1.详细解释JavaScript中的事件循环机制(Event Loop)是如何工作的,包括宏任务和微任务的执行顺序。
JavaScript的事件循环机制(Event Loop)是一种用于处理异步操作的执行模型。它允许 JavaScript 在单线程环境中处理多个任务,而不会阻塞主线程。
事件循环由两个重要的概念组成:宏任务和微任务。
宏任务(Macrotask):宏任务代表一组独立的、顺序执行的操作。例如,setTimeout、setInterval 和 I/O 操作就是宏任务。每个宏任务都会在一个全新的事件上下文中执行。
微任务(Microtask):微任务是宏任务的子任务,它们需要在当前宏任务执行完毕之后立即执行。常见的微任务有 Promise 的回调函数和 MutationObserver 的回调函数。
事件循环的执行过程如下:
执行当前宏任务,直到执行完或者遇到微任务。
执行所有微任务队列中的任务,直到微任务队列为空。
更新渲染(如果需要)。
执行下一个宏任务,重复上述步骤。
更具体地说,事件循环的执行顺序如下:
执行当前宏任务中的同步代码。
如果遇到微任务,则将微任务添加到微任务队列中。
当前宏任务执行完毕后,在渲染之前,执行微任务队列中的所有任务。
更新渲染(如果需要)。
执行下一个宏任务。
需要注意的是,每个宏任务执行完毕后,都会进行一次渲染检查,以更新页面的显示。这就是为什么在同一个宏任务中可能会有多次渲染的原因。
总结起来,JavaScript的事件循环机制通过轮询任务队列来实现异步操作的处理,使用宏任务和微任务来控制任务执行的顺序,以保持单线程的特性。
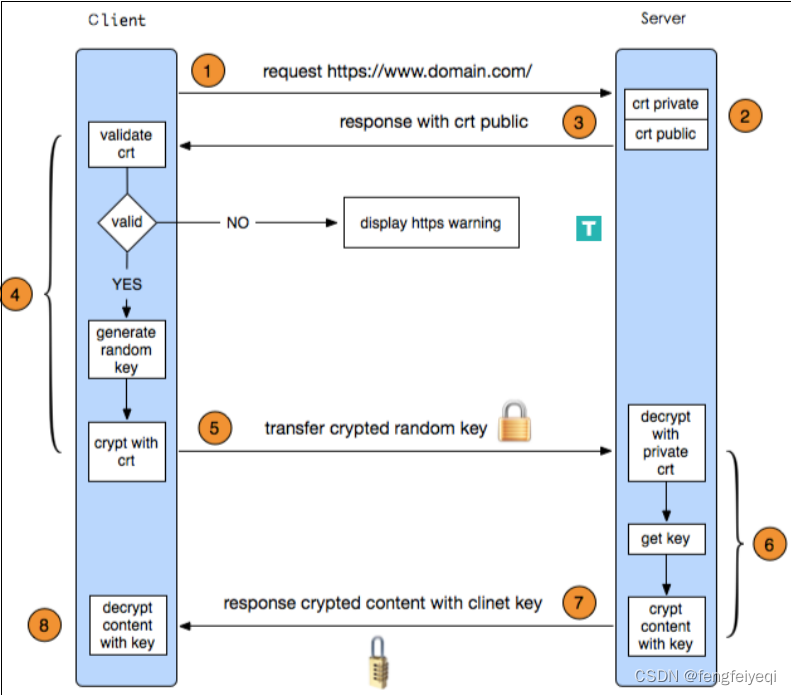
2.比较并解释HTTP和HTTPS的区别,以及为什么在现代Web应用中更倾向于使用HTTPS。
HTTP(超文本传输协议)和HTTPS(安全超文本传输协议)是用于在 Web 上传输数据的两种协议。它们之间的主要区别在于安全性。
安全性:HTTP是明文传输数据的协议,数据在传输过程中不经过加密处理,容易被窃听和篡改。而HTTPS使用了 SSL/TLS 协议对通信进行加密,保证了数据的机密性和完整性,防止数据被窃听和篡改。
传输速度:由于HTTPS需要进行加密和解密操作,相比HTTP会增加一些计算和网络开销,导致传输速度稍慢一些。
证书验证:HTTPS通过数字证书来验证服务器的身份和公钥,确保通信双方的身份可信。而HTTP没有这种验证机制,容易受到中间人攻击。
在现代 Web 应用中,更倾向于使用HTTPS的主要原因有以下几点:
安全性要求:随着互联网的发展,隐私和安全成为用户关注的重点。使用HTTPS可以提供更高的安全性,保护用户的隐私和敏感信息。
数据完整性:通过HTTPS传输的数据经过加密,可以防止数据在传输过程中被篡改或者被第三方窃取。
SEO 优化:搜索引擎(如Google)将使用HTTPS作为网站排名的一个因素,采用HTTPS可以提升网站在搜索结果中的可见性和排名。
合规要求:一些行业(如金融、电子商务等)对于数据安全性有着严格的合规要求,强制使用HTTPS来保护用户数据。
尽管HTTPS会增加一些网络开销,但随着计算机硬件和网络技术的进步,这种影响已经变得相对较小。因此,在现代Web应用中,为了更好地保护用户的隐私和数据安全,以及满足行业合规要求,使用HTTPS已经成为了主流的选择。
3.解释JavaScript中的闭包的概念,以及它在实际开发中的常见应用场景。
闭包是指在函数内部创建并返回的函数,它可以访问到父函数作用域中定义的变量。闭包可以理解为函数以及其相关的引用环境的组合体。
具体来说,闭包由两部分组成:
函数:闭包包含一个函数,这个函数定义了一些局部变量和内部逻辑。
环境:闭包还包含了该函数被创建时的词法环境,包括函数内部的变量、函数的作用域链等。
通过闭包,内部函数可以访问外部函数的变量,并且这些变量的值在外部函数执行完毕之后仍然可以被内部函数引用。这是因为闭包会将外部函数的变量和环境保存在内存中,供内部函数在后续的调用中使用。
闭包在实际开发中有以下常见应用场景:
封装私有变量:闭包可以将一些变量隐藏在函数作用域内,避免全局变量的污染,实现数据的封装和私有化。
延迟执行:通过闭包,可以创建一个函数,然后将其传递给其他函数或者事件处理程序,从而实现延迟执行某段代码的效果。
保存状态:通过闭包,可以在函数调用之间保留变量的状态,实现状态的记忆。
