Pinia快速入门
一、什么是Pinia ?
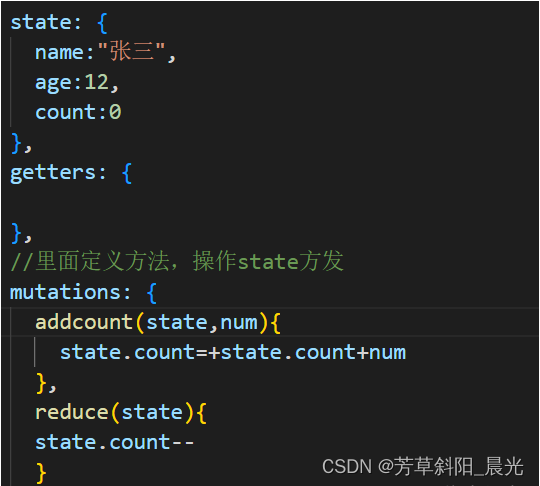
Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品。

- 提供更加简单的API (去掉了 mutation )
- 提供符合组合式风格的API (和 Vue3 新语法统一)
- 去掉了 modules 的概念,每一个 store 都是一个独立的模块
- 搭配 TypeScript 一起使用提供可靠的类型推断
二、创建空Vue项目并安装Pinia
以下步骤均可在官方文档中查询。
1. 创建空Vue项目
npm init vue@latest
2. 安装Pinia并注册
npm install pinia
import { createPinia } from 'pinia'
const app = createApp(App)
// 以插件的形式注册
app.use(createPinia())
app.use(router)
app.mount('#app')
三、使用Pinia实现计数器
核心步骤:
- 定义store
- 组件使用store
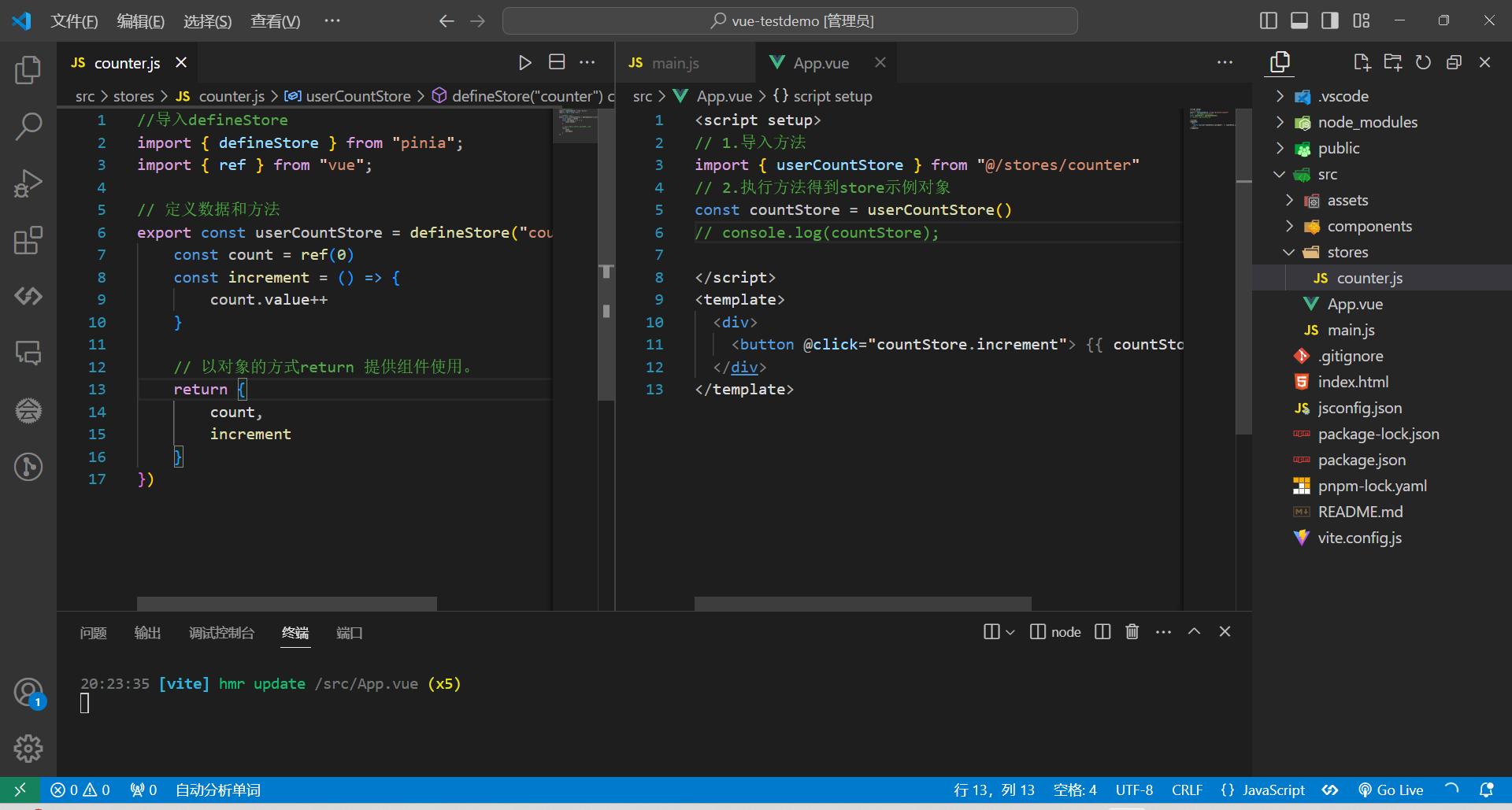
1- 定义store
import { defineStore } from 'pinia'
import { ref } from 'vue'
export const useCounterStore = defineStore('counter', ()=>{
// 数据 (state)
const count = ref(0)
// 修改数据的方法 (action)
const increment = ()=>{
count.value++
}
// 以对象形式返回
return {
