HTML 表单标签
表单属性汇总:
1 name属性
服务器会识别不同的name属性,并根据name属性来捕获不同元素内的数据。
2 value属性
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
注释:value 属性无法与 <input type="file"> 一同使用。
注意:单选框和复选框传递数据到数据库时一定要设置value, 否则插入数据失败;
3 type属性
它决定了<input>标签在页面中的表现样式和功能
text 文本框
password 密码框
radio 单选框
checkbox 复选框
file 文件域
hidden 隐藏域
image 图像域
submit 提交按钮
reset 重置按钮
button 普通按钮
4 size属性
列表框中size属性用来设置列表框显示的行数;
文本框和密码框会使用size属性设置域的显示宽度;
5 disabled属性
定义disabled属性可以禁止使用该元素;
无法将数据提交到服务器处理;
6 readonly属性
常用在输入性表单对象中(如文本框、密码框、文本区域),用来禁止输入任何信息;
可以将数据提交到服务器处理;
7 checked属性
它与disabled属性一样没有属性值,常用在选择性表单对象中,定义对象处于被选中状态(如单选按钮和复选框)
但在列表框或者下拉式菜单中,为了表示被选中的项目,可使用selected属性;
7 placeholder属性
规定帮助用户填写输入字段的提示。
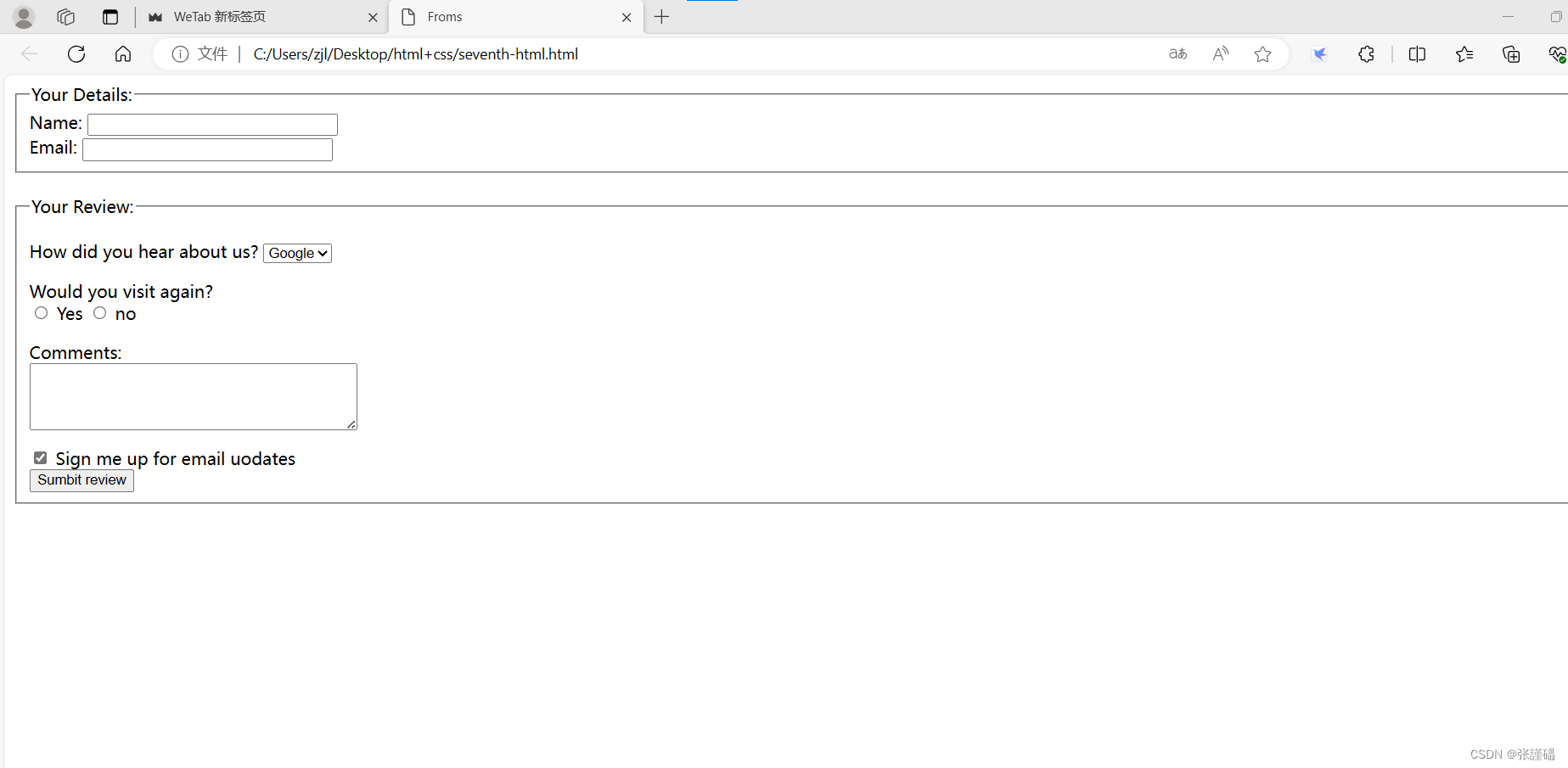
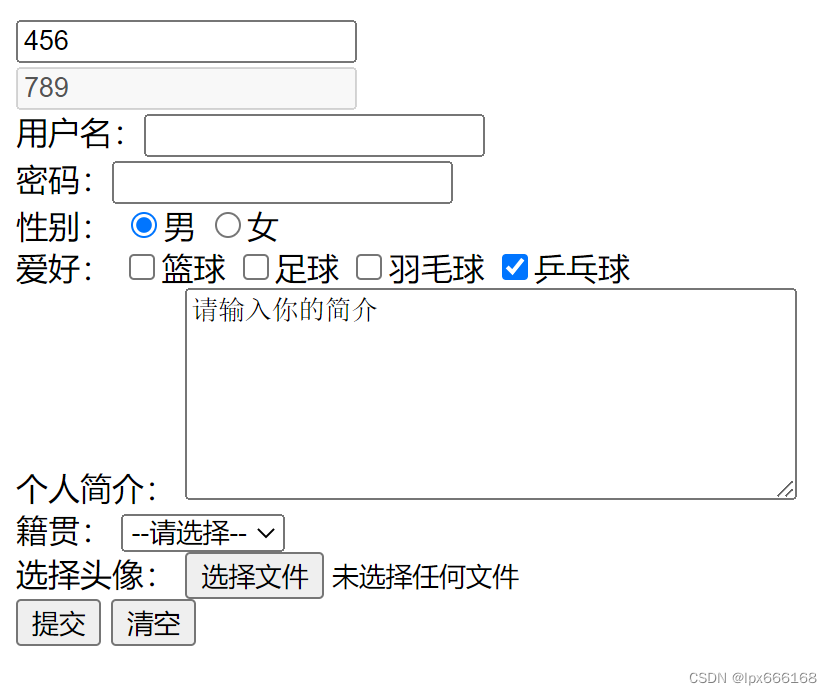
表单对象:
1 文本框
<input type="text" name="textfield" id="textfield" value="单行文本框" size="20" maxlength="20">必需的属性:name type
2 密码域
<input type="password" name="passwordfield" id="passwordfield">必需的属性:name type
3 文本域
<textarea name="textarea" cols="20" rows="5" wrap="physical"></textarea>必需的属性:name cols rows
wrap属性 默认值:输入的文本会自动换行。当数据提交到服务器被处理时, 换行符不会随输入的文本一同被提交到服务器;
off(也可写成wrap):不自动换行, 当输入的内容超出文本区域右边界时, 文本将向左滚动, 并显示滚动条。
如果希望换行,必须手动输入回车键才能将插入点移到下一行;
virtual:文本能够自动换行, 当数据提交到服务器被处理时, 换行符不会随输入文本一同提交到服务器;(默认值)
physical:文本能够自动换行, 当数据提交到服务器被处理时, 换行符将会随输入的文本一同被提交到服务器进行处理;
关于如何限制文本域输入字符串的长度 见javascript|语法|设置文本框
HTML5中wrap中属性值修改为hard|soft
soft 当在表单中提交时, textarea 中的文本不换行, 默认值。
hard 当在表单中提交时, textarea 中的文本换行(包含换行符)。
当使用 "hard" 时, 必须规定 cols 属性
4 单选按钮
单选按钮传递的信息简单,如1或0、True或False。
<input type="radio" name="radio" value="1"/>选项1
<input type="radio" name="radio" value="2"/>选项2
<input type="radio" name="radio" value="3"/>选项3多个单选按钮通过定义相同的name属性, 以实现捆绑在一起;
必需的属性:type name value
5 复选框
<input type="checkbox" name="checkbox[]" value="1"/>选项2
<input type="checkbox" name="checkbox[]" value="2"/>选项2
<input type="checkbox" name="checkbox[]" value="3"/>选项2通过设置相同的name属性可以把多个复选框捆绑在一起;