模块化开发:利用闭包可以实现模块化的代码结构,将代码划分为独立的模块,提高代码的可维护性和复用性。
实现回调和异步操作:闭包可以用于实现回调函数和处理异步操作,使得在异步操作完成后能够访问到正确的变量值。
需要注意的是,由于闭包会引用外部函数的变量,如果闭包一直存在,这些变量就无法被垃圾回收。如果不当使用闭包,可能会导致内存泄漏的问题,因此在使用闭包时要注意内存管理。
4.介绍并比较localStorage和sessionStorage,以及它们在前端存储中使用场景和限制。
localStorage和sessionStorage都是H5提供的用于前端本地存储数据的API,用于在客户端保存数据,可以减少与服务器的通信,提高网站性能。
它们的主要区别在于数据存储的生命周期、作用域以及存储大小限制:
生命周期:localStorage和sessionStorage都是永久存储在浏览器中的,除非手动清除或者浏览器升级,否则它们存储的数据将一直存在。但是它们的生命周期不同,localStorage的数据在不同的浏览器窗口和标签页中都是共享的,而sessionStorage的数据只在同一个浏览器窗口或标签页中共享。
作用域:localStorage和sessionStorage都是基于域名的存储,即不同的域名间的存储是互相独立的。比如,在www.example.com网站上存储的localStorage数据无法被其他域名下的页面访问到。
存储大小限制:localStorage的存储大小一般为5MB,而sessionStorage的存储大小一般为5-10MB。
在实际应用中,localStorage和sessionStorage的使用场景和限制也有所不同:
localStorage的使用场景:适合存储长期用户数据,如用户个性化设置、购物车内容等。由于localStorage在不同的浏览器窗口和标签页中共享,可以实现网站设置的统一管理。但是由于存储大小限制,不适合存储大量数据。
sessionStorage的使用场景:适合存储短期用户数据,如表单数据、页面状态等。由于sessionStorage只在同一个浏览器窗口或标签页中共享,可以防止用户在多个页面间出现冲突。但是由于存储大小限制,不适合存储大量数据。
需要注意,localStorage和sessionStorage都是以键值对的方式存储数据,可以通过getItem、setItem、removeItem等方法来操作数据。由于存储在本地,因此存在被篡改和数据泄露的风险,需要注意数据安全。另外,在低版本的浏览器中,可能不支持localStorage和sessionStorage,需要特别处理。
5.解释React中的虚拟DOM是如何工作的,以及它在提高性能方面的作用。
React中的虚拟DOM是指一个轻量级的、与浏览器无关的、存在于内存中的抽象化的DOM对象,它是React用来实现高效更新UI的核心机制。
在React中,当组件的状态发生改变时,React会首先通过JSX创建一个虚拟DOM树。然后,React会将新的虚拟DOM树与旧的虚拟DOM树进行比较,找出需要更新的部分,并生成一系列操作DOM的指令。最后,React会将这些指令批量执行,将更新的部分渲染到真实的DOM上。
虚拟DOM的工作流程如下:
组件状态发生改变。
生成新的虚拟DOM树。
将新的虚拟DOM树与旧的虚拟DOM树进行比较,找出需要更新的部分。
生成一系列操作DOM的指令。
批量执行指令,将更新的部分渲染到真实的DOM上。
虚拟DOM的主要作用是优化性能。由于DOM操作非常耗费性能,而React通过虚拟DOM的比较可以最小化DOM操作的次数,从而提高页面的渲染速度和性能。具体来说,虚拟DOM的比较过程中,React会尽量减少对真实DOM的访问,以及尽量利用浏览器的缓存机制,从而减少页面的回流和重绘等操作。
另外,虚拟DOM还可以提高代码的可维护性。由于虚拟DOM是一个抽象化的对象,因此在开发过程中,我们可以直接操作它,而不需要直接操作真实的DOM,这使得我们的代码更加简洁和易于维护。同时,虚拟DOM也提供了一种通用的方式来处理UI的更新,使得我们可以更加灵活地组织UI结构和操作逻辑。
6.详细说明跨域资源共享(CORS)的原理和实现方式,以及在前端项目中如何处理跨域问题。
跨域资源共享(CORS)是一种机制,用于允许在一个域名下的网页向另一个域名下的服务器发送跨域请求。CORS的原理和实现方式如下:
原理:
浏览器会在发送跨域请求时自动添加Origin头部,指示请求来自哪个源。
