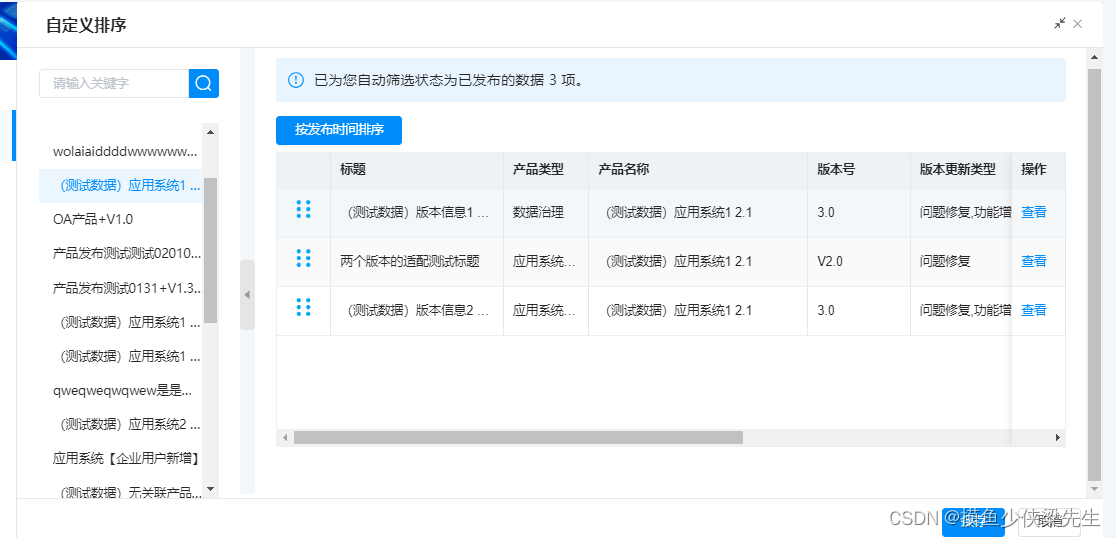
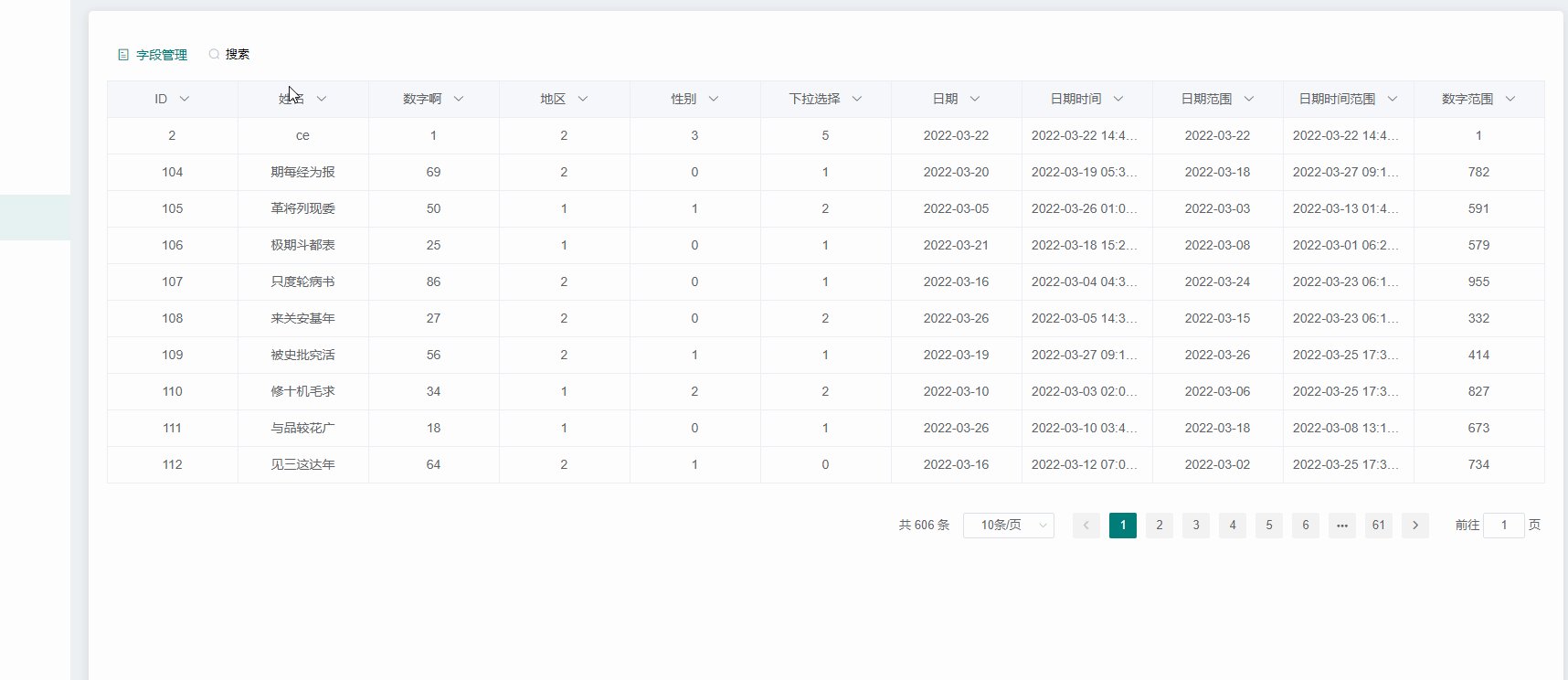
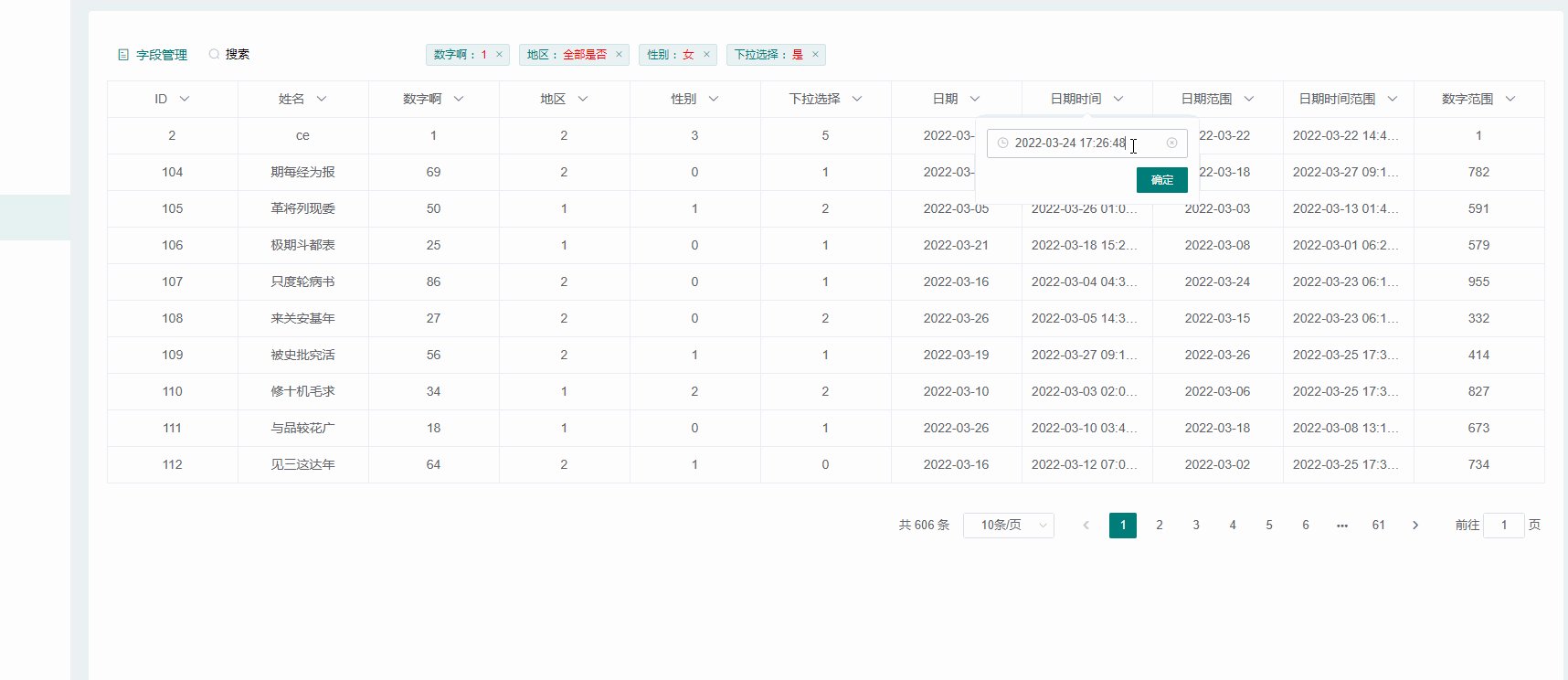
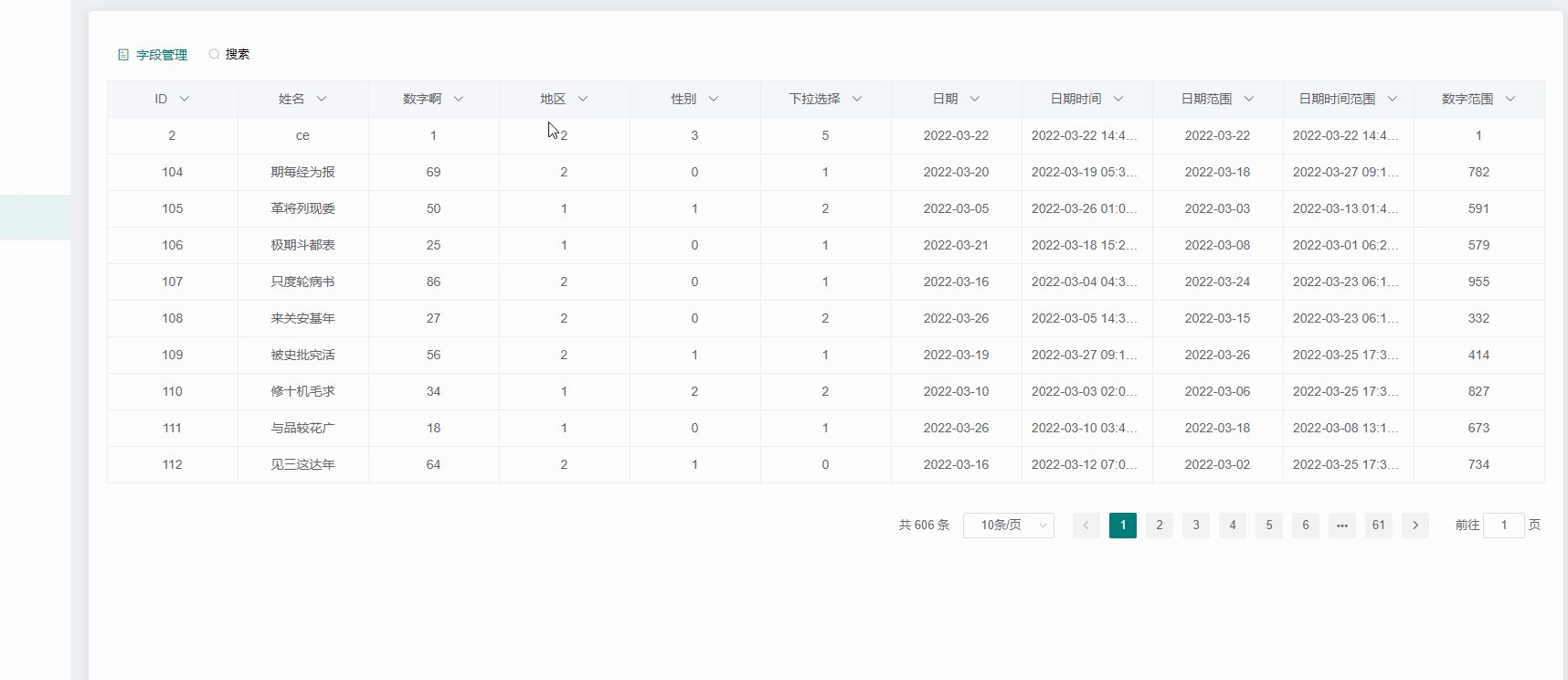
官方展示

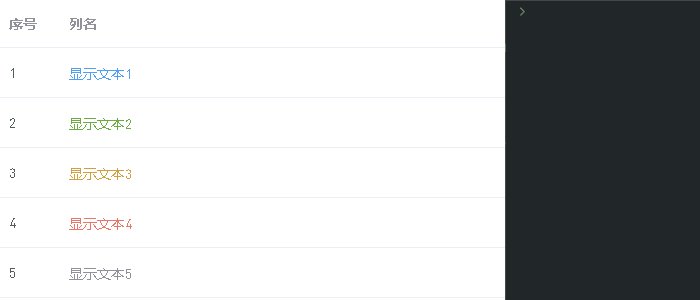
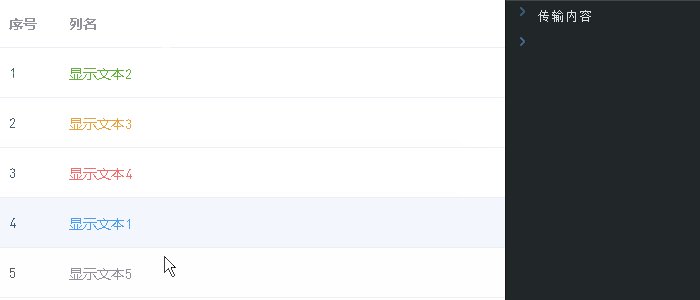
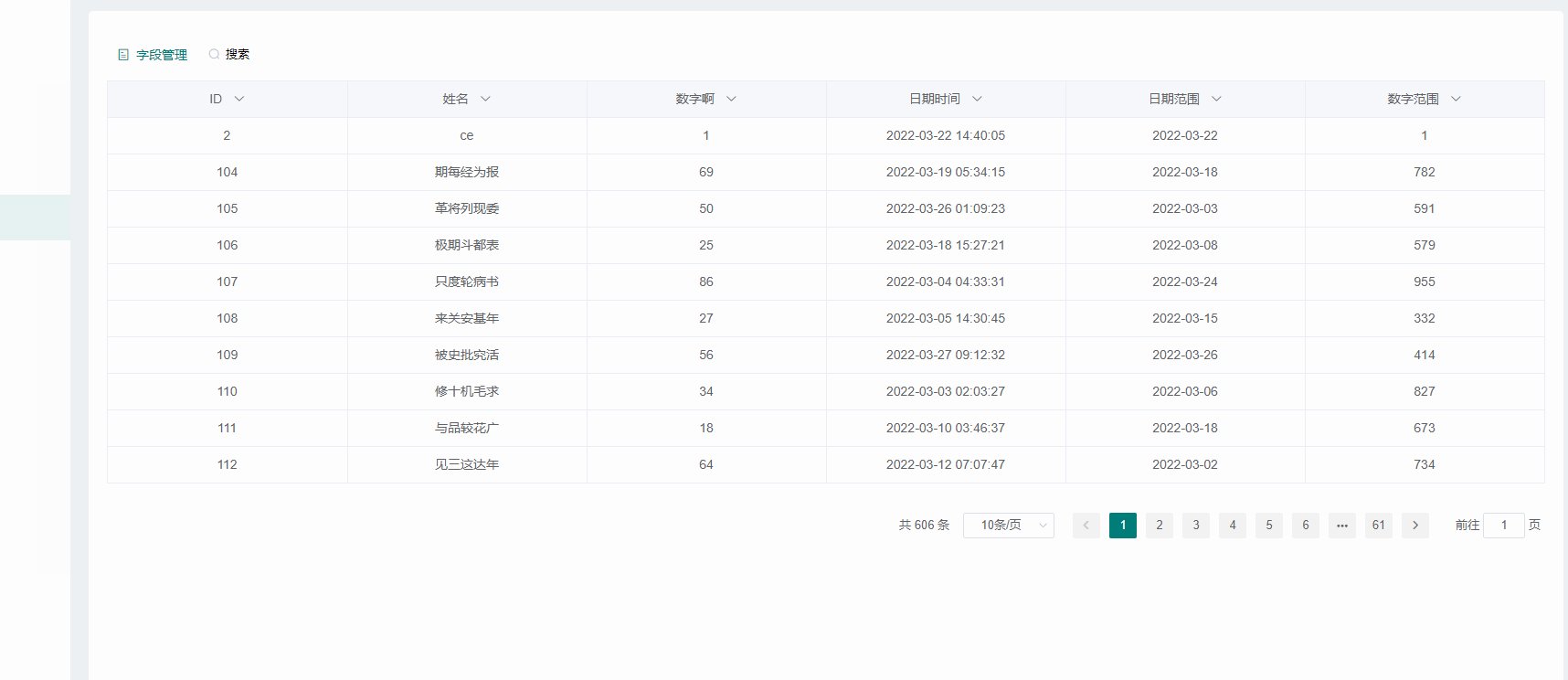
个人项目

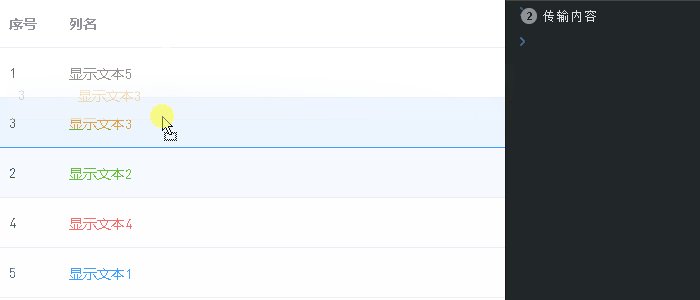
