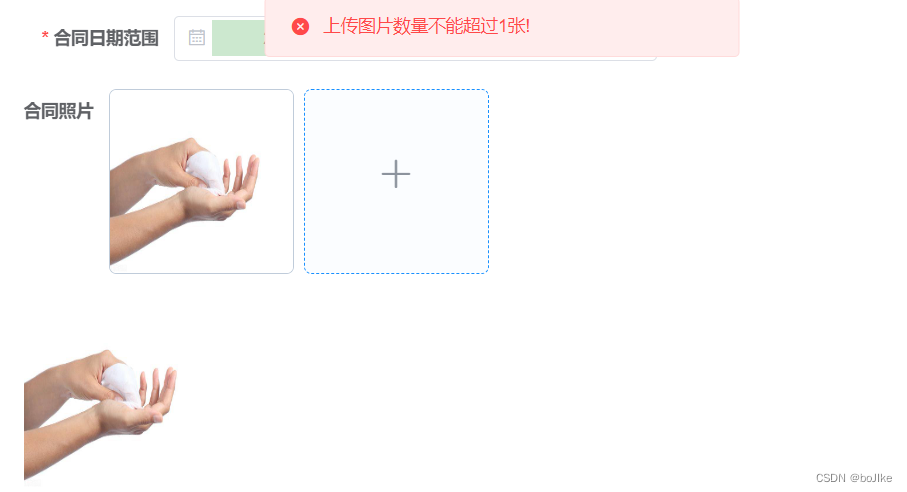
下面是获取的后台照片展示 ,我这里限制了图片数量

limit 为限制的图片数量多少
dialogVisibles 为控制是否有图片
contractPicUrl为展示的图片后台url 若有多张图片 需要使用for循环方法
<el-form-item label="合同照片" prop="contractPic" label-width="80">
<el-upload
v-model="forms.contractPic"
ref="uploadExcelh"
action="#"
:on-exceed="handleExceed"
:before-upload="beforeAvatarUploadh"
:on-preview="handlePictureCardPreview"
:limit="1"
list-type="picture-card"
accept=".png,.jpg,.jpeg"
:auto-upload="false">
<i slot="default" class="el-icon-plus"></i>
</el-upload>
<div v-if="dialogVisibles">
<img :src="form.contractPicUrl" alt="" width="150" height="150" />
</div>
</el-form-item>
handleExceed() {
this.$modal.msgError(`上传图片数量不能超过1张!`);
},
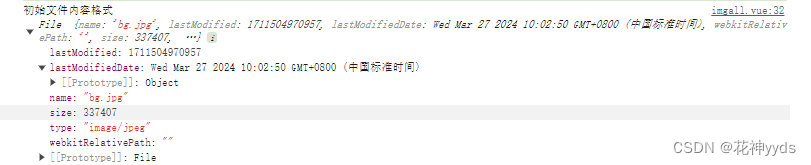
//我这里是上传之前更改了文件名称
beforeAvatarUploadh(file){
let fileName=file.name;
let type =fileName.substring(fileName.indexOf('.'),fileName.length)
const myFile = new File([file], "h"+Date.now()+type, {
type: file.type,
});
this.beforeAvatarUpload(myFile);
},
//图片预览
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
图片上传前的验证
beforeAvatarUpload(file) {
this.fileList.push(file);
const isJPG = file.type === 'image/jpeg' || file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 10;
if (!isJPG) {
this.fileList=[];
this.$modal.msgError("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");
}
if (!isLt2M) {
this.fileList=[];
this.$modal.msgError("文件格式错误,请上传图片大小不能超过10m。");
}
return isJPG && isLt2M;
},
上传需使用 let formData = new FormData();
for (let i = 0; i < this.fileList.length; i++) {
formData.append('files', this.fileList[i])
}
后台接受post 请求 我是因为有多张图片在一起 在tyAgentMsg实体类内
增加了 private MultipartFile[] files; 属性
@PostMapping("/addsingeInfocom")
public AjaxResult addsingeInfocom( TyAgentMsg tyAgentMsg)throws Exception {
OpenFatspAccountIn on = new OpenFatspAccountIn();
//上传sftp一套 然后封装请求信息 本地上传一套保存
//为1那就是提交了不是业务保存
MultipartFile[] fileData = tyAgentMsg.getFiles();