
要创建一个简单的加载页面,你可以使用 HTML 和 CSS 来设计。以下是一个基本的加载页面示例:
- HTML 文件 (
index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Loading Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="loader-container">
<div class="loader"></div>
<p>Loading...</p>
</div>
</body>
</html>
- CSS 文件 (
styles.css):
/* styles.css */
body {
margin: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #f0f0f0;
}
.loader-container {
text-align: center;
}
.loader {
border: 8px solid #f3f3f3;
border-top: 8px solid #3498db;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite;
margin: 20px auto;
}
@keyframes spin {
0% {
transform: rotate(0deg); }
100% {
transform: rotate(360deg); }
}
p {
font-family: Arial, sans-serif;
color: #333;
font-size: 16px;
margin-top: 10px;
}
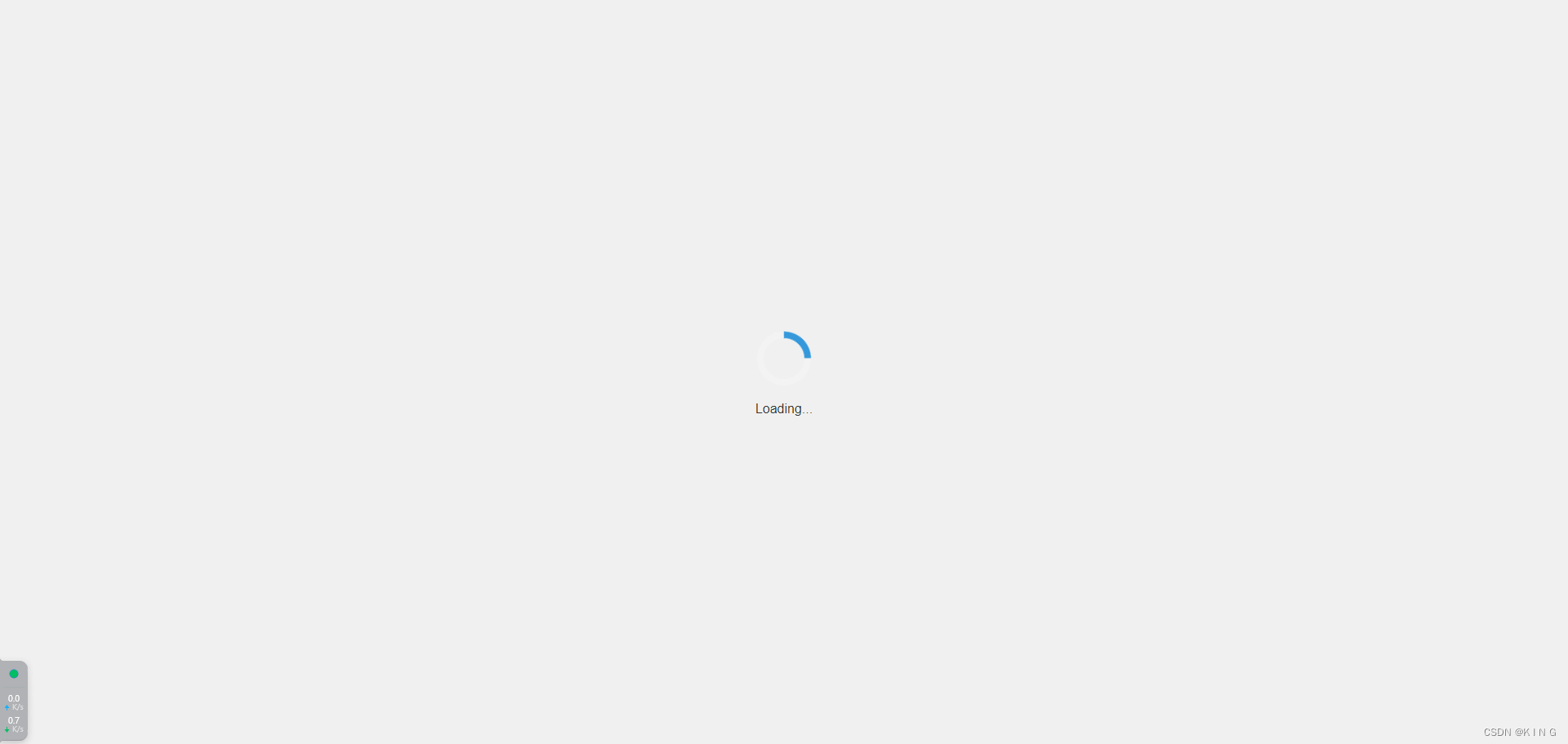
这个例子中,使用了一个简单的旋转的加载动画(CSS 中的 @keyframes),并且有一个显示 “Loading…” 文字的段落。整个页面被居中显示。
你可以将上述代码保存到两个文件中,一个是 index.html,另一个是 styles.css,然后在浏览器中打开 index.html 文件,就可以看到加载页面效果。根据实际需求,你可以对样式进行自定义修改。