1.首行缩进两字符:
text-indent: 2em;
2.将文字垂直居中:
方法一:将元素的行高line-height和高height的大小设置为一样的值。
方法二:给需垂直居中的元素中设置vertical-align:middle (只适用于行内元素(eg:img)的垂直居中)。
3.文字水平居中:
text-align: center;
4.清除列表自带样式(去除列表自带小圆点):
list-style: none;
5.溢出隐藏:
overflow: hidden;
6.背景不平铺:
background-repeat: no-repeat;
7.纵向排列的块级元素变成横向排列:
给元素设置浮动 float: left;
8.在项目中常用的定位方法:
父相子绝:父级元素设置相对定位作为参照物,子级元素设置绝对定位。
9.盒子的转换方式:
w3c转怪异盒子: box-sizing: border-box;
怪异盒子转w3c: box-sizing: content-box;
10.盒子塌陷(可以参考学习笔记三):
常用的两种解决方式:A:给父级元素加边框
B:给父级元素设置溢出隐藏
11.相邻元素的边框并排显示,想要在视觉上实现这两条边框融合:
将margin设为负值( padding不可以设置为负值)。
12.一个参数 两个参数 三个参数 四个参数分别代表那个方位:
一个参数:(上=下=左=右)
两个参数:(上=下)(左=右)
三个参数:上 (左=右) 下
四个参数:上 下 左 右
13.文本溢出出现省略号:
A:单行文本溢出:{设置固定的宽度
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis; }
B: 多行文本溢出:{设置固定的宽高
display:-webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;}
14.元素显示:
display: block;
15.元素隐藏:
display: none;(隐藏后元素将不继续占有原位置)
16.图像默认后面有一个空行,怎么解决?
将Img转换为块级元素: display: block;
17.不想将图像转换为块级元素,又想将图像在父级元素中居中,怎么操作?
给父级元素设置 text-align: center;
18.在排版中为了不让图像变形,在设置属性时要注意什么?
只设置宽度或者高度,里一个值设置为自动(auto)。
19.如果图像是1920px(或者更大,超过了屏幕的分辨率)的大小,怎么设置可以不让页面出现滚动条?
给图片设置 width: 100%; height: auto;
20.给盒子设置内阴影和灰色的背景颜色:
(这个颜色和内阴影的搭配效果非常好,记录下来,如果有需要的话可以直接复制使用)
box-shadow: inset 0 0 15px rgba(0, 0, 0, .2);
background-color: rgba(255, 255, 255, .1);
21.获取焦点时,怎么去掉表单元素自带的黑框?
给元素设置 outline: none;
22.怎么给按钮去掉立体感(自带的边框)也可以用来清除input标签自带的边框?
border:none;
23.怎么将文本框和按钮在一行显示,并且中间没有空隙?
设置浮动,并去掉外边框。
24.怎么设置单击文字,对应的文本框获取焦点?
<label for="name"><span>用户名:</span></label>
<input type="text" placeholder="请输入用户名" id="name">
25.怎么不让页面出现水平的滚动条?
给屏幕设置x轴的溢出隐藏overflow-x: hidden;
26.在标准流下,怎么设置盒子水平居中?
给盒子设置margin:0 auto;
27.对绝对定位的元素,怎么设置水平垂直居中?
A:有固定宽度和高度:设置top值:(固定的高度减去元素的高度)/2
B:无固定宽度和高度或者懒得进行计算:top:50%; transform:translateY(-50%);
28.显示与隐藏的两种方式:
A:隐藏后不占空间,但是不能设置过渡动画 隐藏: display: none; 显示 : display: block;
B:隐藏后占空间,但可以设置过渡动画 隐藏:visibility: hidden; 显示: visibility: visible;
29.怎么设置动画匀速播放?
引入动画后在animation 后面设置 linear
eg:animation: img2rotate 4s 1s infinite linear;
30.怎么使用伪类选择符给盒子清除浮动?