服务器通过检查Origin头部,决定是否允许该跨域请求。
如果服务器允许该跨域请求,会在响应头部添加Access-Control-Allow-Origin头部,指示允许来自某些源的请求。
浏览器根据响应头部的Access-Control-Allow-Origin值决定是否允许该跨域请求。
实现方式:
CORS的实现方式有两种:简单请求和预检请求。
简单请求:满足以下条件的请求被认为是简单请求,会直接发送到服务器,并返回结果。
请求使用GET、HEAD、POST方法之一。
Content-Type的值为application/x-www-form-urlencoded、multipart/form-data或text/plain。
请求中的任意自定义头部都必须是以下几种常见的头部:Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type(需要满足前述条件)。
预检请求:如果一个请求不满足上述条件,浏览器会先发送一个预检请求(OPTIONS方法),用于询问服务器是否允许实际请求。预检请求的响应中会包含CORS相关的头部信息,如Access-Control-Allow-Origin等。
在前端项目中处理跨域问题,可以采取以下几种方式:
代理服务器:通过在自己的服务器上设置代理,将前端请求转发到目标服务器,并在代理服务器中处理跨域问题。
JSONP:利用script标签没有跨域限制的特性,通过动态创建script标签来发送GET请求,然后服务器返回JSONP格式的数据,最后通过回调函数处理返回的数据。
CORS:在服务器端配置Access-Control-Allow-Origin头部,允许指定源的请求。
对于简单请求,一般不需要额外的配置,默认情况下浏览器会自动处理。
对于复杂请求,服务器需要处理预检请求(OPTIONS方法),并在响应中添加相应的CORS头部。
需要注意的是,在处理跨域问题时,要确保目标服务器允许来自当前网站的请求,否则会被浏览器拦截。同时,还需要注意安全性,避免出现潜在的安全风险。
7.解释Promise的概念,以及它如何解决JavaScript中的回调地狱问题。
Promise是一种用于处理异步操作的对象,它表示一个尚未完成的操作,并且可以通过链式调用来处理操作的成功或失败。
Promise的概念如下:
Promise对象有三种状态:pending(进行中)、fulfilled(已完成)和rejected(已拒绝)。
当一个操作是异步的时候,我们可以将其封装成一个Promise对象。Promise对象接收一个回调函数作为参数,该回调函数有两个参数resolve和reject,分别表示操作成功和失败。
当操作执行成功时,调用resolve函数并传递结果;当操作执行失败时,调用reject函数并传递错误信息。
Promise对象返回一个新的Promise对象,可以通过.then()方法来注册成功和失败的回调函数,以便在操作完成后执行相应的操作。
Promise解决了JavaScript中的回调地狱问题,即多层嵌套的回调函数难以管理和理解的问题。回调地狱通常发生在多个异步操作依赖于前一个操作的结果时。
通过使用Promise,我们可以:
将异步操作封装成Promise对象,使得代码更加可读和易于维护。
使用链式调用(chaining),通过.then()方法将多个异步操作连接起来,使得代码的结构更加清晰和可控。
在.then()方法中,可以处理操作成功和失败的情况,避免了嵌套过深的回调函数。
// 使用Promise,可以将如下的回调地狱代码:
// javascript
asyncOperation1(function(result1) {
asyncOperation2(result1, function(result2) {
asyncOperation3(result2, function(result3) {
// ...
});
});
});
// 转化为更加直观和可读的代码:
javascript
asyncOperation1()
.then(function(result1) {
return asyncOperation2(result1);
})
.then(function(result2) {
return asyncOperation3(result2);
})
.then(function(result3) {
// ...