必需的属性:type name value
6 列表框/下拉菜单
<select name="select" size=1>
<option value="1">1</option>
<option value="2" selected="selected">2</option>
<option value="3">3</option>
</select>如果select元素中不设置size属性,则该元素会显示为下拉菜单样式
<select name="select" size="1" multiple="multiple">
<option value="1">1</option>
<option value="2" selected="selected">2</option>
<option value="3">3</option>
</select>如果希望以列表框形式显示,则可以使用size属性指定列表框的高度(显示几个选项);
还可以通过mutiple属性定义列表框是否为多选(默认是单选);
通过<optgroup>标签把相关的选项组合在一起:
<select>
<optgroup label="PHP版块">
<option value ="resource">资源共享</option>
<option value ="study">学习交流</option>
<option value ="salary">薪酬待遇</option>
</optgroup>
<optgroup label="IOS版块">
<option value ="resource">资源共享</option>
<option value ="study">学习交流</option>
<option value ="salary">薪酬待遇</option>
</optgroup>
</select>注意:其中PHP版块和IOS版块不能被选中
所有主流浏览器都支持 <optgroup> 标签。
7 文件域
<input type="file" name="file"/>
<input type="file" name="file" multiple/>8 按钮
提交按钮
<input type="submit" name="" value="提交"/>name值必须给出
重置按钮
<input type="reset" name="" value="重置"/>普通按钮
<input type="button" name="" value="普通按钮"/>它一般是配合javascript来使用;
关于控制表单提交按钮见: javascript|语法|控制表单提交
9 图像域
<input type="image" name="image" value="提交" src="images/vote_d.gif" alt="提交" align="middle"/>10 隐藏域
限制上传文件大小
<input type="hidden" name="MAX_FILE_SIZE" value="1000000" />传递ID值
<input type="hidden" name="id" value="<?php echo $result['id'];?>" />11 button标签
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<button type="button" name="button" value="按钮"><img src="hw001.jpeg"/></button>普通按钮<button type="button">普通按钮</button> 它一般是配合javascript来使用, 默认值
提交按钮<button type="submit">提交按钮</button>
重置按钮<button type="reset">重置按钮</button>
提交表单
enctype属性
该属性包含两种方式:
application/x-www-form-urlencoded 是默认编码类型
multipart/form-data
multipart/form-data编码方式可以用来传输二进制数据或者非ASCII字符的文本(如图片、不同格式的文件等),上传文件必须使用此属性
multipart: 多部件的
