前言:
用echarts会遇到这种情况,以柱状图为例子,当数据过多时,echarts图就会堆叠在一起,看起来十分难看。通常是通过配置dataZoom来解决问题,但是这不是最佳的处理方案,我们可以根据柱状图X轴数据长度并配合dataZoom来实现最佳的显示效果。
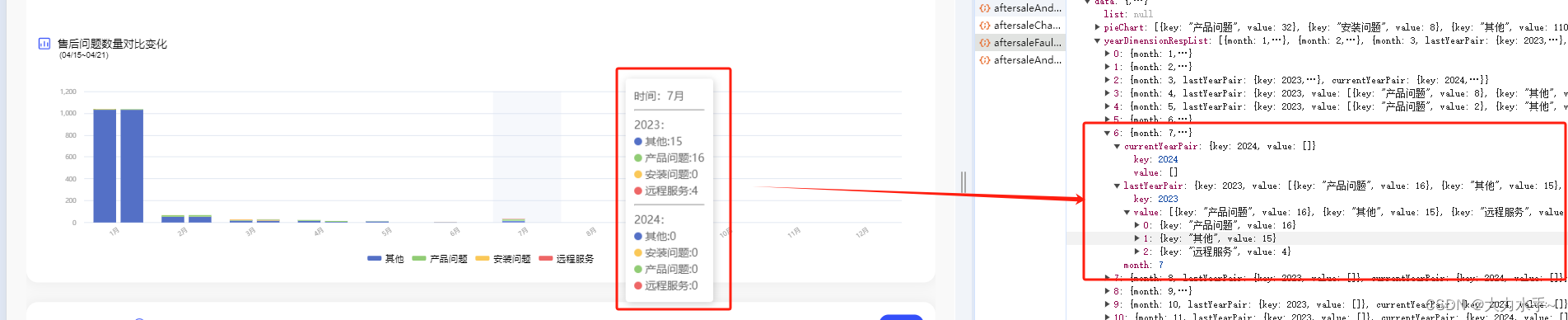
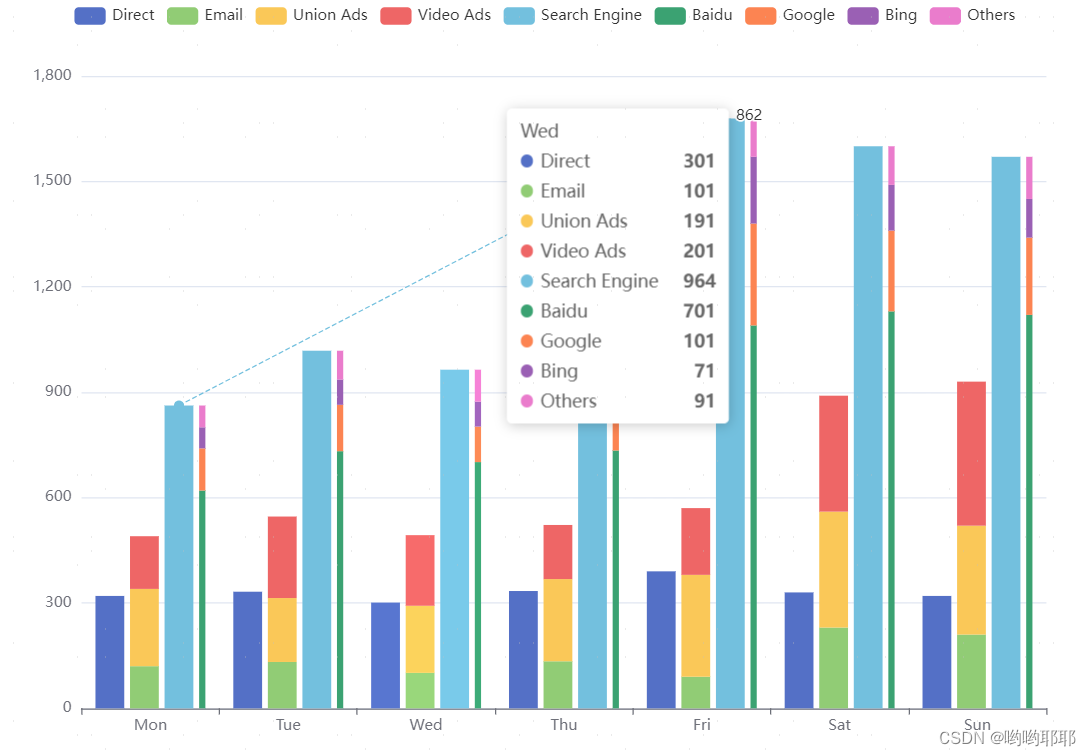
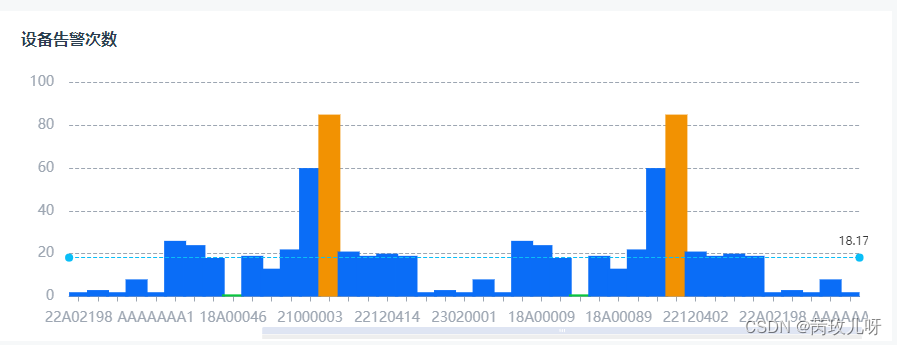
首先先看一下没有修改之前的效果:

对应的dataZoom配置:
dataZoom: [
{
type: 'slider',
realtime: true,
start: 0,
end: 100,
show: true,
height: fontSize(0.12),
bottom: 0,
handleSize: 0, // 左右2个滑动条的大小
borderColor: '#fff', // 滑动通道的边框颜色
showDetail: false,
fillerColor: '#eee',
backgroundColor: '#fff', // 未选中的滑动条的颜色
showDataShadow: false, // 是否显示数据阴影 默认auto
}
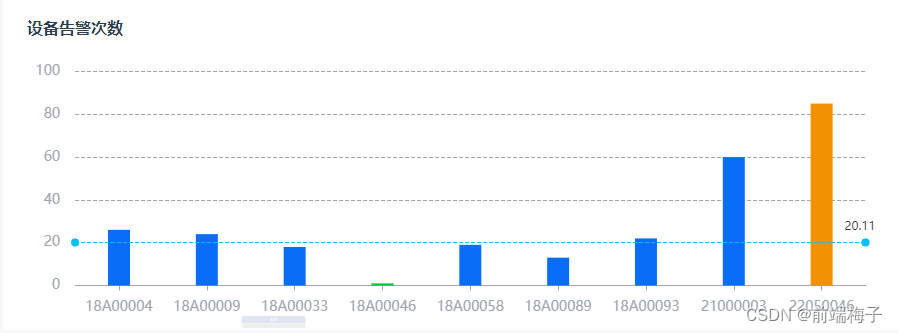