})
.catch(function(error) {
// 处理错误
});通过Promise的链式调用,我们可以更清晰地表达异步操作之间的依赖关系,减少了嵌套和提高了代码的可读性和可维护性。
8.比较深拷贝和浅拷贝的区别,以及它们在实际开发中的使用场景。
深拷贝和浅拷贝是两种常见的对象复制方式,它们有以下区别:
深拷贝(Deep Copy):
在深拷贝中,会创建一个完全独立的新对象,并且递归地复制所有嵌套的对象和数据。
原对象和新对象是完全独立的,对其中一个对象的修改不会影响另一个对象。
在深拷贝中,对象的每个属性都会被复制,包括引用类型。
深拷贝可能会消耗更多的内存,特别是当对象结构很复杂时。
浅拷贝(Shallow Copy):
在浅拷贝中,只复制对象的引用,而不复制实际的数据。
原对象和新对象共享相同的内存地址,对其中一个对象的修改会影响另一个对象。
在浅拷贝中,只有对象的第一层属性会被复制,嵌套的对象仍然是引用。
浅拷贝通常比深拷贝更快且占用更少的内存空间。
在实际开发中,我们根据具体需求选择使用深拷贝或浅拷贝:
使用深拷贝的场景:
需要独立的、完全副本的对象,对其修改不会影响原对象。
对象的属性包含引用类型,需要递归地复制所有嵌套对象。
处理敏感数据,确保数据的安全性。
使用浅拷贝的场景:
只需复制对象的第一层属性,不需要复制嵌套的对象。
需要共享相同数据的多个对象。
处理大型对象时,为了节省内存空间和提高性能。
注意:在JavaScript中,常见的浅拷贝方式包括对象的扩展运算符({...obj})、Object.assign()方法和Array的slice()方法。而深拷贝则需要使用递归或第三方库(如lodash的cloneDeep()方法)来实现。
9.详细说明Vue.js中的路由导航守卫,包括全局前置守卫、路由独享守卫和组件内守卫。
Vue.js中的路由导航守卫(Navigation Guards)是一种机制,用于在路由导航过程中对路由进行控制和过滤。它们可以在路由发生变化前、后或中间执行一些特定的操作。
Vue.js提供了三种类型的路由导航守卫:
全局前置守卫(Global Before Guards):在路由发生变化前执行,适用于全局的路由拦截和验证。通过router.beforeEach()方法注册全局前置守卫。
// 示例代码:
javascript
const router = new VueRouter({
routes: [...],
});
router.beforeEach((to, from, next) => {
// to和from分别表示即将跳转至的路由和当前路由
// next必须调用,否则路由不会跳转
if (to.meta.requiresAuth && !auth.isAuthenticated()) {
next('/login');
} else {
next();
}
});路由独享守卫(Per-Route Guard):只对单个路由有效,也可以多个路由共享同一个守卫,通过在路由配置对象中添加beforeEnter属性来定义路由独享守卫。
// 示例代码:
javascript
const router = new VueRouter({
routes: [
{
path: '/dashboard',
component: Dashboard,
beforeEnter: (to, from, next) => {
if (auth.isAdmin()) {
next();
} else {
next('/login');
}
},
},
],
});组件内守卫(In-Component Guard):在路由组件内部定义的特定守卫,只对当前组件有效。包括beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave三种守卫。
beforeRouteEnter:在该组件被创建前执行。
beforeRouteUpdate:在该组件路由更新时执行。
beforeRouteLeave:在该组件离开前执行。
// 示例代码:
javascript
const Foo = {
template: `...`,
beforeRouteEnter(to, from, next) {
// 无法访问this,因为组件还没有被创建
next();
},
beforeRouteUpdate(to, from, next) {
// 可以访问this,因为组件已经被创建
next();
},
beforeRouteLeave(to, from, next) {
// 可以访问this,即将离开该组件时执行
next();
},
};路由导航守卫可以用于很多场景,比如:
路由验证和权限控制:可以在全局前置守卫中验证用户是否登录,或在路由独享守卫中验证用户是否具有某种权限。
路由拦截和重定向:可以在全局前置守卫中拦截某些路由,并进行重定向操作。
路由动画和页面渲染:可以在组件内守卫中定义路由动画效果或页面渲染的相关逻辑。
总而言之,路由导航守卫是Vue.js中非常重要的一部分,可以帮助我们控制和管理路由导航的过程,实现更加丰富和复杂的功能。
10.解释React Hooks的原理,以及为什么它在函数组件中取代了类组件的生命周期方法。
React Hooks是React 16.8版本引入的一项特性,它可以让我们在函数组件中使用状态(state)和其他React特性,而无需使用类组件。Hooks的原理是通过使用函数闭包(closure)来存储和更新组件的状态。
