前言
进度条的实现学习这个的,这里只是记录下自己笔记
- https://bytefish.medium.com/css-awesome-trick-how-to-create-a-progress-bar-that-changes-color-according-to-progress-be9652ebdd1c
在线演示地址(原作者)
- https://codepen.io/bytefishmedium/pen/VwXYKQK
在线演示地址(添加了一个流光)
- https://codepen.io/superbiubiuman/pen/bGZNbwp
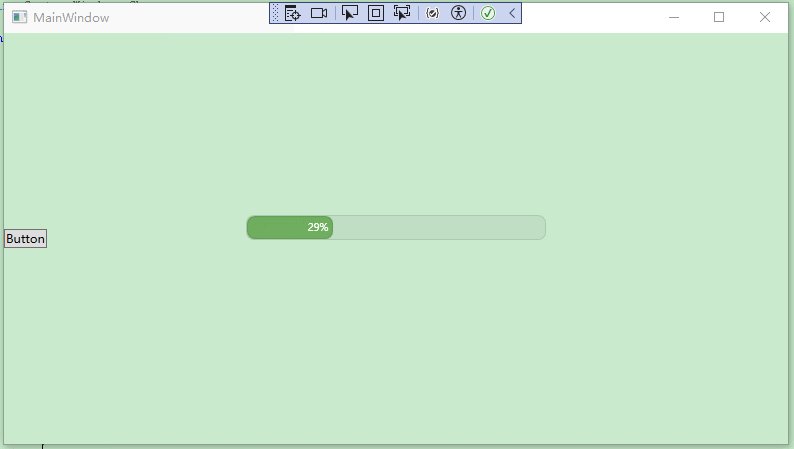
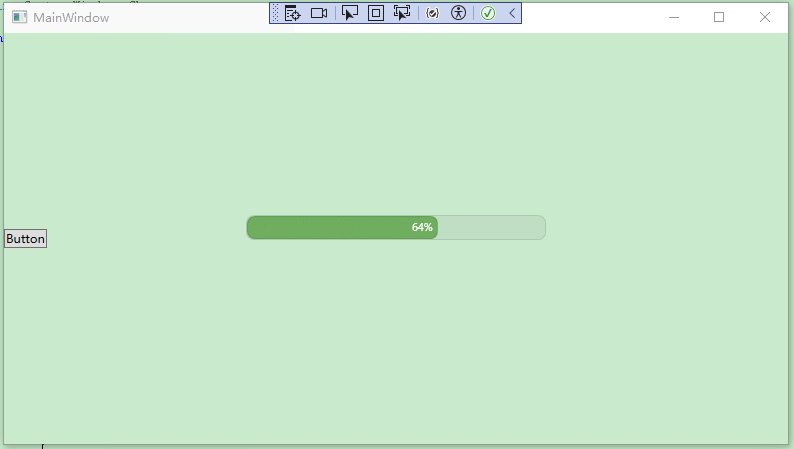