p::after{
clear: both;
/* 清除浮动语句必须放在块状标签里面使用。 */
content: "";
/* ::after必须搭配内容conrent使用,但内容可为空 */
display: block;
/* 将标签转换为块级元素 */
}
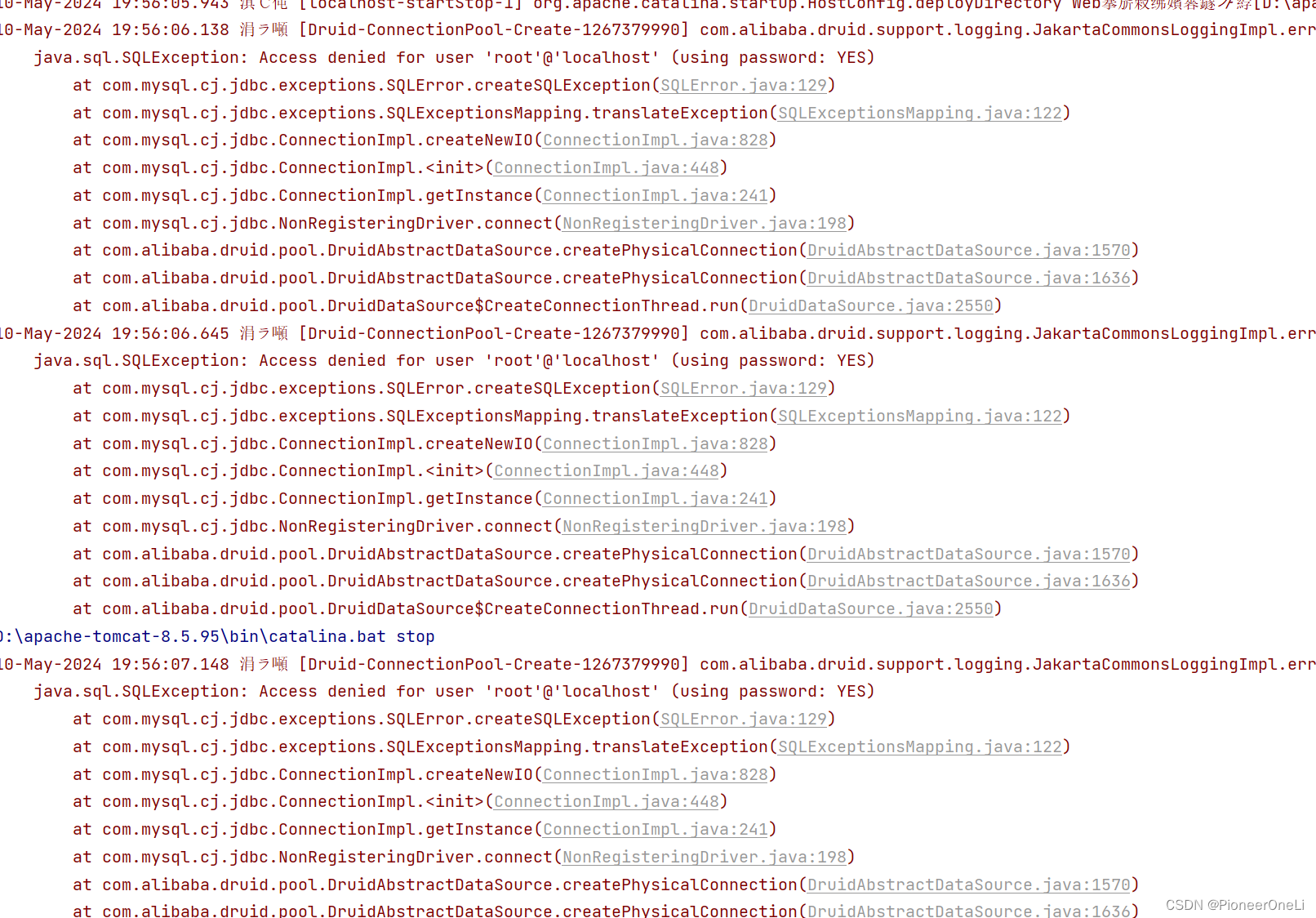
31控制台出现"undefined"报错
"undefined"是一个Javascript的错误报错,表示变量或属性未定义或未赋值。
这个报错通常出现在以下情况下:
- 尝试访问未声明的变量或函数。
- 尝试访问未定义的对象属性。
- 尝试调用未定义的函数。
- 变量或属性被声明但没有赋值。
出现这个报错的原因可能是:
- 代码中存在拼写错误,导致变量或函数无法被正确识别。
- 变量或属性在代码执行之前没有被声明或赋值。
- 在异步操作中,代码尝试访问尚未完成的异步操作的结果。
为了解决这个问题,可以检查以下几点:
- 确保变量或函数的拼写正确,并且已经正确声明。
- 确保变量或属性在使用前已经赋值。
- 对于异步操作,可以使用回调函数、Promise或Async/Await来处理异步结果。
- 尽量使用严格模式,避免隐式的全局变量。