在函数组件中,我们可以使用useState Hook来声明和初始化状态,通过使用数组解构赋值获取状态的当前值和更新状态的函数。每次组件被重新渲染时,函数组件内部的所有代码都会被执行,从而保留状态的值。
Hooks还提供了其他常用的功能,比如useEffect用于处理副作用(如数据获取、订阅和取消订阅等),useContext用于获取上下文(context)对象等。这些Hooks都是基于函数闭包的机制来实现的。
为什么Hooks在函数组件中取代了类组件的生命周期方法呢?这是因为使用类组件的生命周期方法存在一些问题:
类组件的生命周期方法分散在不同的生命周期阶段,难以跟踪和维护。而Hooks将相关的逻辑组合在一起,使得代码更加清晰和易读。
类组件的生命周期方法导致代码复用的困难。当需要复用具有相似生命周期逻辑的组件时,往往需要使用高阶组件(Higher-Order Component)或者渲染属性(Render Props)等模式。而Hooks使得代码复用更加简单和直观。
类组件的生命周期方法在逻辑上没有明确的顺序,容易导致逻辑混乱和错误。而Hooks以自上而下的方式执行,更符合直觉和常规的编写习惯。
通过使用Hooks,我们可以将关注点从组件的实现类别转移到它所需要达到的效果上。这样,我们可以更专注于编写可重用、可组合和易于测试的代码,同时避免了类组件中常见的问题和陷阱。
总结起来,React Hooks的原理是通过使用函数闭包来存储和更新组件的状态,它在函数组件中取代了类组件的生命周期方法,使我们能够更灵活、清晰和简洁地处理组件的状态和副作用。
11.介绍WebSocket协议,以及它在实时通信中的优势和适用场景。
WebSocket是一种在客户端和服务器之间进行实时双向通信的协议。它建立在HTTP协议之上,通过一个持久的连接,在客户端和服务器之间传输数据。
WebSocket的优势在于:
实时性:相比传统的HTTP请求-响应模式,WebSocket提供了一个长时间持久的连接,可以实现实时的双向通信。服务器可以主动推送数据给客户端,而不需要客户端发起请求。
低延迟:由于WebSocket使用单个TCP连接,避免了每次请求都要建立和断开连接的开销,减少了网络延迟。这使得WebSocket在需要实时交互和即时更新的应用中表现出色。
可扩展性:WebSocket支持全双工通信,即客户端和服务器可以同时发送和接收数据。这使得WebSocket非常适合构建多人在线游戏、聊天应用、实时协作工具等需要大量并发连接和实时更新的场景。
跨平台和跨浏览器兼容性:WebSocket是一种标准化的协议,被广泛支持和采用。它可以在各种操作系统、浏览器和移动设备上使用,并且具有良好的兼容性。
WebSocket的适用场景包括但不限于:
即时通信应用:WebSocket可以实现实时聊天、在线客服、消息推送等功能,提供快速、稳定和可靠的通信。
实时协作工具:WebSocket适合构建协同编辑、实时白板、实时共享文档等需要多人同时编辑和实时更新数据的应用。
实时数据展示:对于需要实时展示数据的应用,如股票行情、体育比赛结果等,WebSocket可以提供高效的数据传输和实时更新。
多人在线游戏:WebSocket能够处理多个玩家之间的实时交互,实现多人在线游戏的功能。
总结,WebSocket是一种在客户端和服务器之间进行实时双向通信的协议,它具有实时性、低延迟、可扩展性和跨平台兼容性的优势。适用于需要实时交互和即时更新的应用场景,如即时通信、实时协作工具、实时数据展示和多人在线游戏等。
12.比较React和Vue.js框架的异同点,包括组件化、状态管理和生态系统。
React和Vue.js是两个非常流行的前端框架,它们都具有组件化、状态管理和生态系统等方面的特点,但也存在一些异同点。
组件化
React和Vue.js都支持组件化开发模式。在React中,组件是基于类或函数定义的,可以接受输入(props)和输出(render)数据;在Vue.js中,组件也是定义在对象中的,可以接受输入(props)和输出(template)数据。不同的是,React组件的状态由上层组件传递到子组件,而Vue.js组件的状态则是通过响应式系统自动管理的。
状态管理
React使用单向数据流的思想,通过props和state来管理组件的数据和状态。它推荐使用Flux或Redux等第三方库来管理全局状态。Vue.js则提供了Vuex库来管理状态,通过store对象来存储和管理全局状态。
生态系统
React和Vue.js都具有丰富的生态系统和社区支持。React生态系统包括React Router、Redux、Webpack等大量的工具和库,这些工具和库可以帮助开发者快速构建高质量的React应用。Vue.js生态系统则包括Vue Router、Vuex、Webpack等工具和库,它们也提供了类似React的工具和库,同时还有Element UI、Ant Design Vue等UI库,可以帮助开发人员快速构建漂亮的用户界面。
性能
React和Vue.js都具有出色的性能表现。React使用虚拟DOM技术来提高渲染性能,同时也提供了异步渲染和可中断渲染等功能来优化性能。Vue.js则通过响应式系统和模板编译来提高渲染性能,同时也支持异步组件和懒加载等技术来优化性能。
总体,React和Vue.js都是优秀的前端框架,它们具有相似的特点和优势。React更加灵活和底层,适合大型应用的开发;而Vue.js则更加简单和易上手,适合小型应用和快速原型开发。开发者可以根据自己的需求和技术水平选择适合自己的框架。