count,
increment
}
})
2- 组件使用store
<script setup>
// 1. 导入use方法
import { useCounterStore } from '@/stores/counter'
// 2. 执行方法得到store store里有数据和方法
const counterStore = useCounterStore()
</script>
<template>
<button @click="counterStore.increment">
{{ counterStore.count }}
</button>
</template>

四、getters
Pinia中的 getters 直接使用 computed函数进行模拟
// 数据(state)
const count = ref(0)
// getter (computed)
const doubleCount = computed(() => count.value * 2)

五、异步action
思想:action函数既支持同步也支持异步,和在组件中发送网络请求写法保持一致
步骤:
- store中定义action
- 组件中触发action
1- store中定义action
const API_URL = 'http://geek.itheima.net/v1_0/channels'
export const useCounterStore = defineStore('counter', ()=>{
// 数据
const list = ref([])
// 异步action
const loadList = async ()=>{
const res = await axios.get(API_URL)
list.value = res.data.data.channels
}
return {
list,
loadList
}
})
2- 组件中调用action
<script setup>
import { useCounterStore } from '@/stores/counter'
const counterStore = useCounterStore()
// 调用异步action
counterStore.loadList()
</script>
<template>
<ul>
<li v-for="item in counterStore.list" :key="item.id">{{ item.name }}</li>
</ul>
</template>

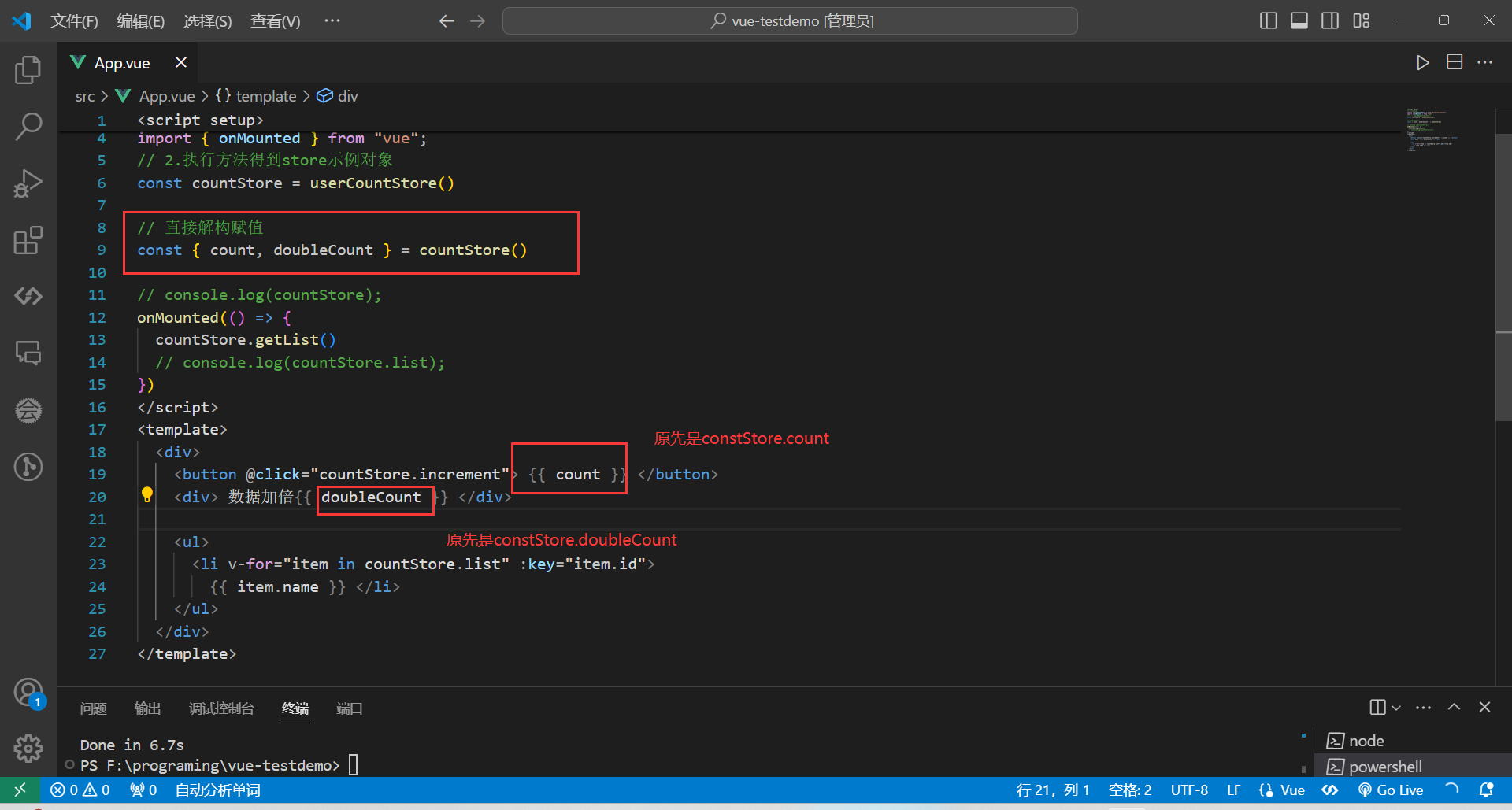
六、storeToRefs保持响应式解构
直接基于store进行解构赋值,响应式数据(state和getter)会丢失响应式特性,使用storeToRefs辅助保持响应式
<script setup>
import { storeToRefs } from 'pinia'
import { useCounterStore } from '@/stores/counter'
const counterStore = useCounterStore()
// 使用它storeToRefs包裹之后解构保持响应式
const { count } = storeToRefs(counterStore)
const { increment } = counterStore
</script>
<template>
<button @click="increment">
{{ count }}
</button>
</template>
需要注意的是:storeToRefs只能结构数据,并不能解构方法,解构方法还是使用原来的方式。