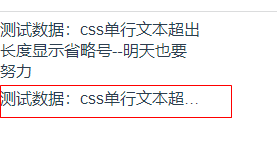
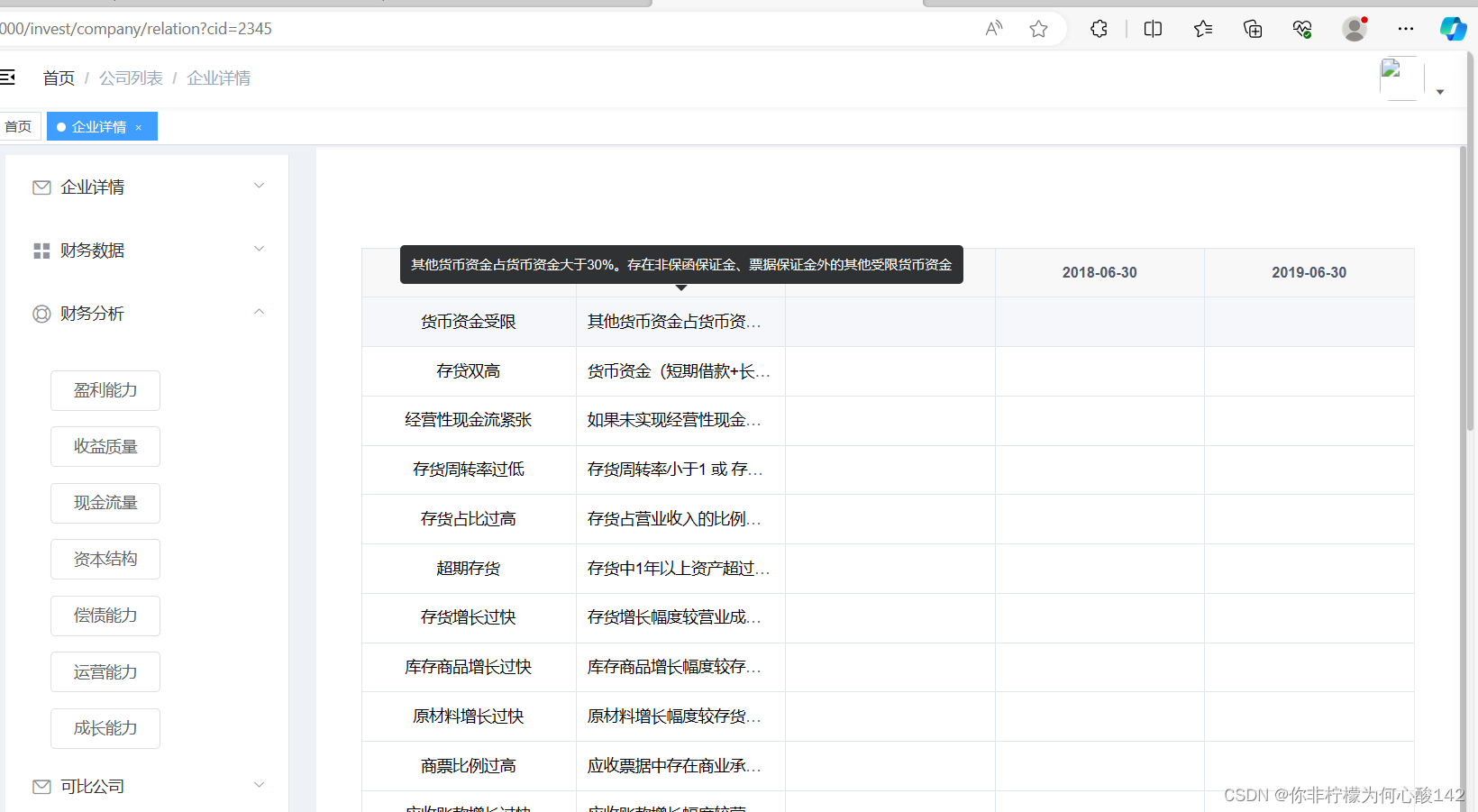
elementUI、elementPlus的el-table都支持文字一行展示不全隐藏,悬停展示tooltip。但是UI设计会提出展示2行隐藏的的要求,我们便有这样的需求。项目中el-table往往会进行二次封装,所以下面的代码是在此基础上解决这个问题的。
1、首先是组件内代码
<template v-if="item.tooltip">
<el-tooltip
:content="item.tooltip.contentFun ? item.tooltip.contentFun(scope.row[item.prop]) : scope.row[item.prop]"
placement="top"
:hide-after="0"
:show-after="100"
:raw-content="item.tooltip.rawContent || false"
effect="dark">
<div class="tooltip-content"
:style="{
webkitLineClamp: item.tooltip.lines || 1,
lineClamp: item.tooltip.lines || 1
}"
>{{ scope.row[item.prop] || '--' }}</div>
</el-tooltip>
</template>/**
* {
* tooltip: { 气泡文字提示
* lines 展示几行后隐藏 数字类型
* rawContent 内容是否作为 HTML 字符串处理 Boolean类型
* contentFun 内容处理函数 Funciton(data){}
* }
* }
*/
columns: {
type: Array,
default: () => []
},我们通常会props接受columns来生成表格,这里如果列带有tooltip属性,则悬停展示全部文字。tooltip可以是一个Object或者Boolean。
Object支持参数:
- lines 现在是支持2行,那么就可能支持3行、4行,所以这里直接设为参数
- rawContent 内容是否作为HTML字符串处理,Boolean类型。如果内容折行带有<br>标签,是需要当HTML字符串处理的。
- contentFun 我们的UI设计希望内容截取这行,所以这里接受内容的处理方法
3、父组件代码
[
{
label: 'xxxx',
prop: 'xxxx',
fixed: true,
props: {
minWidth: '170'
},
tooltip: {
lines: 2,
rawContent: true,
contentFun: function (data) {
const arr = data.split('(')
return `${arr[0]}<br>(${arr[1]}`
}
}
},
]我这里是需要截取折行,具体使用的时候根据需要去处理内容即可。
后面还想要扩展下如果没有隐藏就无需悬停展示全部,写了以后会更新上来。