

<template>
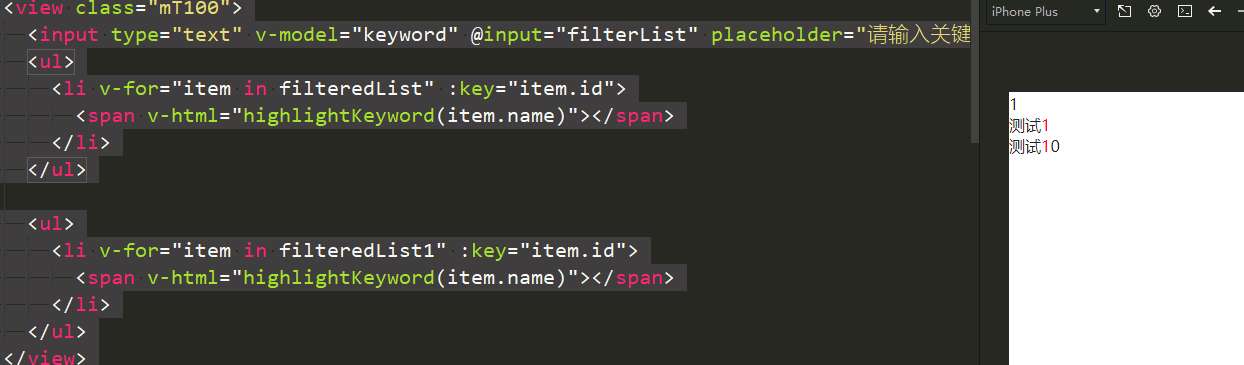
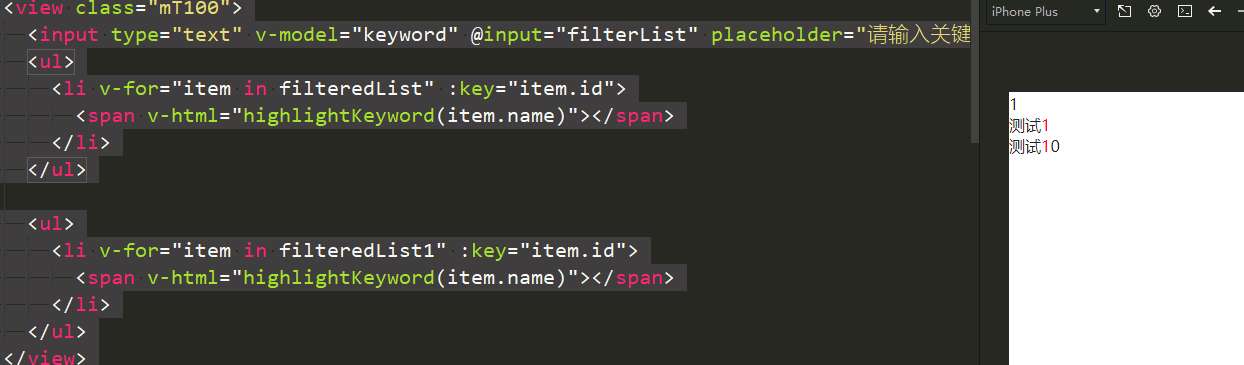
<view class="mT100">
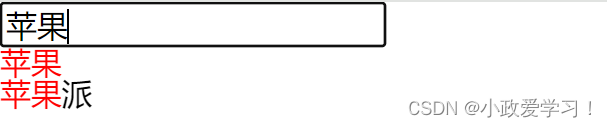
<input type="text" v-model="keyword" @input="filterList" placeholder="请输入关键词">
<ul>
<li v-for="item in filteredList" :key="item.id">
<span v-html="highlightKeyword(item.name)"></span>
</li>
</ul>
<ul>
<li v-for="item in filteredList1" :key="item.id">
<span v-html="highlightKeyword(item.name)"></span>
</li>
</ul>
</view>
</template>
<script>
export default {
data() {
return {
keyword: '',
list: [{
name: '测试1',
id: 1
},
{
name: '测试2',
id: 2
},
{
name: '测试3',
id: 3
},
],
list1: [{
name: '测试10',
id: 1
},
{
name: '测试20',
id: 2
},
{
name: '测试30',
id: 3
},
],
};
},
computed: {
filteredList() {
if (this.keyword === '') {
return this.list;
}
return this.list.filter(item => item.name.includes(this.keyword));
},
filteredList1() {
if (this.keyword === '') {
return this.list1;
}
return this.list1.filter(item => item.name.includes(this.keyword));
},
},
methods: {
highlightKeyword(text) {
if (!this.keyword) {
return text;
}
const regex = new RegExp(`(${
this.keyword})`, 'gi');
return text.replace(regex, '<span style="color: red;">$1</span>');
},
filterList() {
// 当关键词变化时,重新过滤列表
// 可以根据需求调整触发的时机,如在用户输入结束后再触发过滤
// 这里使用input事件实时响应用户输入
},
},
};
</script>