13.解释前端性能优化中的懒加载(Lazy Loading)和预加载(Preloading)的概念及实现方式。
懒加载(Lazy Loading)和预加载(Preloading)是前端性能优化中常用的技术手段,用于改善页面加载速度和资源利用效率。
懒加载(Lazy Loading)是指延迟加载页面中的某些内容或资源,只有当用户需要访问到这些内容时才进行加载。常见的应用场景包括图片、视频、JavaScript脚本等。
实现方式:
图片懒加载:通过将页面上的图片的src属性设置为占位符或者空字符串,然后监听滚动事件,当图片出现在可视区域内时,再将真实的图片地址赋给src属性,触发图片加载。
脚本懒加载:将一些不必要立即执行的JavaScript脚本通过动态创建<script>标签的方式插入到页面中。可以在需要的时候再去加载和执行这些脚本。
预加载(Preloading)是指在页面加载过程中提前加载可能需要的资源,以减少后续操作时的延迟和等待时间。通常用于加载重要的资源,如关键CSS、JavaScript文件等。
实现方式:
预加载CSS:可以使用<link rel="preload" href="style.css" as="style">来在页面加载时预加载CSS文件。
预加载JavaScript:可以使用<script src="script.js" rel="preload" as="script">来在页面加载时预加载JavaScript文件。
懒加载和预加载的目的都是为了优化页面的加载性能和用户体验。懒加载可以减少页面的初始加载时间,提升首次渲染速度;而预加载可以在需要使用资源时减少网络请求的延迟,提前获取资源,加快后续操作的速度。
需要注意,在使用懒加载和预加载时,应该根据具体的场景和需求来决定何时加载和何时使用。过度懒加载可能导致用户在浏览页面时频繁触发资源加载,造成不良的用户体验;而过度预加载可能增加不必要的网络请求,浪费带宽和资源。适度地应用懒加载和预加载可以帮助提升页面性能和用户体验。
14.详细说明CSS中的BFC(块级格式化上下文)是如何形成的,以及它在布局中的作用。
BFC(块级格式化上下文)是CSS中的一种布局概念,用于控制块级元素的排布和相互影响。它是一个独立的渲染区域,具有一套独立的布局规则,与其它的元素相互隔离。
BFC的形成条件包括以下情况之一:
根元素(<html>)或包含它的元素。
浮动元素(float不为none)。
绝对定位元素(position为absolute或fixed)。
display为inline-block、table-cell、table-caption、flex、inline-flex之一的元素。
overflow不为visible的元素。
BFC在布局中的作用主要体现在以下几个方面:
清除浮动:当一个元素的子元素都浮动时,该元素会塌陷,高度变为0。但是,当一个元素形成BFC时,它会包含浮动元素,并让父元素撑起高度,避免塌陷问题。
防止外边距合并:普通流中,相邻的两个块级元素的垂直外边距会发生合并,取其中较大的值。而当一个元素形成BFC时,它与外部元素的边距不会合并,保持独立的边距。
控制元素的定位:BFC内部的元素的布局是相对于包含块来计算的,而不会受到外部元素的影响。这意味着可以在BFC内部使用定位属性(如position: absolute)来精确控制元素的位置。
阻止文字环绕:当一个元素形成BFC时,它会阻止文本环绕在其周围,而是会在其下方或上方进行排布。
通过使用BFC,可以解决一些常见的布局问题,如清除浮动、防止外边距合并等。同时,BFC还可以提供更精确的元素定位和控制文本流动的效果。在实际开发中,可以通过设置overflow、float、position等属性来触发元素的BFC特性。
15.解释前端路由的概念,以及单页应用(SPA)和多页应用(MPA)的区别。
前端路由是指根据URL的不同路径来加载不同的页面或组件内容的一种技术。它通过监听URL的变化,根据URL的路径调用相应的处理逻辑,动态地更新页面内容,实现页面间的无刷新切换。
单页应用(SPA)和多页应用(MPA)是两种常见的前端应用架构模式,它们在页面加载、渲染方式和用户体验方面存在一些区别。
单页应用(SPA):
SPA只有一个HTML文件,通常是一个入口文件,用于加载整个应用程序。
页面在初始化加载时,会下载所有必要的资源(如CSS、JavaScript等),然后根据用户的操作动态地更新页面内容,无需重新加载整个页面。
路由器监听URL的变化,并根据URL的路径加载相应的组件或页面内容,实现页面的无刷新切换。
通过AJAX或WebSockets等技术与后端进行数据交互,实现异步加载数据,提升用户体验。
前后端分离,前端负责渲染和页面逻辑,后端提供API接口。
多页应用(MPA):
MPA有多个HTML文件,每个页面对应一个独立的HTML文件,页面之间通过链接进行跳转。
每次用户点击链接或提交表单时,都会请求服务器加载一个新的页面,页面会被完整地重新加载和渲染。
服务器端负责路由,根据URL的路径返回相应的HTML页面。
前后端耦合度较高,前端主要负责页面展示,后端负责页面逻辑和数据渲染。
区别:
页面加载方式:SPA在初始加载时只需请求一次HTML文件,之后通过动态更新页面内容;而MPA在每次页面切换时都需重新加载完整的HTML页面。
用户体验:SPA提供更流畅、快速的用户体验,因为页面切换无需重新加载整个页面;而MPA在页面切换时会有短暂的白屏或加载时间。
