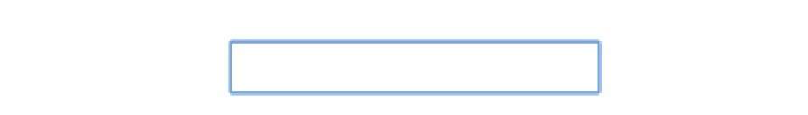
outline属性
outline属性用来定义表单中文本框的轮廓线样式。

语法
input{outline: width style color;}
/*文本框获取焦点时样式*/
input[type="text"]:focus
{
outline: width style color;
}第1个值指的是轮廓线宽度(outline-width),第2个值指的是轮廓线样式(outline-style),第3个值指的是轮廓线颜色(outline-color)。
initial取值
initial属性直接将某个CSS属性重置为它的默认值,并不需要事先知道这个CSS属性的默认值是多少,浏览器会自动设置的。
语法
property: initial;property是一个CSS属性名,“property:initial;”表示设置property这个属性的取值为默认值。initial取值可以用于任何HTML元素上的任何CSS属性。
calc()函数
calc()函数通过“计算”的方式来定义某一个属性的取值。
语法
属性: calc(表达式)运算规则
- 只能使用加(+)、减(-)、乘(*)和除(/)这4种运算。
- 可以使用px、em、rem、百分比等单位。
- 可以混合使用各种单位进行运算。
- 表达式中有加号(+)和减号(-)时,其前后必须有空格。
- 表达式中有乘号(*)和除号(/)时,其前后可以没有空格,但建议保留。
overflow-x和overflow-y
overflow-x属性用来定义内容超出元素“宽度”时应该如何处理,而overflow-y属性用来定义内容超出元素“高度”时应该如何处理。
语法
overflow-x: 取值;
overflow-y: 取值;overflow-x 属性取值 |
|
属性值 |
说明 |
visible |
内容超出时,不剪切内容,也不添加滚动条 |
hidden |
内容超出时,剪切内容,但只显示y轴滚动条而不显示X轴滚动条 |
scroll |
内容超出时,显示所有滚动条 |
auto |
跟scroll效果一样 |
overflow-y 属性取值 |
|
属性值 |
说明 |
visible |
内容超出时,不剪切内容,也不添加滚动条 |
hidden |
内容超出时,剪切内容,但只显示x轴滚动条而不显示y轴滚动条 |
scroll |
内容超出时,显示所有滚动条 |
auto |
跟scroll效果一样 |
pointer-events属性
pointer-events属性用来定义元素是否禁用鼠标单击事件。pointer-events属性是一个与JavaScript有关的属性。
语法
pointer-events: 取值;属性值 |
说明 |
auto |
不禁用鼠标单击事件(默认值) |
none |
禁用鼠标单击事件 |


































![[足式机器人]Part2 Dr. CAN学习笔记-Ch00 - 数学知识基础](https://img-blog.csdnimg.cn/direct/c7499731c8c04e97a668d03762c8104c.png#pic_center)

![[足式机器人]Part4 南科大高等机器人控制课 CH11 Bascis of Optimization](https://img-blog.csdnimg.cn/direct/7367f0f5893e49ac879b695052b43f48.png#pic_center)