如题,要实现树叶在风中摇摆的动画,首先准备主体:树叶。
这里准备了两张矢量的高清版 SVG 格式的不同种类的树叶。


首先我们使用 img 标签来在网页中显示树叶,然后给它一个名为 leaf 的类,好给它附加样式。
<img class="leaf" src="/blog/virtual_safari_leaf.svg" alt="Leaf" />接下来就是编写 CSS 动画代码,这里利用了 tranform 属性中的两个变换,skew 将元素在二维平面上倾斜角度进行拉伸,rotate 以中心为坐标轴进行旋转。
.leaf {
transform: scale(0.8);
animation: leftRuffle 3s infinite alternate;
}
@keyframes leftRuffle {
50% {
transform: scale(0.8) skew(5deg) rotate(-5deg);
}
100% {
transform: scale(0.8) skew(0) rotate(0);
}
}我们先让第一个树叶动起来

第二个树叶我们将它左右翻转下,利用 scaleX(-1),然后同理
.leaf {
transform: scale(0.7) scaleX(-1);
animation: rightRuffle 3s infinite alternate;
}
@keyframes rightRuffle {
0% {
transform: scale(0.7) scalex(-1) skew(0) rotate(0);
}
50% {
transform: scale(0.7) scalex(-1) skew(5deg) rotate(-5deg);
}
100% {
transform: scale(0.7) scalex(-1) skew(0) rotate(0);
}
}
动是动起来了,可单独看是否觉得有点奇怪。
我们给它增加一个场景:
通常这种大树叶的绿植要么生长在热带雨林,要么被我们放在室内当做风景或者背景。

原文阅读体验更佳:https://spacexcode.com/blog/animate-leaf
- END -













































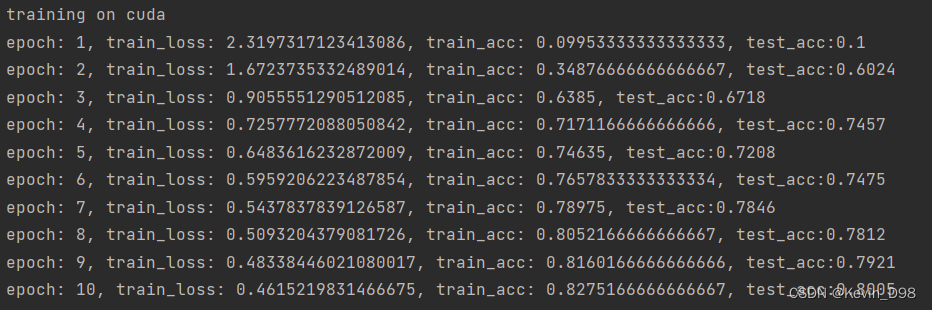
![[PyTorch][chapter 9][李宏毅深度学习][Why Deep]](https://img-blog.csdnimg.cn/direct/44aa7070aaed431fa4794e5acb0d9af2.png)
