一、文章引导
二、博主简介
🌏博客首页: 春波petal
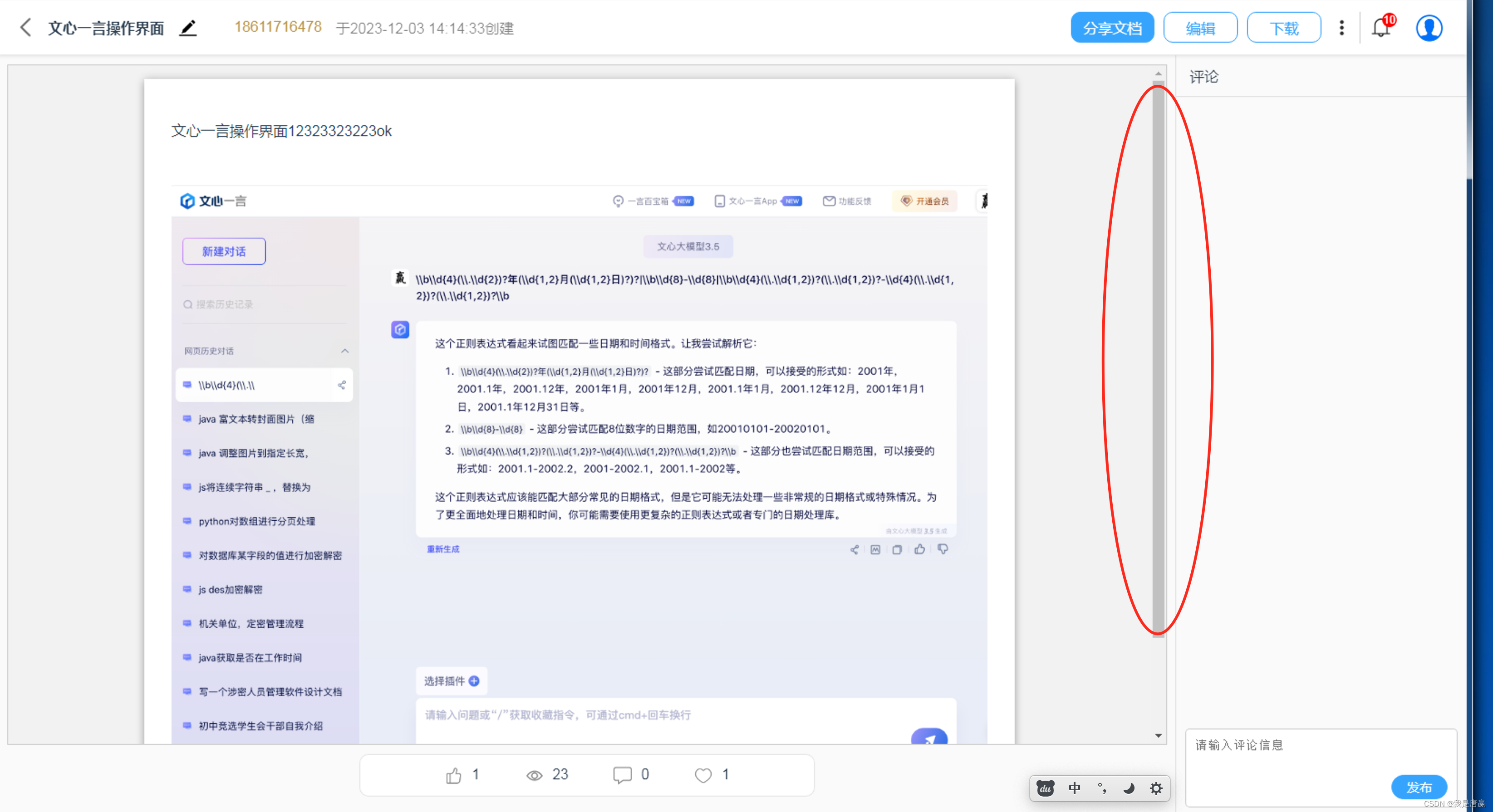
📑文章摘要:前端 浏览器滚动条美化
💌春波寄语:故木秀于林,风必摧之;堆出于岸,流必湍之;行高于人,众必非之。
三、文章内容
废话不多说,直接copy代码使用

1、在public文件夹下 创建index.css 文件
/*index.css*/
/* 修改滚动条宽度 */
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/* 修改滚动条颜色 */
::-webkit-scrollbar-thumb {
background-color: #1890ff;
background-image: -webkit-linear-gradient(45deg,
hsla(0, 0%, 100%, 0.4) 25%,
transparent 0,
transparent 50%,
hsla(0, 0%, 100%, 0.4) 0,
hsla(0, 0%, 100%, 0.4) 75%,
transparent 0,
transparent);
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
/* 修改滚动条轨道颜色 */
::-webkit-scrollbar-track {
background-color: #f5f5f5;
border-radius: 5px;
}
2、在index.html 中引入
<link rel="stylesheet" href="/index.css">
四、程序语录
本篇博客文章模板唯一版权归属©春波petal













































![[大厂实践] 重新发明后端子集](https://img-blog.csdnimg.cn/img_convert/714e2b59c8b15da8dbccced6c64d4886.png)