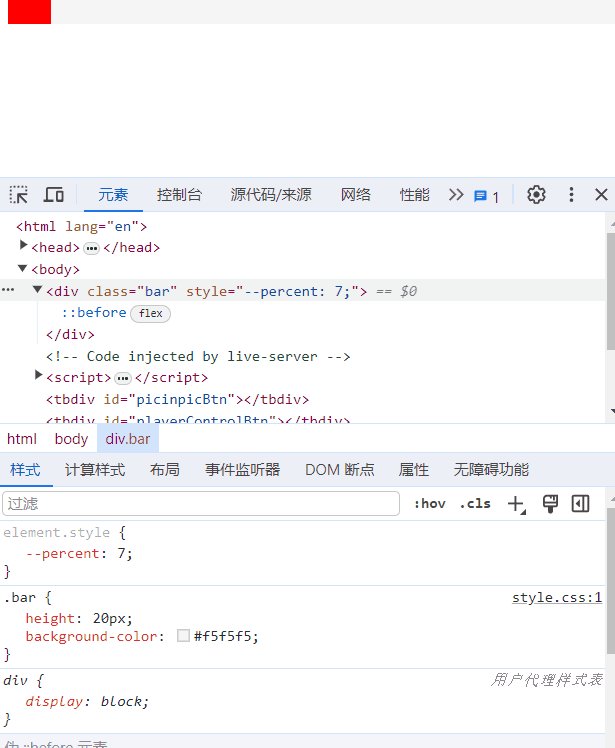
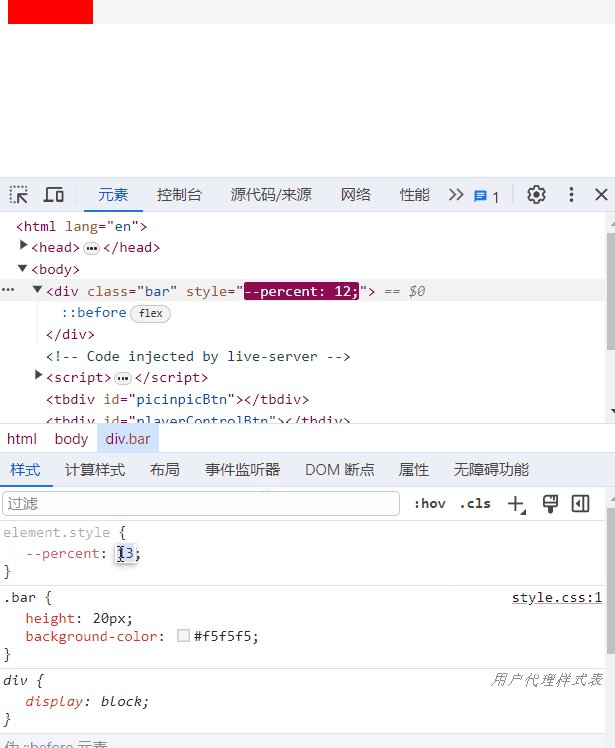
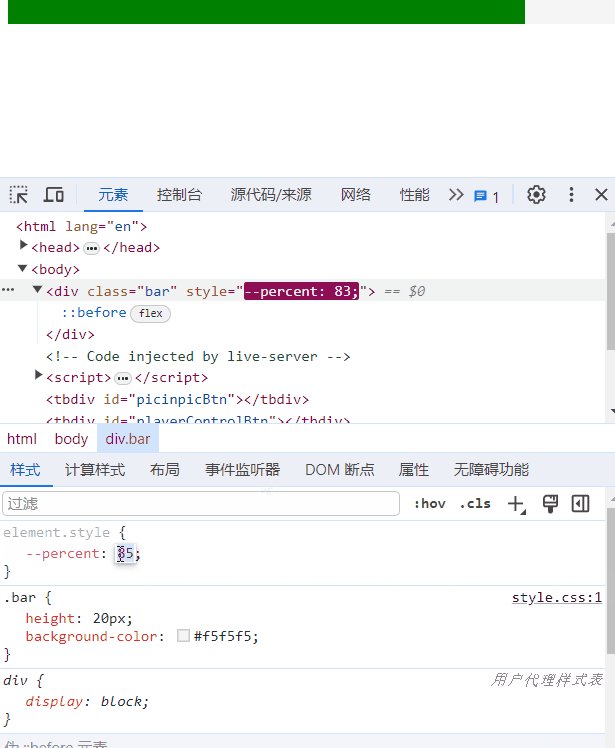
设定的范围颜色显示
80 <= --percent <= 100 绿色(green)
60 <= --percent <80 蓝色(blue)
40 <= --percent < 60 紫色(purple)
20 <= --percent < 40 桔色(orange)
0 <= --percent < 20 红色(red)
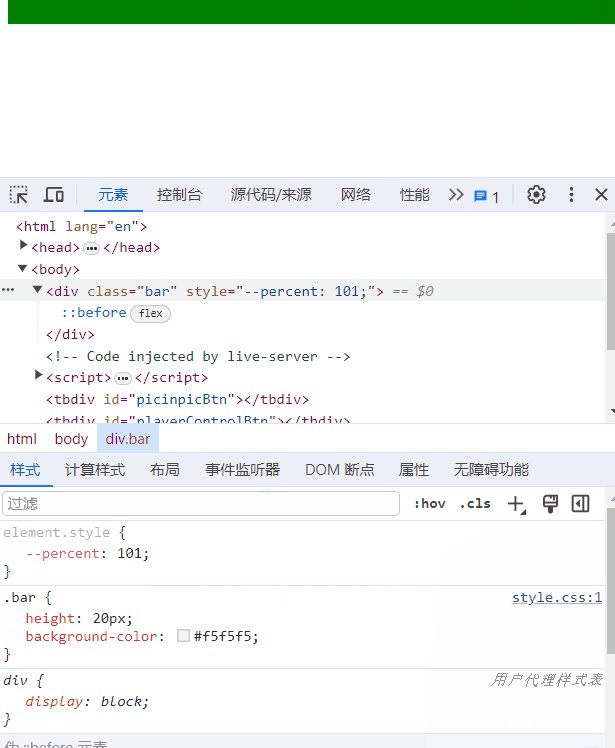
- 效果差不多这样子

