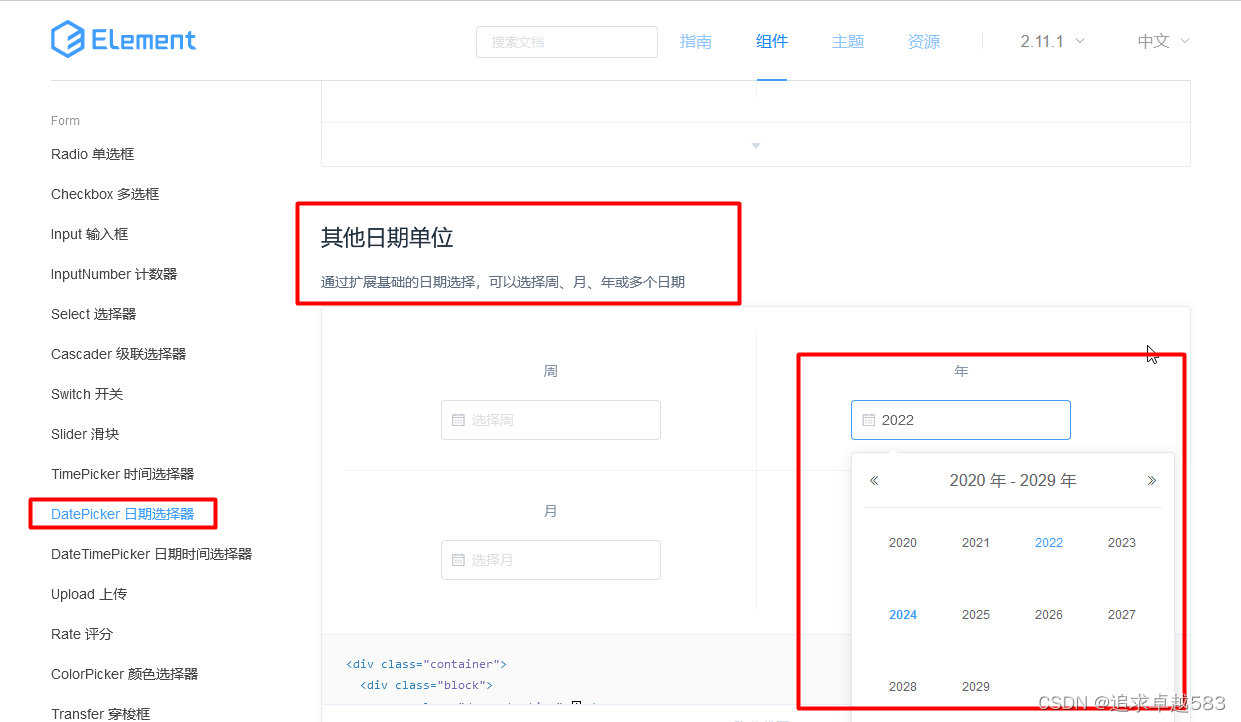
代码:
<div class="block">
<span class="demonstration">年</span>
<el-date-picker
v-model="value3"
type="year"
placeholder="选择年">
</el-date-picker>
</div>
<script>
export default {
data() {
return {
value1: '',
value2: '',
value3: '',
value4: ''
};
}
};
</script>效果:

参考:





























![[Vulnhub靶机] DriftingBlues: 5](https://img-blog.csdnimg.cn/31fe758b0a6145088faca9cba8166b48.png)