开发和维护:SPA的前后端分离,前端负责渲染和页面逻辑,后端提供API接口;而MPA的前后端耦合度较高,开发和维护相对复杂。
SEO友好:由于SPA只有一个HTML文件,大部分内容是通过JavaScript动态生成,对搜索引擎的索引性较差;而MPA每个页面都是独立的HTML文件,对搜索引擎更友好。
选择SPA还是MPA要根据具体的需求来决定。SPA适用于需要交互性强、用户体验流畅的应用,如社交网络、电子商务等;而MPA适用于内容较多、SEO要求较高的应用,如新闻、博客等。
16.比较传统的Ajax请求和基于Fetch API的现代异步数据获取方式,以及各自的优劣势。
传统的Ajax请求和基于Fetch API的现代异步数据获取方式都可以用于在前端与后端进行数据交互,但它们有一些区别,包括使用方式、语法、兼容性和功能特性等方面。
传统的Ajax请求:
使用XMLHttpRequest对象进行数据交互。
通过回调函数来处理异步请求的结果。
编写相对较多的代码,包括创建XMLHttpRequest对象、设置请求参数、处理回调函数等。
兼容性较好,支持大部分浏览器。
支持更多的请求配置选项(如设置请求头、设置请求超时等)。
提供了全局的Ajax事件处理函数(如ajaxStart、ajaxError等)。
基于文本形式的数据交互,需要手动处理数据格式(如JSON解析)。
基于Fetch API的现代异步数据获取方式:
使用fetch函数进行数据交互。
使用Promise对象来处理异步请求的结果,可以使用async/await语法进行更简洁的代码编写。
编写的代码相对简洁,fetch函数本身提供了更多的功能,如请求参数的配置选项、返回结果的处理方法等。
兼容性较差,不支持低版本的浏览器,需要使用polyfill或者使用第三方库(如axios)进行兼容处理。
内置的json()方法可以自动将响应数据解析为JSON格式。
不支持全局的事件处理函数,需要使用其他方式处理网络请求的事件(如AbortController)。
提供了更加简洁的链式调用方法,如设置请求头、设置请求超时等。
优劣势比较:
传统的Ajax请求的优势:
兼容性好,支持绝大多数浏览器。
提供更多的请求配置选项和全局事件处理函数。
可以手动处理数据格式,灵活性较高。
传统的Ajax请求的劣势:
编写的代码相对繁琐,需要编写较多的回调函数。
不支持Promise语法,代码可读性较差。
基于Fetch API的现代异步数据获取方式的优势:
代码相对简洁,使用Promise对象进行异步操作,可使用async/await语法编写。
提供了更多的功能,如请求参数配置、自动解析JSON数据等。
支持链式调用,可使用更简洁的代码实现请求操作。
基于Fetch API的现代异步数据获取方式的劣势:
兼容性较差,不支持低版本浏览器,需要进行兼容处理。
不支持全局的事件处理函数。
总体来说,基于Fetch API的现代异步数据获取方式具有更加简洁的代码编写方式和更丰富的功能特性,但兼容性较差;而传统的Ajax请求在兼容性和灵活性方面更有优势。选择使用哪种方式取决于项目需求、目标浏览器支持情况和开发团队的偏好。
17.介绍React中的高阶组件(HOC)和Render Props模式,以及它们在组件复用中的应用。高阶组件(Higher-Order Components,HOC)和Render Props模式是React中常用的两种组件复用方式。
高阶组件(HOC): 高阶组件是一个函数,接受一个组件作为参数,并返回一个新的组件。它通过将通用的逻辑和状态提取到一个高阶组件中,然后通过包裹其他组件来实现代码的复用。高阶组件是一种函数式编程的概念,它并不是React特有的。
使用高阶组件的步骤:
创建一个高阶组件函数,接受一个组件作为参数。
在高阶组件内部,创建一个新的组件,并在该组件中实现通用的逻辑和状态。
返回这个新的组件作为高阶组件的结果。
使用高阶组件的优势:
提供了一种简单的方式来共享组件之间的代码逻辑和状态。
可以在组件层级之间传递功能,实现更灵活的组合。
Render Props模式: Render Props模式是一种使用props来传递渲染函数的技术。通过将一个函数作为组件的props,可以使得组件可以通过调用该函数来获取需要渲染的内容。Render Props模式使得组件可以将自己的内部状态和逻辑作为props暴露给其他组件,从而实现代码的复用。
使用Render Props模式的步骤:
创建一个具有可调用函数作为props的组件。
在需要使用该组件的地方,使用一个函数作为该组件的子元素,并将需要渲染的内容作为函数的返回值。
使用Render Props模式的优势:
可以在组件之间共享逻辑和状态。
提供了更灵活的方式来实现组件的复用。
在组件复用中的应用:
高阶组件可以用于在多个组件之间共享相同的逻辑和状态,例如身份验证、日志记录等。
Render Props模式可以用于共享组件之间的UI渲染逻辑,例如列表的展示、条件渲染等。
总结:高阶组件和Render Props模式都是React中常用的组件复用方式。高阶组件通过包裹其他组件来实现代码的复用,而Render Props模式则通过传递渲染函数来实现。它们在组件复用中提供了灵活性和代码共享的能力,使得开发者可以更好地组织和管理代码。选择使用哪种方式取决于具体的场景和需求。
18.解释前端项目中常用的构建工具(如Webpack)的作用,以及它们在项目中的配置和优化手段。