有话要说
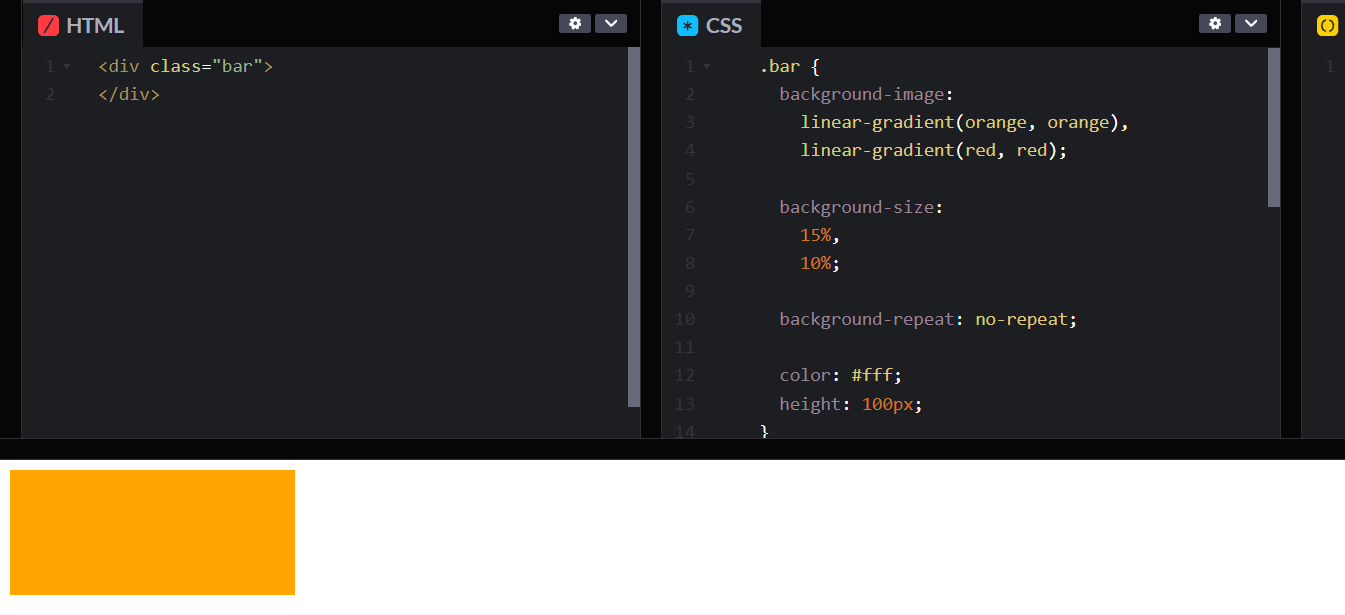
- 差不多是这样子吧,设置多个
background-image和background-size,并设置不同的宽度,

