css中sprite(css精灵)是什么,有什么优缺点
- 开发
- 41
-
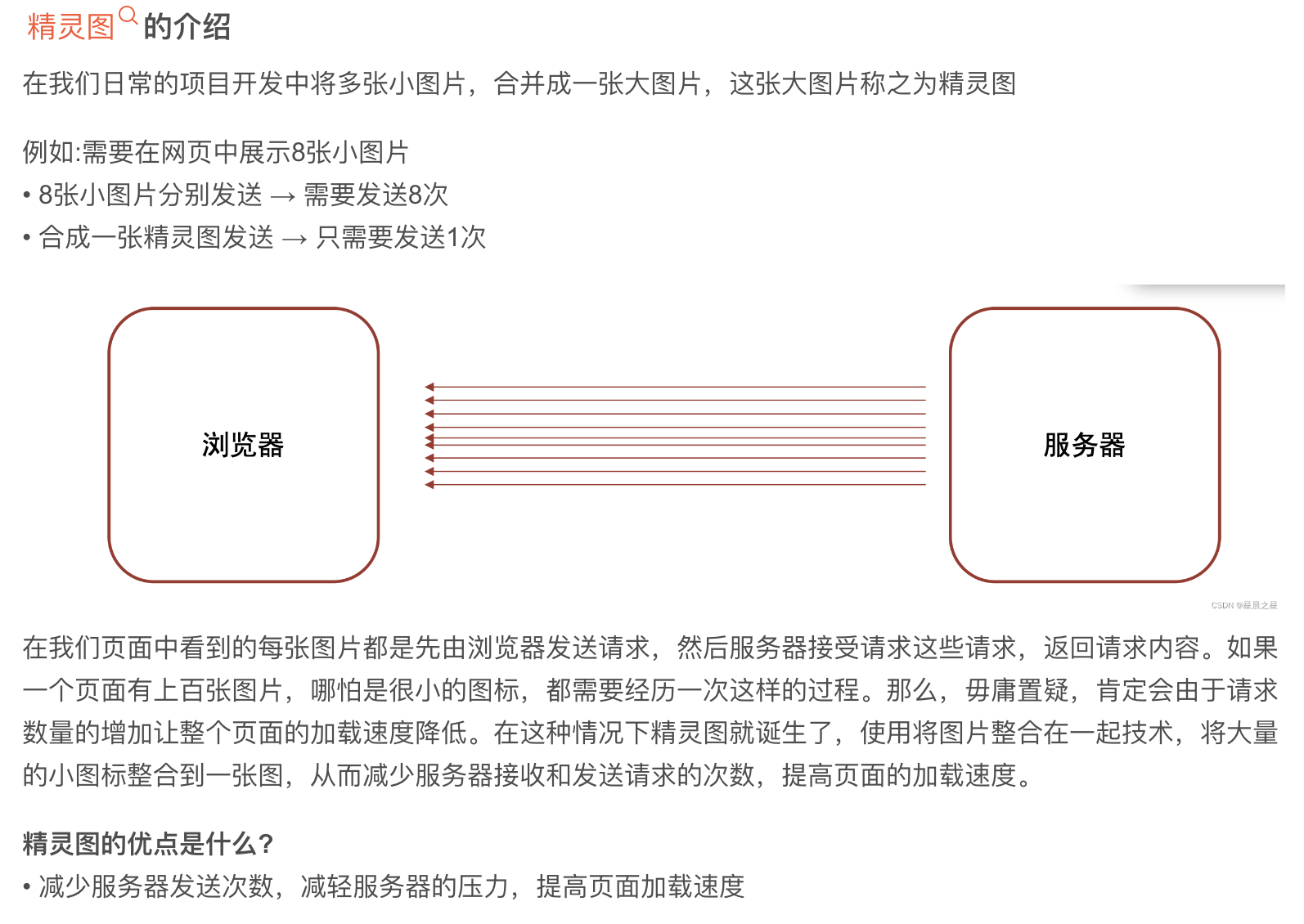
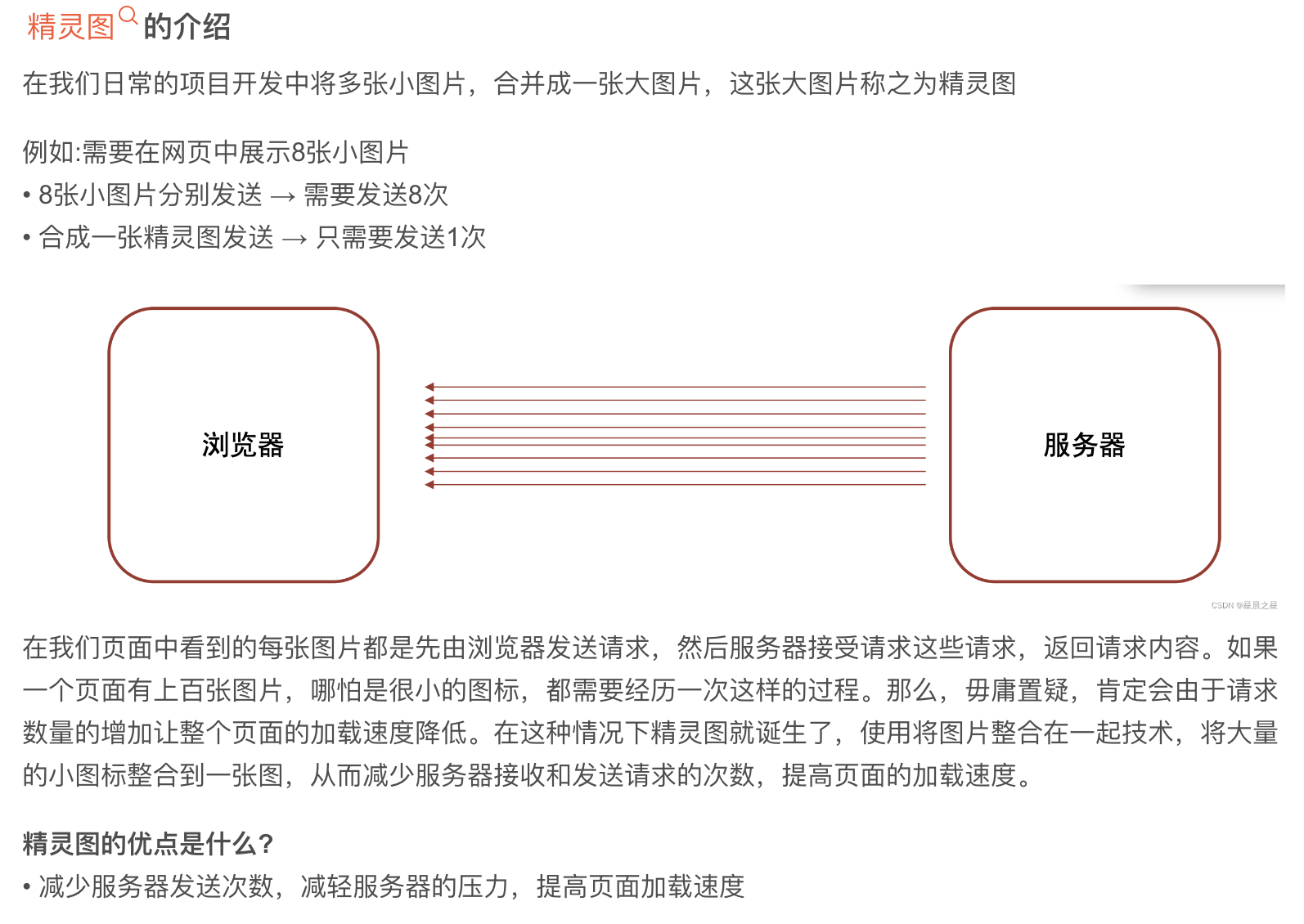
概念
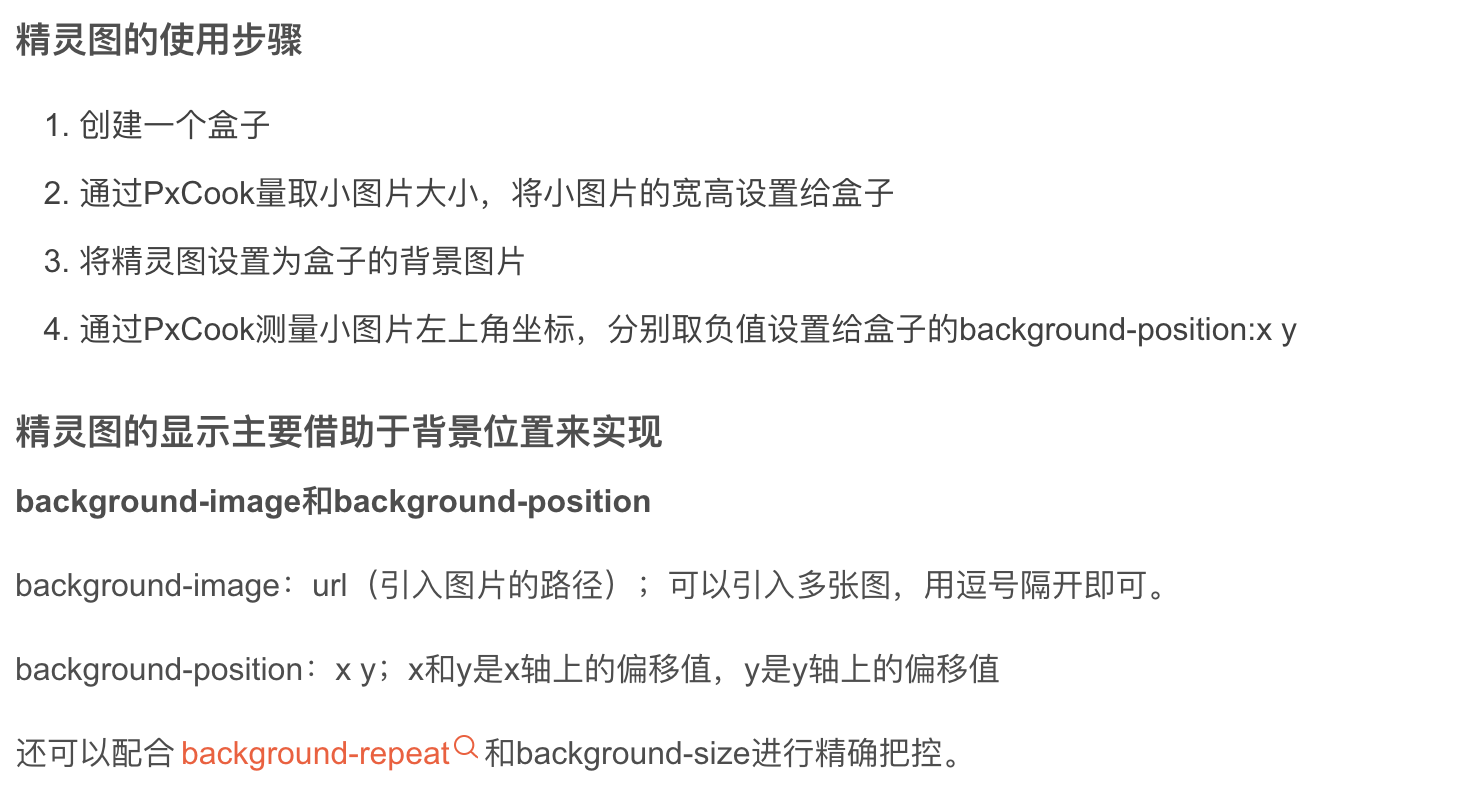
