
<template>
<!-- @mouseenter="startAnimation" 表示在鼠标进入元素时触发 startAnimation 方法。
@mouseleave="stopAnimation" 表示在鼠标离开元素时触发 stopAnimation 方法。 -->
<!-- 容器元素 -->
<div class="container" @mouseenter="startAnimation" @mouseleave="stopAnimation">
<!-- 方块 -->
<div class="box" :class="{ 'animate': isAnimating }">
<!-- 元素内容 -->
</div>
</div>
</template>
<script setup>
import {
ref
} from 'vue';
const isAnimating = ref(false); // 控制是否应用动画的响应式状态
function startAnimation() {
// 鼠标进入容器时,启动动画
isAnimating.value = true;
}
function stopAnimation() {
// 鼠标离开容器时,停止动画
isAnimating.value = false;
}
</script>
<style>
.container {
/* 定义容器宽度和高度 */
width: 100px;
height: 100px;
margin-top: 50px;
margin-left: 40%;
}
.box {
/* 定义方块宽度和高度 */
width: 100px;
height: 100px;
background-color: blue;
/* 定义过渡效果 */
transition: transform 0.5s;
}
/* 应用动画类 */
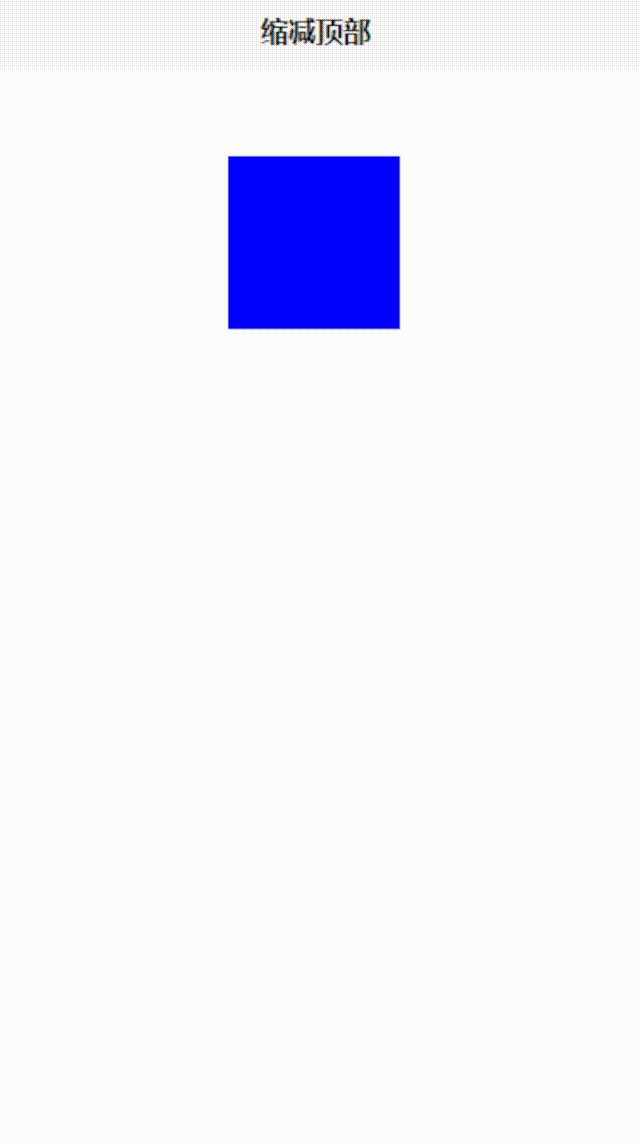
.box.animate {
-webkit-animation: scale-down-top 0.4s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: scale-down-top 0.4s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
/* 定义动画 */
@-webkit-keyframes scale-down-top {
0% {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
100% {
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
}
@keyframes scale-down-top {
0% {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
100% {
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
}
</style>