<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人信息</title>
</head>
<body>
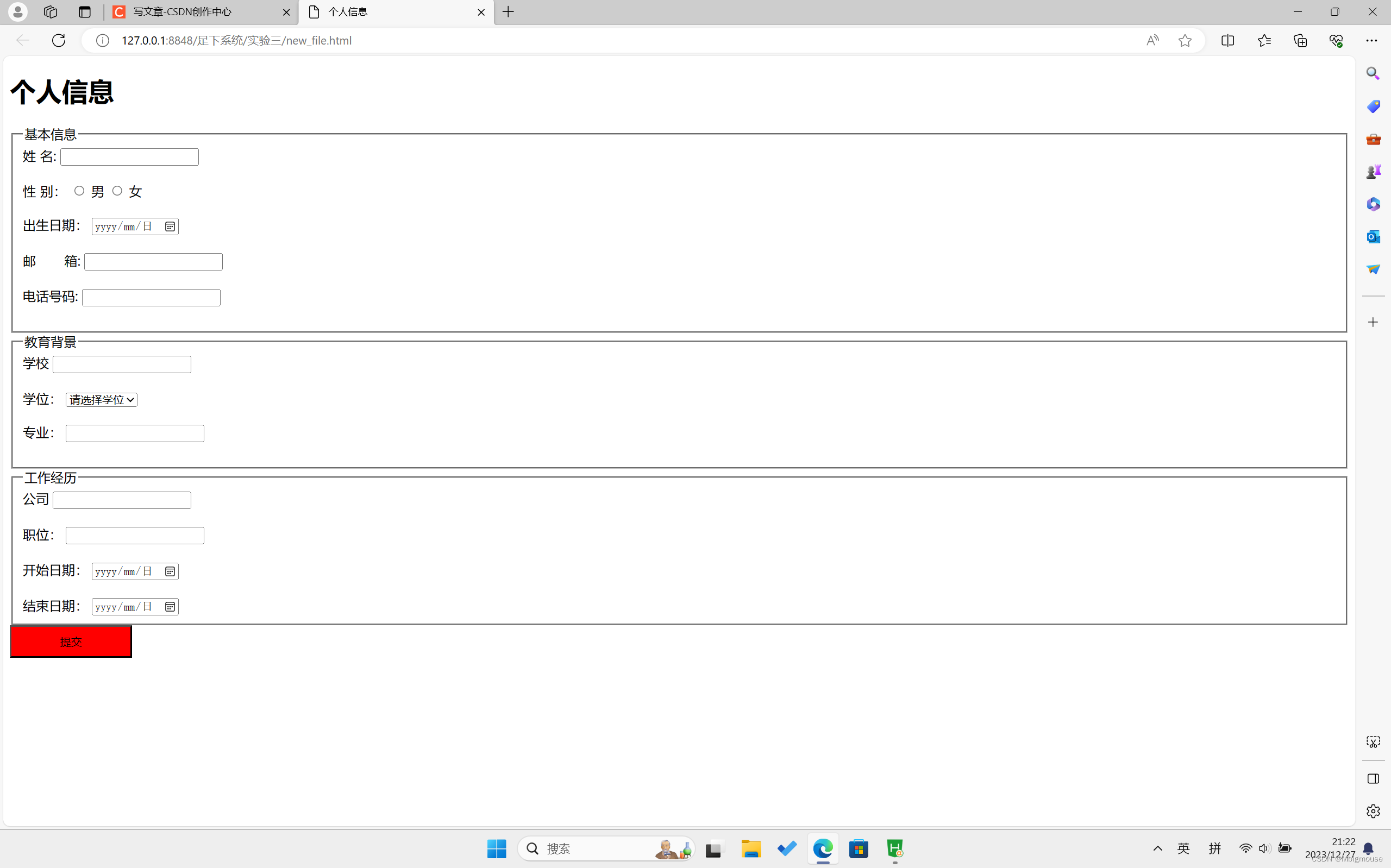
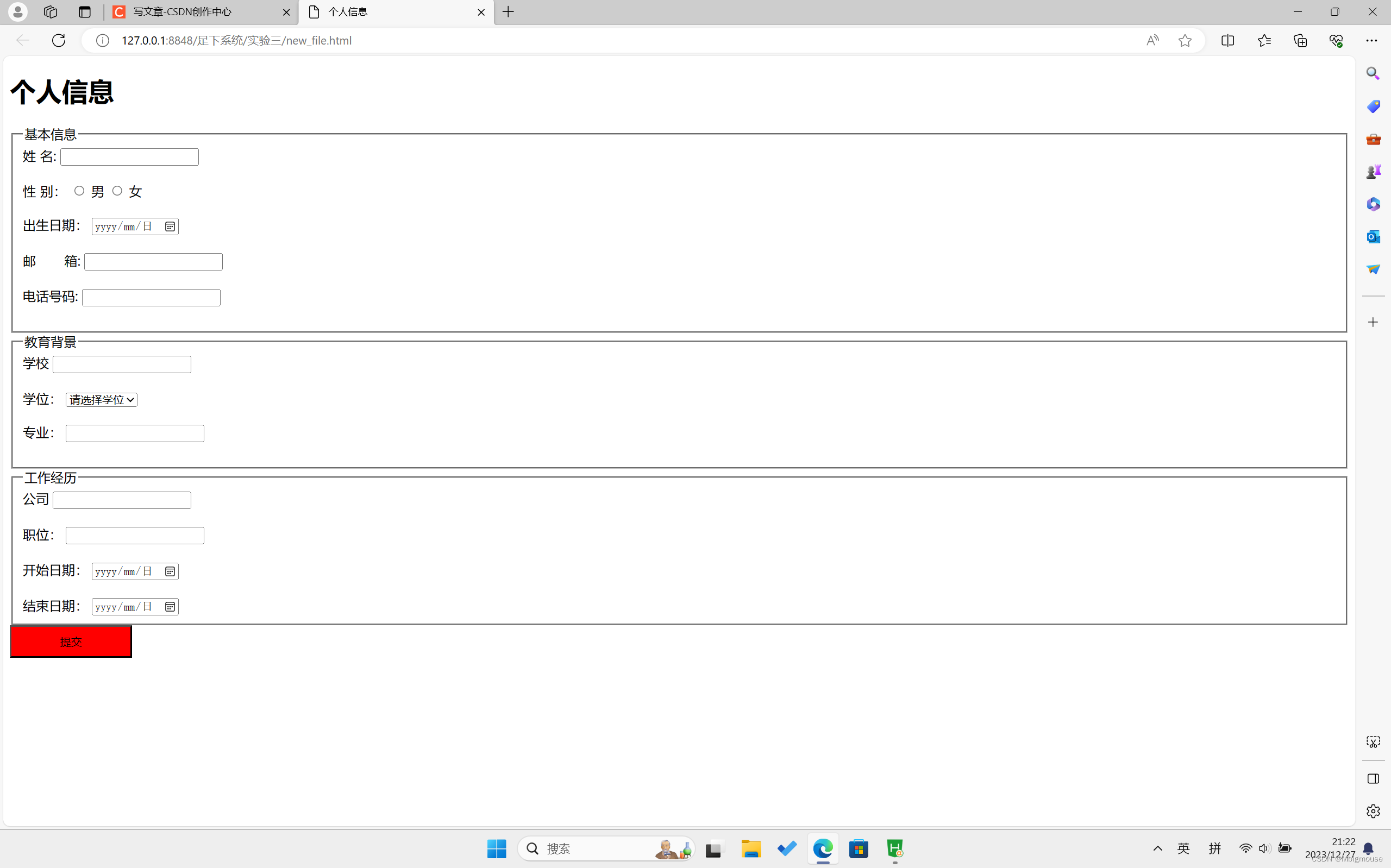
<h1>个人信息</h1>
<form>
<fieldset>
<legend>基本信息</legend>
<label for="name">姓 名:</label>
<input type="text" id="name" name="name" required>
<br><br>
<label for="gender">性 别:</label>
<input type ="radio" id="gender" name="gender" valude="male" required>
<label for="gender">男</label>
<input type ="radio" id="gender" name="gender" valude="female" required>
<label for="gender">女</label>
<br /><br />
<label for="dob">出生日期:</label>
<input type="date" id="dob" name="dob" required >
<br /><br />
<label for="email">邮  箱:</label>
<input type="email" id="email" name="email" required>
<br /><br />
<label for="phone">电话号码:</label>
<input type="tel" id="phone" name="phone" requuired>
<br /><br />
</fieldset>
<fieldset>
<legend>教育背景</legend>
<label for="school">学校</label>
<input type="text" id="school" name="school"required>
<br /><br />
<label for="degree">学位:</label>
<select id="degree" name="degree" required>
<option value="">请选择学位</option>
<option value="bachelor">学士</option>
<option value="master">硕士</option>
<option value="doctorate">博士</option>
</select>
<br /><br />
<label for="major">专业:</label>
<input type="text" id="major" name="major" required>
<br /><br />
</fieldset>
<fieldset>
<legend>工作经历</legend>
<label for="company">公司</label>
<input type="text" id="company" name="company" required>
<br><br />
<label for="position">职位:</label>
<input type="text" id="position" name="position" required>
<br /><br />
<label for="start_date">开始日期:</label>
<input type="date" id="start_date" name="start_date" required>
<br /><br />
<label for="end">结束日期:</label>
<input type="date" id="end" name="end" required>
</fieldset>
<input type="submit" value="提交" style="background-color: red;width: 150px;height: 40px;">
</form>
</body>
</html>








































![【无标题】[广东省大学生攻防大赛 2022]pyre](https://img-blog.csdnimg.cn/direct/777d220aa8634c29b482beed71faebb8.png)