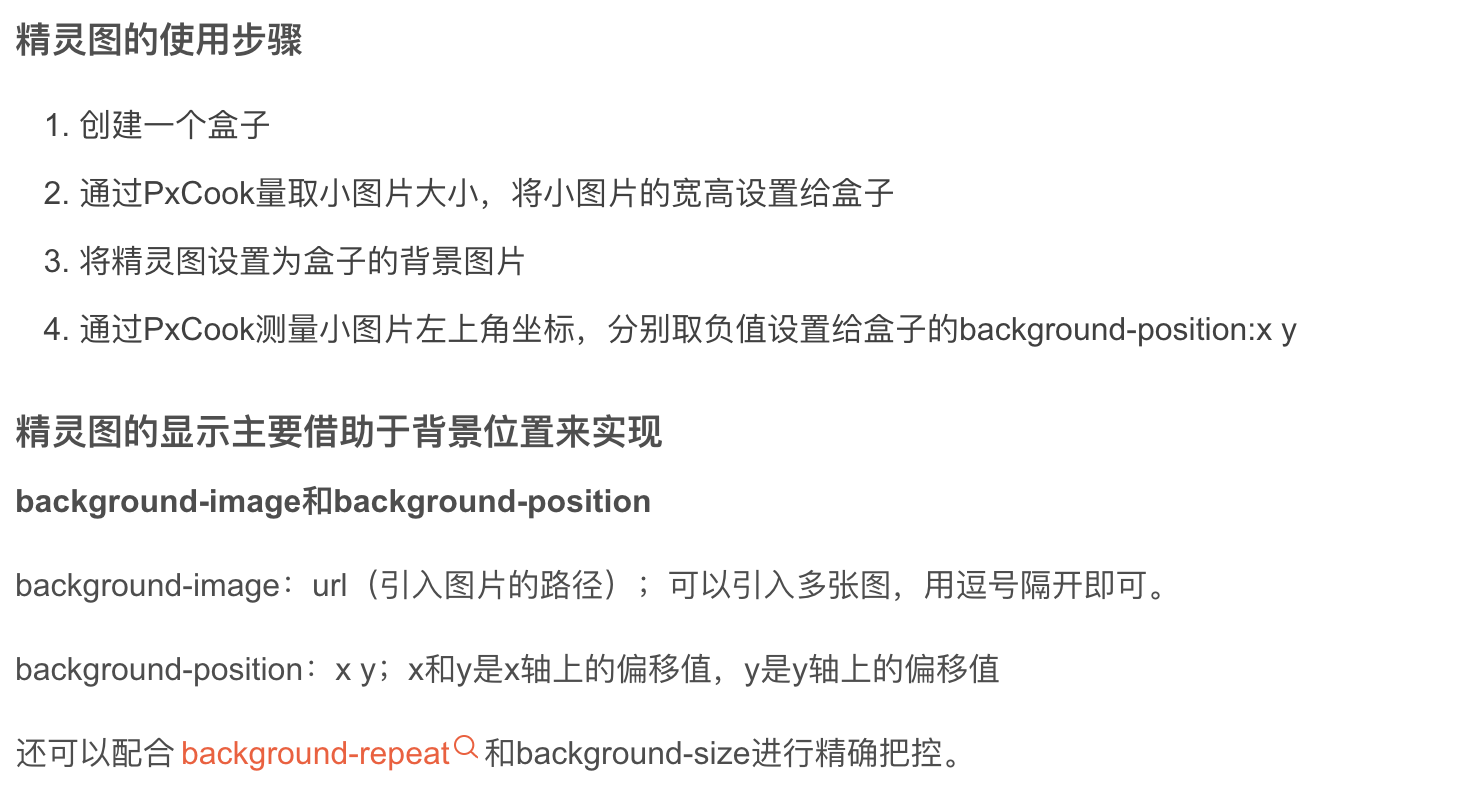
将多个小图片拼接到一个图片中 。通过 background-position 和元素尺寸调节需要显示的背景图案。
优点
减少 HTTP 请求数,极大地提高页面加载速度 增加图片信息重复度,提高压缩比,减少图片大小
更换⻛格方便, 只需在一张或几张图片上修改颜色或样式即可实现
缺点
图片合并麻烦
维护麻烦,修改一个图片可能需要从新布局整个图片,样式。
详细介绍参考我之前的这篇文章
Web前端,CSS精灵图的使用
https://blog.csdn.net/qq_37255976/article/details/124711334


原文地址:https://blog.csdn.net/qq_37255976/article/details/134418684
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1740500395844833280.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!