在前端项目中,构建工具是必不可少的工具之一,用于自动化地处理、编译、优化和打包项目的各个资源文件。其中,Webpack是最常用的构建工具之一。
作用:
构建工具的主要作用是将开发阶段的多个源文件(如JavaScript、CSS、图片等)进行处理和优化,并将它们打包成一个或多个最终部署所需的静态资源文件。这样可以提高网页加载速度、减少请求次数,并且可以应用一些转换、压缩、合并等操作,以优化代码和资源。
配置和优化手段:
配置:
入口(entry):指定项目的入口文件,Webpack从该文件开始分析构建。
输出(output):指定构建后的文件输出路径和文件名。
加载器(loader):用于对不同类型的文件进行转换和处理,如将ES6转换为ES5、将Sass转换为CSS等。
插件(plugins):用于执行各种构建任务,如压缩代码、代码分割、生成HTML模板等。
模式(mode):指定构建的模式,有开发模式和生产模式,会自动启用相应的优化。
优化:
代码压缩:通过插件(如UglifyJsPlugin)对生成的代码进行压缩,以减小文件体积。
文件合并与分割:通过配置(如optimization.splitChunks)将多个文件合并或拆分为更小的文件,以减少网络请求和提高缓存效果。
代码分离:通过配置(如import()或React.lazy)将代码分割成多个文件,按需加载,减小初始包的大小。
懒加载:使用动态导入(dynamic import)或React.lazy等技术实现组件的懒加载,提高页面的加载速度。
缓存:通过配置(如output.filename、output.chunkFilename)为生成的文件添加哈希值,确保文件内容变化时生成新的文件名,以便客户端缓存失效并重新加载最新的资源。
除了Webpack,还有其他常用的构建工具,如Parcel、Rollup、Gulp等,它们在配置和优化手段上可能有一些差异,但整体思想是相似的:通过配置和插件来处理、优化和打包项目中的各个资源文件,以提高性能和开发效率。选择合适的构建工具取决于项目的需求和个人偏好。
19.解释JavaScript中的事件委托,并提供一个实际应用的例子。
JavaScript事件委托是一种处理事件的技术,在DOM树中,事件被捕获或冒泡时,可以通过在父级元素上监听事件,然后通过判断事件源来执行相应的处理函数。这样可以减少事件处理器的数量,提高性能和代码可维护性。
// 下面给出一个使用JavaScript事件委托的实际应用例子:
HTML代码:
<ul id="list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<script>
// JavaScript代码:
const list = document.getElementById('list');
list.addEventListener('click', function(event) {
if (event.target.tagName === 'LI') {
console.log('You clicked on', event.target.innerText);
}
});
</script>在这个例子中,我们通过将事件委托给父级元素ul,来监听所有子元素li的点击事件。当用户点击li元素时,事件会冒泡到ul元素,从而触发ul的事件处理函数。在事件处理函数中,我们通过判断事件源(即event.target)是否为li元素来确定用户点击了哪个列表项,并执行相应的处理操作。这样就避免了对每个li元素都绑定事件处理器的麻烦,也提高了代码的可读性和可维护性。
总结,JavaScript事件委托是一种有效的事件处理技术,可以提高代码性能和可维护性,特别是在处理大量元素的情况下。但需要注意,事件委托需要对事件源进行判断,确保只处理具有指定行为的目标元素,以避免不必要的操作。
20.解释浏览器中的Web Worker是什么,它的作用是什么。
Web Worker是一种在浏览器中运行的JavaScript脚本,它可以在后台线程中独立于主线程运行,不会阻塞用户界面的响应。Web Worker主要用于执行一些需要耗时的计算、处理大量数据或执行其他需要长时间运行的任务。
Web Worker的作用如下:
提高网页性能:由于Web Worker在后台线程中运行,可以避免主线程被占用而导致页面卡顿。这对于一些需要进行复杂计算的任务(如图像处理、数据分析等)非常有用,可以提高网页的反应速度和用户体验。
并行计算:Web Worker使得浏览器能够同时执行多个任务,从而实现并行计算。这在处理大量数据或进行复杂的算法计算时非常有用,可以加快任务的完成速度,提高效率。
长时间运行的任务:由于JavaScript是单线程的,而且在主线程中执行耗时操作会阻塞用户界面的响应,因此一些需要较长时间运行的任务(如文件读取、网络请求等)会影响用户体验。通过使用Web Worker,这些任务可以在后台线程中进行,不会阻塞主线程,保持用户界面的流畅性。
需要注意,由于Web Worker运行在独立的线程中,它不能直接访问DOM和其他浏览器特定的API。因此,Web Worker主要用于执行计算密集型的任务,而不是处理与用户界面相关的操作。但可以通过消息传递机制与主线程进行通信,从而实现数据的交换和共享。
总结,Web Worker是一种在浏览器中运行的后台线程,用于执行耗时的计算、处理大量数据或执行其他需要长时间运行的任务,以提高网页性能和用户体验。