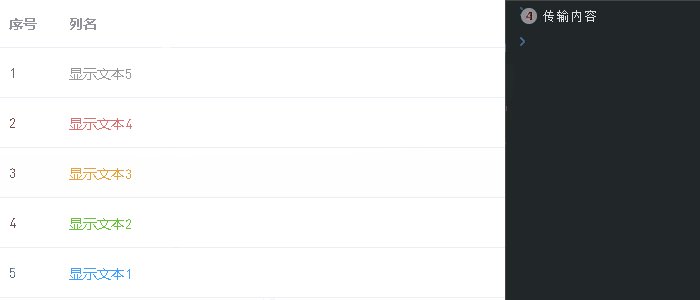
可以分别对每一项数据进行筛选
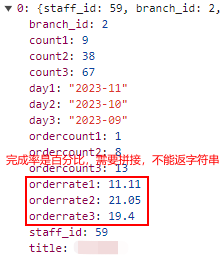
注:筛选的数据不能是字符串类型必须是数字类型,否则筛选会乱排序
html
<el-table :data="tableData" border height="600" style="width: 100%">
<el-table-column prop="title" label="员工" align="center">
</el-table-column>
<el-table-column :label="tableData[0].day1" align="center">
<el-table-column prop="count1" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount1" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate1" sortable width="120" label="完成率" align="center">
<template #default="scope">
{
{ scope.row.orderrate1 + "%" }}
</template>
</el-table-column>
</el-table-column>
<el-table-column :label="tableData[0].day2 + '至' + tableData[0].day1" align="center">
<el-table-column prop="count2" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount2" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate2" sortable width="120" label="完成率" align="center">
<template #default="scope">
{
{ scope.row.orderrate2 + "%" }}
</template>
</el-table-column>
</el-table-column>
<el-table-column :label="tableData[0].day3 + '至' + tableData[0].day1" align="center">
<el-table-column prop="count3" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount3" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate3" sortable width="120" label="完成率" align="center">
<template #default="scope">
{
{ scope.row.orderrate3 + "%" }}
</template>
</el-table-column>
</el-table-column>
</el-table>数据结构