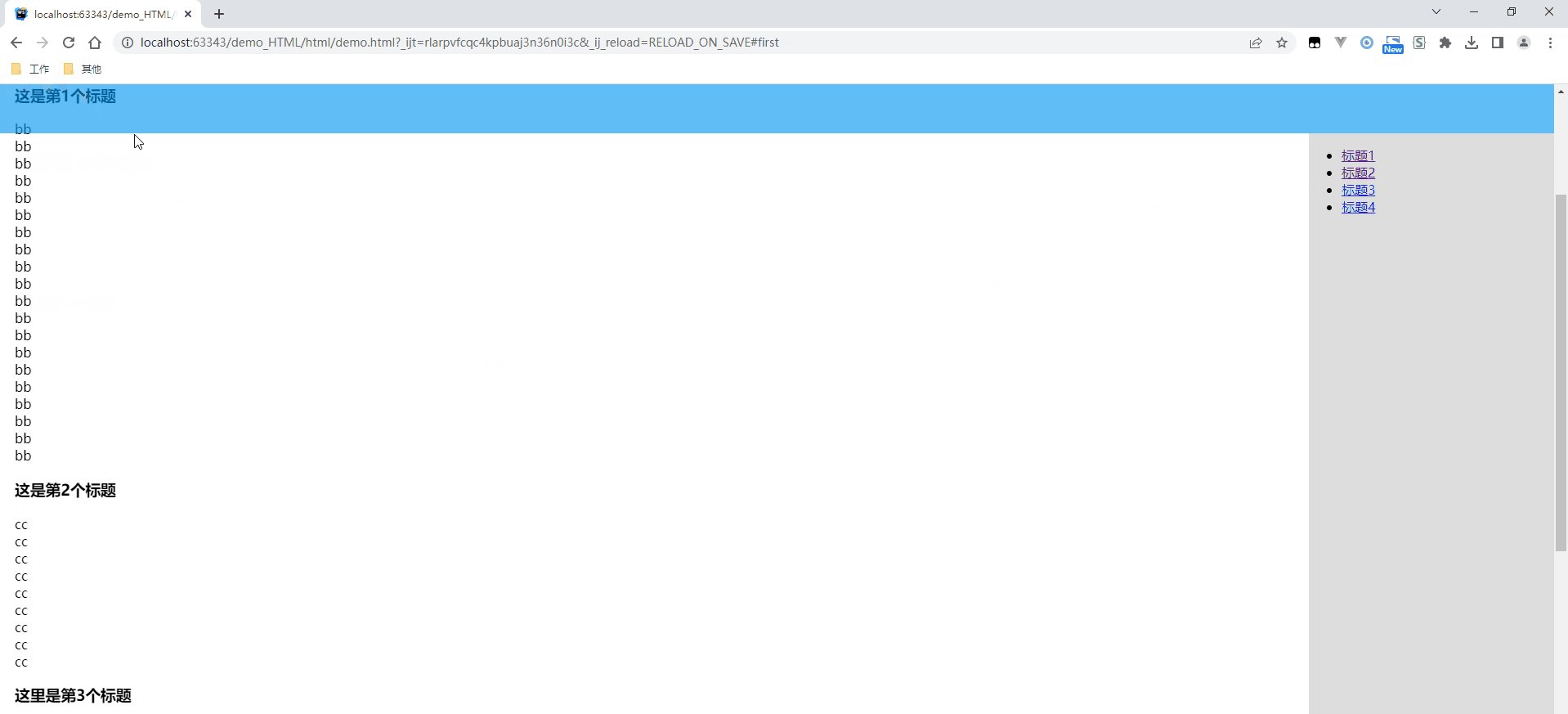
正常的锚点跳转
a标签的href填写目标元素的id即可
<a href="#my_target">to div1</a>
<div id="my_target">div1</div>
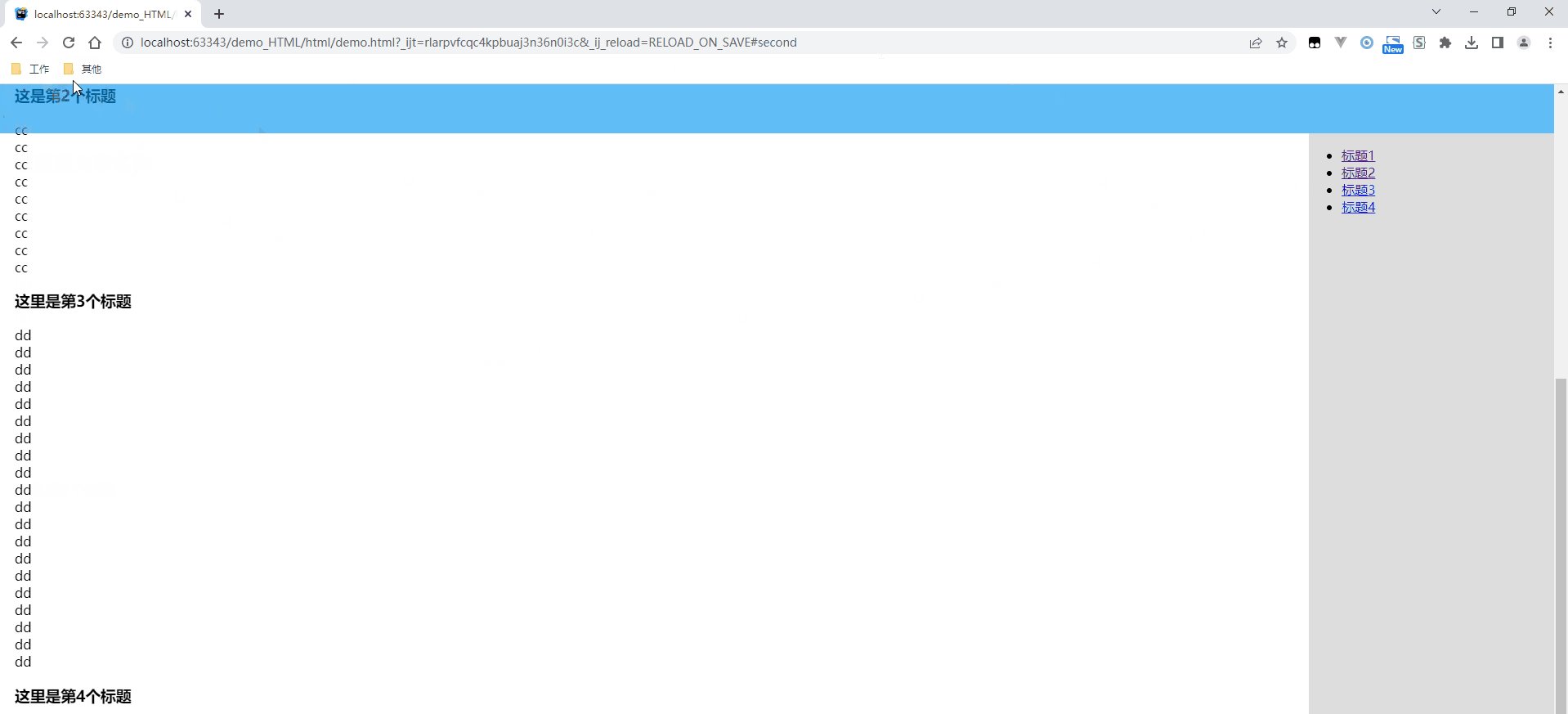
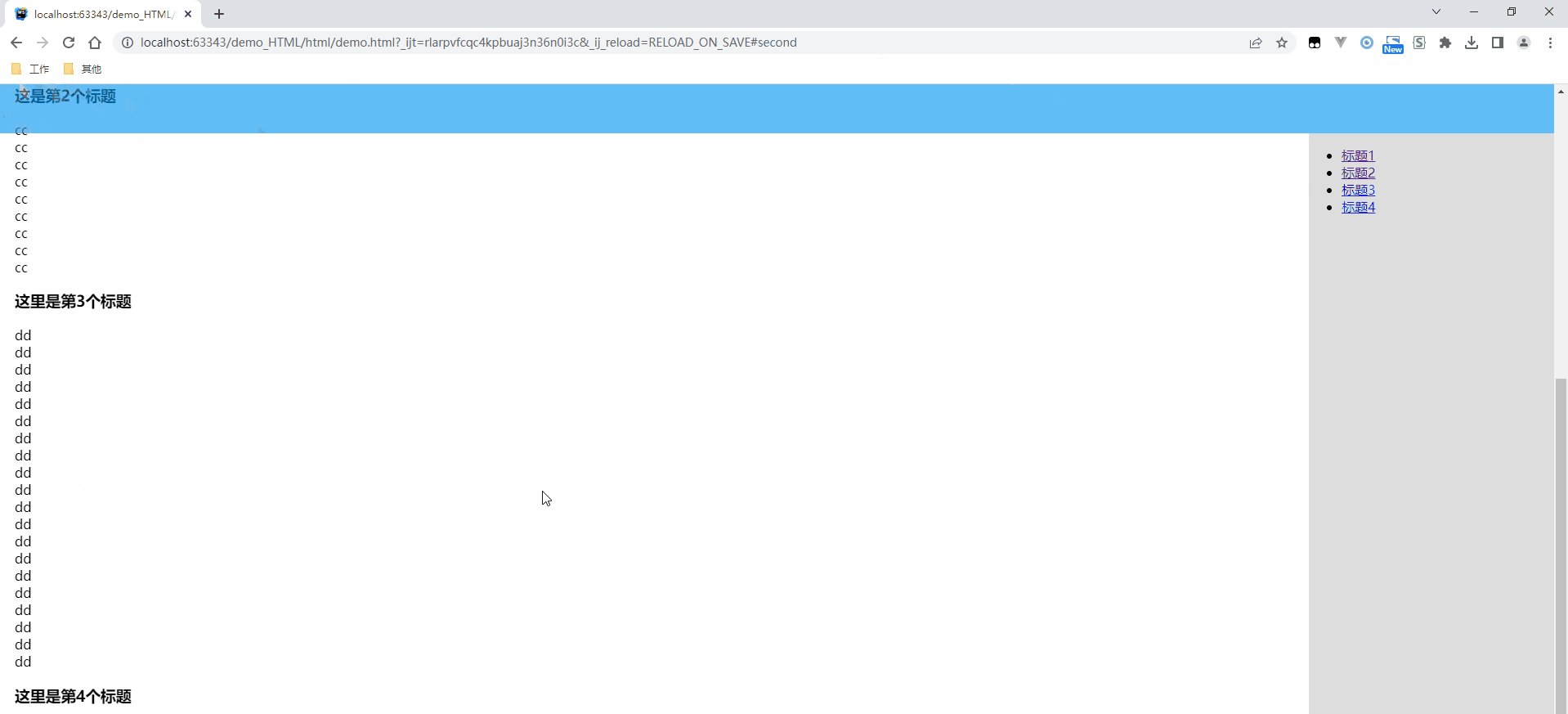
内容被顶栏遮挡示例
但是当id所在元素被嵌套多层flex和relative布局之后,跳转后部分内容会被遮挡。

解决办法(暗锚)
将锚点所在元素(不一定是div,也可以是其他标签)定义为relative相对布局。将锚点target定义为absolute绝对布局,并且添加top对应需要跳转位置离顶部的距离。
<div class="my-anchor">
<span id="target-home"></span>
<span id="target-features"></span>
<span id="target-roadmap"></span>
</div>
.my-anchor{
...
position: relative;
}
#target-home{
position: absolute;
top:83px;
}
#target-features{
position: absolute;
top:883px;
}
#target-roadmap{
position: absolute;
top:2403px;
}
现在跳转后页面顶部内容不会被遮挡,由于span锚点在直观上不可见,所以称之为暗锚。
用vue3做web时遇到了该问题,记录一次解决过程,如有其他问题可以提问讨论。







![[uni-app ] createAnimation<span style='color:red;'>锚</span><span style='color:red;'>点</span>旋转 及 二次失效<span style='color:red;'>问题</span>处理](https://img-blog.csdnimg.cn/direct/2f7c9bec87bf4cf8a7f06771be1a948b.png)