]再来看一下,对dataZoom简单配置后的样式变化:

看一下配置了什么地方:
dataZoom: [
{
type: 'slider',
realtime: true,
start: 0,
end: 100,
show: true,
height: fontSize(0.12),
bottom: 0,
handleSize: 0, // 左右2个滑动条的大小
borderColor: '#fff', // 滑动通道的边框颜色
showDetail: false,
fillerColor: '#eee',
backgroundColor: '#fff', // 未选中的滑动条的颜色
showDataShadow: false, // 是否显示数据阴影 默认auto
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条(当前滑块可控制)
type: 'inside',
realtime: true,
start: 0,
end: 100,
},
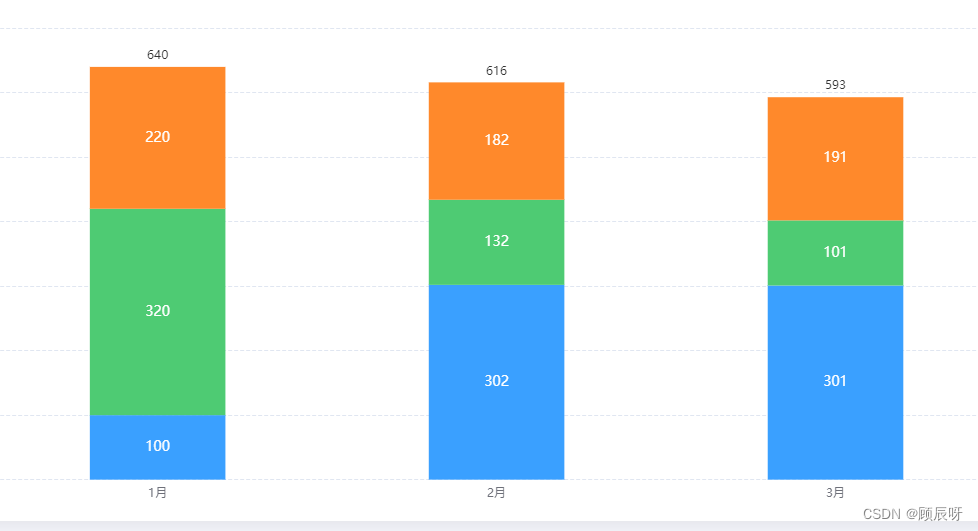
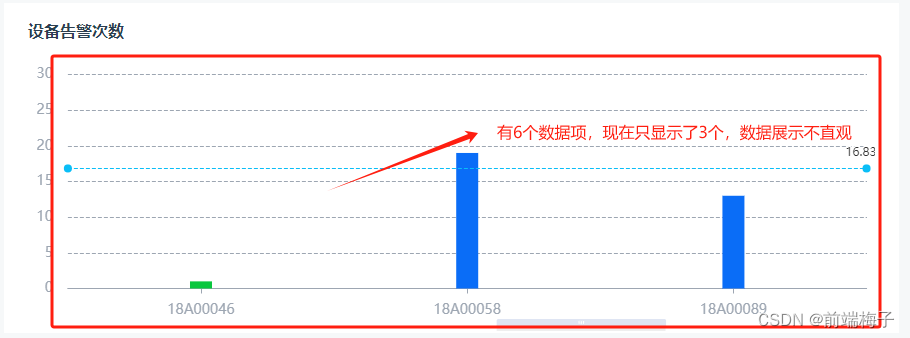
], 但是现在有一个问题需要考虑,如果是x轴数量比较少的时候,柱子之间的间隙又会很大,看不全数据,比如这样:
解决方案:
动态设置dataZoom的end属性
//根据x轴数量,动态展示滑块标签(当x轴数量>13,滑动块显示前30%标签,否则显示100%)
const dataZoomEnd = xAxis.length > 13 ? (13 / xAxis.length) * 100 : 100
dataZoom: [
{
show: dataZoomEnd == 100 ? false : true,
type: 'slider',
realtime: true,
start: 0,
end: dataZoomEnd,
height: fontSize(0.12),
bottom: 0,
handleSize: 0, // 左右2个滑动条的大小
borderColor: '#fff', // 滑动通道的边框颜色
showDetail: false,
fillerColor: '#eee',
backgroundColor: '#fff', // 未选中的滑动条的颜色
showDataShadow: false, // 是否显示数据阴影 默认auto
},
{
{
// 没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条(当前滑块可控制)
type: 'inside',
realtime: true,
start: 0,
end: dataZoomEnd,
},
]以上全。有更好的方案,欢迎留言补充。