在各种APP中会根据不同的业务场景显示不同的弹框情况,针对这些场景API中提示了那些弹框呢?今天就看下:
首先弹框分为模态弹框和非模态弹框,模态弹框必须用户点击反馈后进行下一步操作,非模态弹框只是告知用户信息,并不需要用户操作也可以执行下一步操作。
弹框一:Toast它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变
promptAction.showToast({
message: 'Message Info',// 信息
duration: 2000,// 持续时间
bottom:20,//距离底部位置
});
弹框二:Dialog对话框 是一种模态弹窗。当用户进行了敏感操作,或者当App内部发生了较为严重的状态改变
promptAction.showDialog({
title: "警告弹框",
message: '你确定要返回上一页吗?',
buttons: [
{
text: '取消',
color: '#FF0000'
},
{
text: '确认',
color: '#0099FF'
},
],
}).then((result) => {
if (result.index === 0) {
// 用户点击了“取消”按钮
console.info('User canceled the operation.');
} else if (result.index === 1) {
// 用户点击了“确认”按钮
console.info('User confirmed the operation.');
// 调用router.back()方法,返回上一个页面
}
}).catch((err) => {
console.error(`Invoke showDialog failed, code is ${
err.code}, message is ${
err.message}`);
})
})
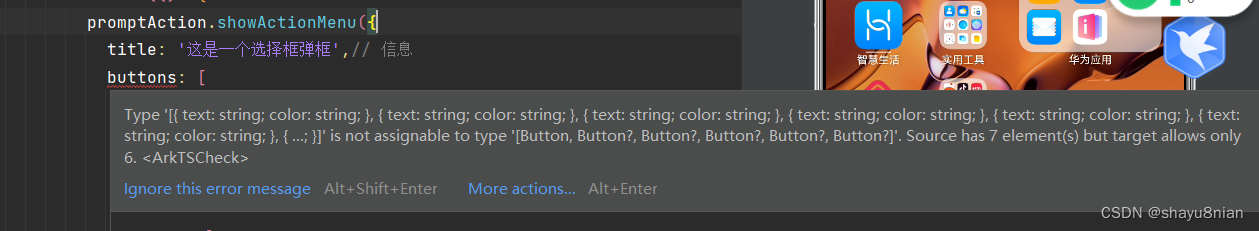
**弹框二:ActionMenu对话框类似安卓的Actionbar ** 最多可以定义6个Item,如果超过6个,将无法运行

Button(“ActionMenu”).buttonStyle()
.onClick(()=>{
promptAction.showActionMenu({
title: ‘这是一个选择框弹框’,// 信息
buttons: [
{
text: ‘item1’,
color: ‘#666666’,
},
{
text: ‘item2’,
color: ‘#000000’,
},
{
text: ‘item3’,
color: ‘#666666’,
},
{
text: ‘item4’,
color: ‘#666666’,
},
{
text: ‘item5’,
color: ‘#666666’,
},
{
text: ‘item6’,
color: ‘#666666’,
},
]
}).then(data =>{
console.info(“按钮选择框”+data.index)
});
});

本章节的弹框功能是 @ohos.promptAction 模块里提供的 API 显示的功能,下一章节讲解全局对话框









































![洛谷 P1217 [USACO1.5] 回文质数 Prime Palindromes 刷题笔记](https://img-blog.csdnimg.cn/direct/f91b8b119a77441eb95812d4eed84a4e.png)
