(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式
css:
:root {
--button-color: #065de0;
}
// 标签
.tagNew {
margin-right: 20px;
border-radius: 20px;
}
.el-tag.el-tag--info {
background-color: var(--button-color);
border-color: var(--button-color);
border-radius: 20px;
color: #fff;
.el-tag__close {
color: #fff;
}
}
// 多选框
.el-select .el-tag__close.el-icon-close {
background-color: var(--button-color);
}
// 级联
.el-cascader__tags .el-tag .el-icon-close {
background-color: var(--button-color);
}
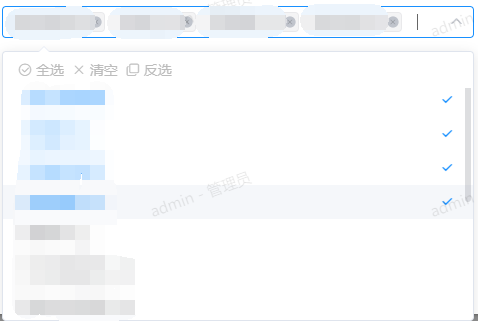
1.标签:

<el-tag
v-for="(item,index) in formInline.batchNumber"
:key="index"
:label="item"
:name="item"
closable
class="tagNew"
effect="dark" //
color="#065de0" //
size="mini"
@close="handleClose(item)"
>{{ item }}</el-tag>
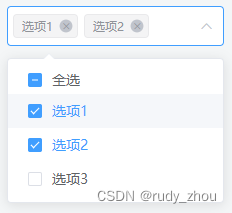
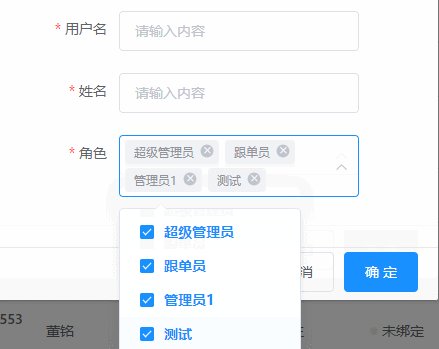
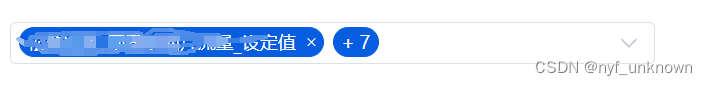
2.多选框

<el-form-item label="选择:">
<el-select
v-model="formInline.inputItems"
placeholder="选择字段"
multiple
collapse-tags
filterable
style="width: 430px;"
>
<el-option
v-for="(item,index) in ziduanOptions"
:key="index"
:label="item.projectName"
:value="item.projectName"
/>
</el-select>
</el-form-item>
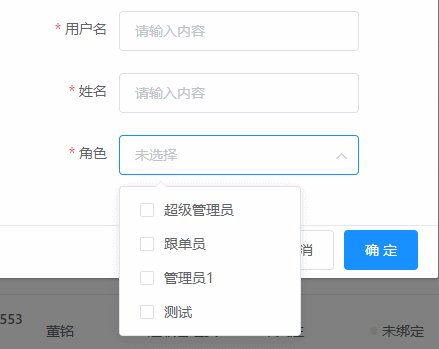
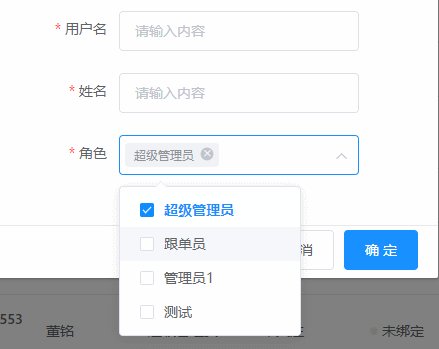
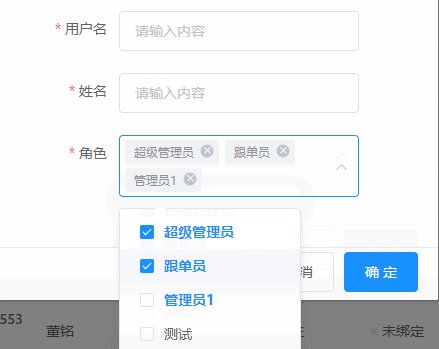
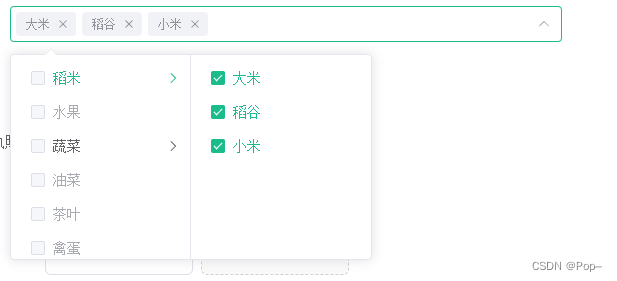
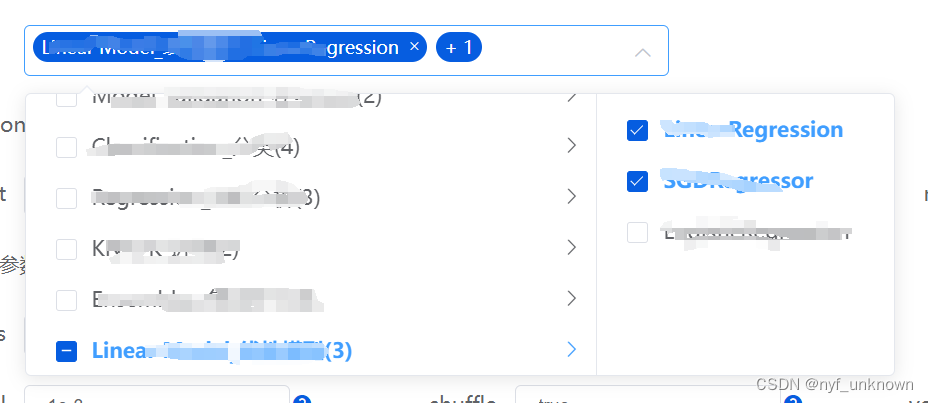
3.级联选框

<el-form-item label="选择:">
<el-cascader
v-model="formInline.algorithmId"
:options="modelOptions"
:props="{ value: 'id', label: 'name', multiple: true, emitPath: false,}" //
collapse-tags //
filterable
placeholder="请选择"
size="mini"
style="width: 430px;"
@change="modelChange"
>
<template slot-scope="{ node, data }">
<span>{{ data.name }}</span>
<span v-if="!node.isLeaf">({{ data.children.length }})</span>
</template>
</el-cascader>
</el-form-item>