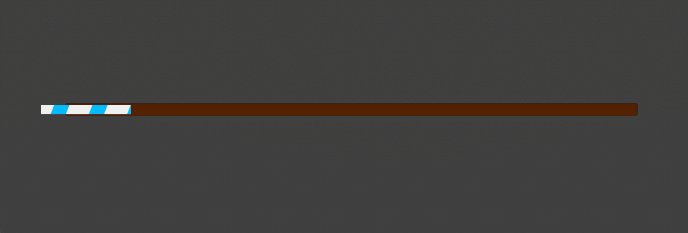
- 我们挑选2个来看,设置宽度看看,一个设置
1%,一个设置10%,可以看到,桔色在红色的后面,红色领先了

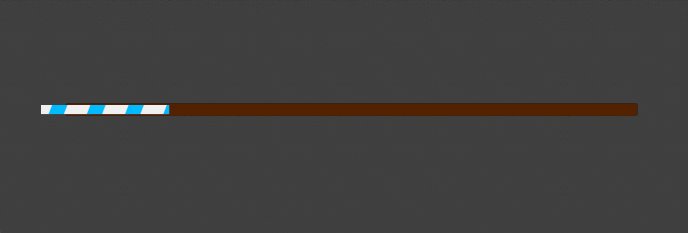
- 我们设置桔色宽度高一点,看看会怎么样,桔色设置了
15%,可以看到,红色被覆盖了

那么为什么–percent:60的时候是紫色?
- 我们先明白下,
background-image出现了多个,并且也设置了每一个background-size的大小,并且每一个大小都乘了100%,那么就确保了当用户输入多少–percent,上面一层的值一定会覆盖掉下面一层- 比如,当中–percent:1的时候,上面计算浏览器渲染宽度都是为0,但是最底层红色的宽度为100%就会渲染为红色,只有但指定–percent达到设定的颜色阶度的时候,就才会覆盖掉与之对应颜色的下面一层
- 精妙就在这里,犹豫图层不是被覆盖的关系,而是折叠的关系,这就需要我们上一层一定要大于下一层才会覆盖掉下一层的颜色,所以不管你取什么值,在对应阶层下才会出现正数(且比是大于1的)

- 那么我们再来看看–percent:61的时候为什么是蓝色

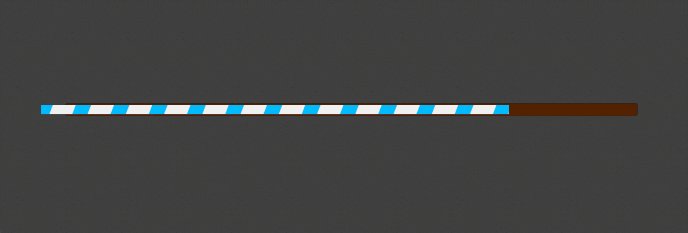
流光效果
- 就像下面总而言之,有一个流光效果

- 添加下面代码就可以了
- 来自antd的keyframes
.bar_shiny {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #fff;
border-radius: 10px;
opacity: 0;
animation: abc 2.4s cubic-bezier(0.075, 0.82, 0.165, 1) infinite;
}
@keyframes abc {
0% {
transform: translateX(-100%) scaleX(0);
opacity: 0.1;
}
20% {
//你设置translateX(0)也可以,只要不是正数
transform: translateX(-100%) scaleX(0);
opacity: 0.5;
}
100% {
transform: translateX(0) scaleX(1);
opacity: 0;
}
}
注意
- 流光的div一层,不可以设置transformX的值为正数,否则会出现滚动条(横向)
貌似这样子也可以
@keyframes abc {
0% {
transform: translateX(-100%) ;
opacity: 0.5;
}
100% {
transform: translateX(0) ;
opacity: 0;
}
}
注意点
background-size当中负数是不被浏览器支持的,出现了负数为什么还可以,那是浏览器自动解决了的- 如果一个关键帧规则没有指定动画的开始或结束状态(也就是,
0%/from和100%/to,浏览器将使用元素的现有样式作为起始/结束状态。这可以用来从初始状态开始元素动画,最终返回初始状态。- https://developer.mozilla.org/zh-CN/docs/Web/CSS/@keyframes