multiple: 多重的
text/plain
text/plain将表单属性发送到电子邮箱时,enctype的值必须设为"text/plain",否则将会出现乱码。
发送电子邮件的表单程序
<form name="form1" method="post" action="mailto:marker@broadview.com.cn" enctype="text/plain">
</form>action 表单提交的脚本
如果传递到本页面,则直接输入控制 action=""
表单提交方式method:post/get
<form action="test.php?id=5" method="post" >
name: <input type="text" name="name" value="100">
</form>id=5是get传, name="100" 是post传! //高洛峰解释
action="" 表示传递到当前脚本文件
target 指定提交到哪一个窗口
_blank 打开新窗口
_self 当前的窗口,默认值
_parent 上一层窗口
_top 最上层窗口
框架名称 指定指定窗口或框架名称
label标签
作用: 扩大触控区域, 为了提升用户体验, 点击文字也能选中表单
<form action=" method="get" accept-charset="utf-8">
<label>电子邮箱: <input type="text" name="email" value="" placeholder="请输入电子邮箱"/></label><br/>
<label>密码: <input type="password" name="password"/></label><br/>
<label for="address">地址</label>
<input type="text" name="address" id="address" placeholder="请输入地址" />
</form>for与id一致
<input type="radio" id="sec" name="sex"> <label for="sex">男</label>简化写法:
<label><input type="checkbox"/>周杰伦-晴天</label>注意: "for" 属性可把 label 绑定到另外一个元素。请把"for"属性的值设置为相关元素的 id 属性的值。
PHP实例:创建发送邮件信息的html表单
代码:
<html>
<head>
<title>简单邮件发送表单</title>
</head>
<body>
<h1>Mail Form</h1>
<form name="form1" method="post" action="simpleEmail.php">
<table>
<tr><td><b>To</b></td><td><input type="text" name="mailto" size="35"></td></tr>
<tr><td><b>邮件主题:</b></td>
<td><input type="text" name="mailsubject" size="35"></td></tr>
<tr><td><b>邮件内容</b></td>
<td><textarea name="mailbody" cols="50" rows="7"></textarea></td>
</tr>
<tr><td colspan="2">
<input type="submit" name="Submit" value="发送">
</td>
</tr>
</table>
</form>
</body>
</html>simpleEmail.php
<?php
if (empty ($mailto) ) {
die ( "收件人不能为空! ") ;
}
if (empty ($mailsubject) ){
$mailsubject=" " ;
}
if (empty ($mailbody) ) {
$mailbody=" " ;
}
$result = mail ($mailto, $mailsubject, $mailbody) ;
if ($result) {
echo "邮件发送成功。" ;
}else{
echo "邮件没有发送出去,哦!" ;
}
?>