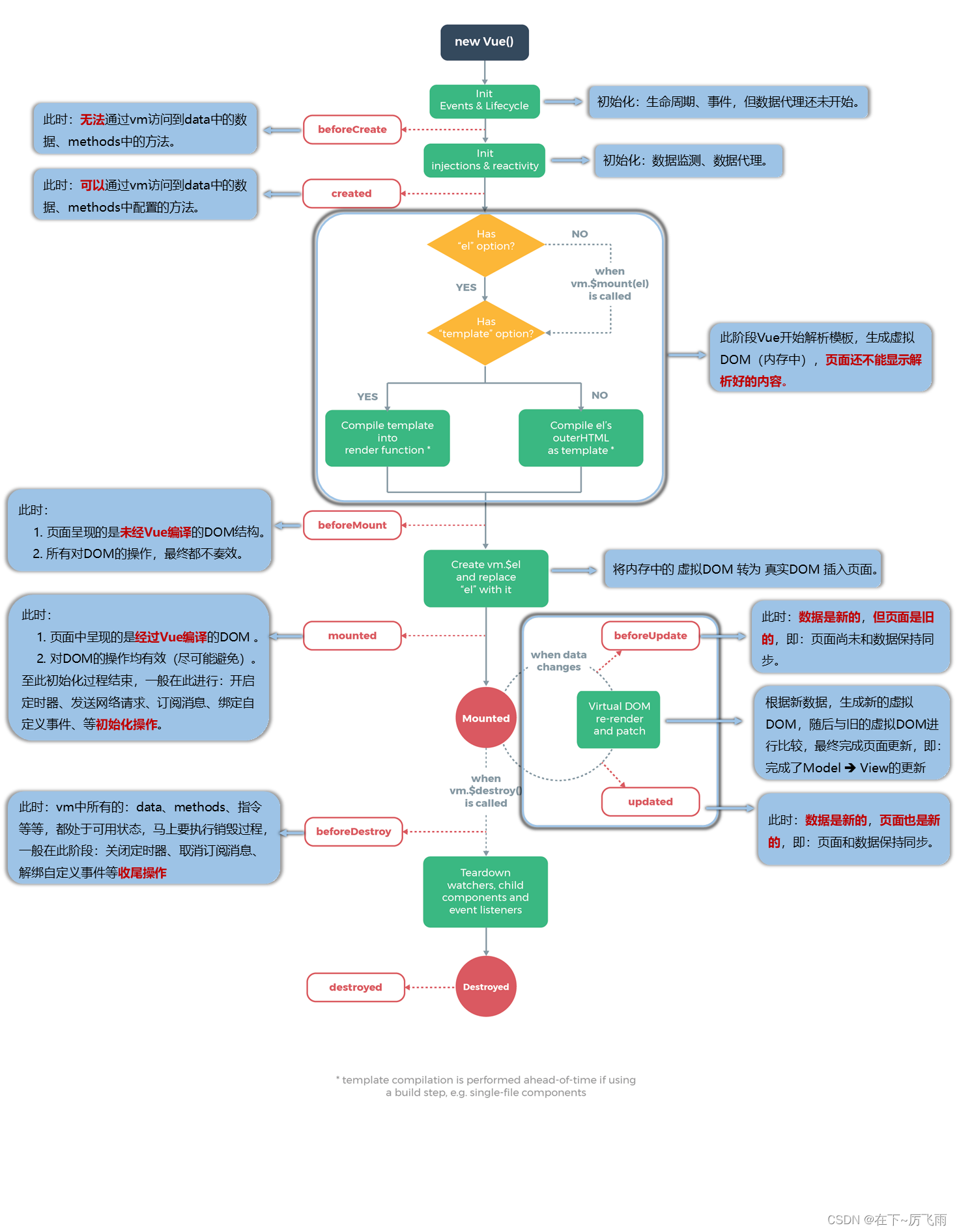
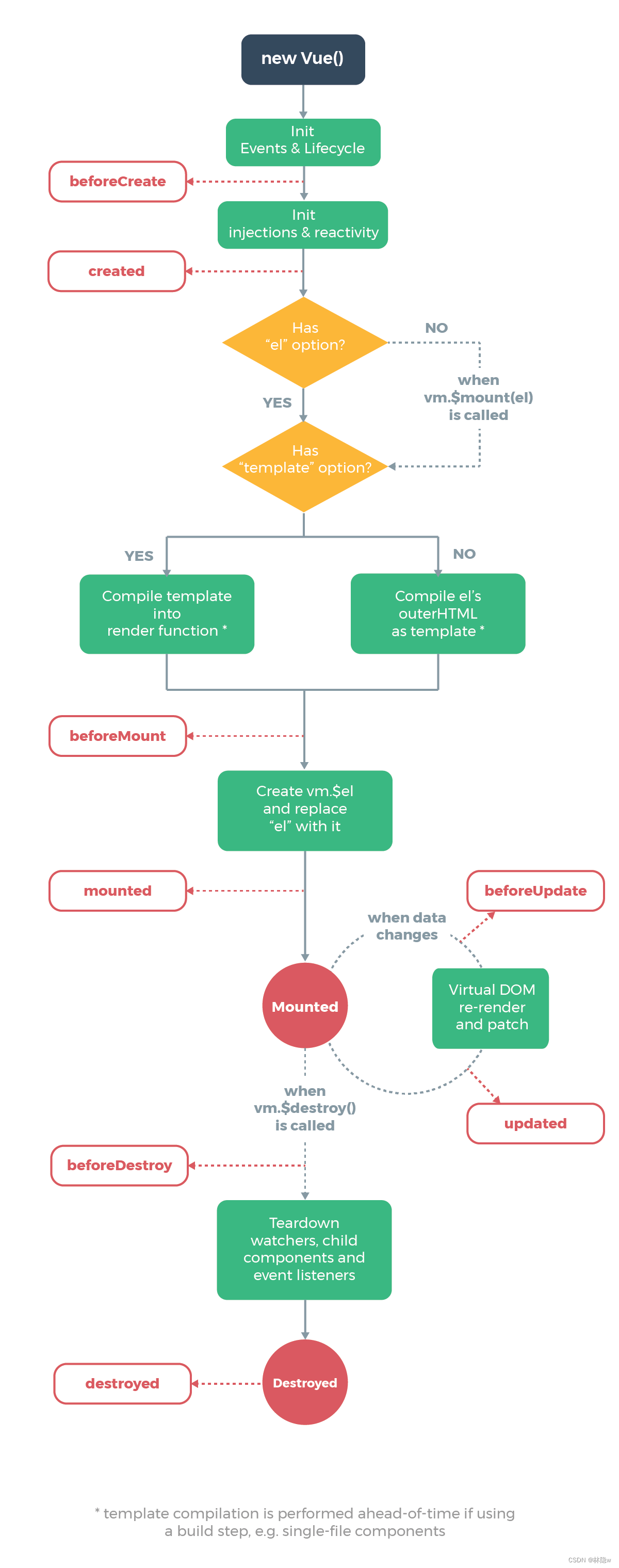
beforeCreate: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。此时,组件实例还没有被创建,无法访问到组件的数据和方法。
created: 在实例创建完成后被调用。此时,组件实例已经创建,可以访问到组件的数据和方法,但还没有挂载到 DOM 上。
beforeMount: 在组件挂载到 DOM 之前被调用。此时,模板已经编译完成,但还没有渲染到页面上。
mounted: 在组件挂载到 DOM 后被调用。此时,组件已经被渲染到页面上,可以进行 DOM 操作、请求数据等操作。
beforeUpdate: 在组件更新之前被调用。当组件的数据发生改变时,会触发重新渲染,但在重新渲染之前,会先调用 beforeUpdate 钩子函数。
updated: 在组件更新完成后被调用。此时,组件的数据已经更新,DOM 也已经重新渲染完成。
beforeDestroy: 在组件销毁之前被调用。可以在此时进行一些清理工作,如清除定时器、取消订阅等。
destroyed: 在组件销毁完成后被调用。此时,组件实例已经被销毁,不再可用。
vue的生命周期图解
2024-01-12 19:58:02 60 阅读